The first major Google update of 2021 is on the horizon. The Core Web Vitals update is wrapped up within the Page Experience update as stated in Google’s blog in June 2020.
Google has stated that page experience ranking signals, based on Core Web Vitals, will be applied globally on all browsers on mobile devices. The upcoming update is likely to have a significant impact:
Pages that receive a score of “good” on Core Web Vitals are achieving an aspirational level of user experience, and might get a boost in the page experience component of ranking, provided other components of the page experience signal (HTTPS, mobile-friendliness, etc) are deemed OK.
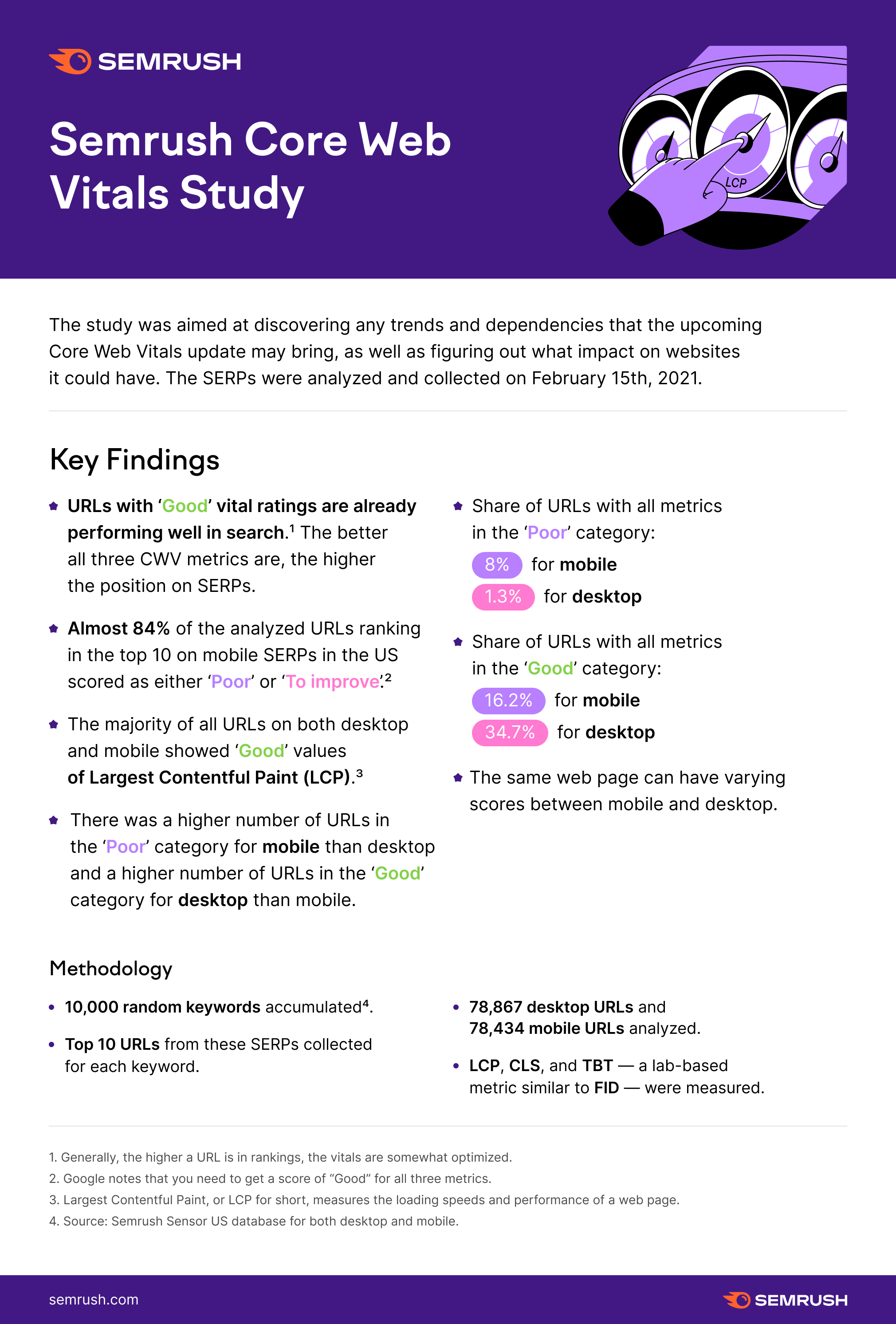
We conducted a research study aiming to discover any trends and dependencies that the upcoming Google Core Web Vitals update may bring, as well as figure out what impact on websites it could have.
In this post, you will see the key findings of the study, learn about the methodology of the study, get actionable tips on how to analyze a site’s Core Web Vitals, and learn what you should do to improve them.
Key Findings of the Study
The key findings of this study were as follows:
- The same web page can have varying scores from mobile to desktop. Different areas will need to be considered when optimizing a particular web page.
- There is a higher number of URLs in the ‘Poor’ category for mobile than desktop. (A URL scores as ‘Poor’ if at least one of the three metrics falls into the ‘Poor’ category.) There is also a higher number of URLs in the ‘Good’ category for Desktop than mobile. This could mean that it is more challenging to optimize for mobile than desktop.
- URLs with ‘Good’ vital ratings are already performing well in search, the higher a URL is in rankings, generally, the vitals are somewhat optimized.
- The majority of URLs for desktop and mobile show positive values of Largest Contentful Paint.
- Optimizing Core Web Vitals may potentially be a way to increase rankings in search results in the future after the introduction of the Core Web Vitals update — currently, the correlations between CWV scores and SERP positions of the analyzed URLs may be signalling about that.
- Mobile and desktop measurements are varied across all URLs.
It is important to note that optimized Core Web Vitals provide user comfort when consuming content on a website — this implies a potentially lower bounce rate. Together with other Page Experience signals, all this is likely to impact rankings.

Methodology
Our methodology for the study boils down to the following:
- We accumulated 10,000 random keywords from the Semrush Sensor US database for both desktop and mobile.
- Keywords came from many different categories/niches and varying search volumes.
- The SERPs were analyzed and collected on February 15th, 2021.
- For each of the keywords, we collected the top 10 results/URLs from the SERP — around 78,000 desktop URLs & 78,000 mobile URLs.
For all the URLs collected, we analyzed the three Core Web Vitals metrics: LCP, TBT, and CLS.
Please note that TBT is used instead of FID in the Semrush Audit Tool as Google prefers to use TBT as a more accurate metric to benchmark and optimize, read Google’s optimize FID for further details.
This study was conducted with “lab” data, meaning we did not collect real user data from a Google API.
The data is shown by a web page and not by the whole website. This is important because Core Web Vitals are page metrics, not whole website metrics. This is crucial for understanding if the metrics are “good” or not for one particular page at a time.
This research was done before these metrics affect the results for the June update. Using this data, SEO specialists and site owners can prepare their sites for the update.
Table of Contents
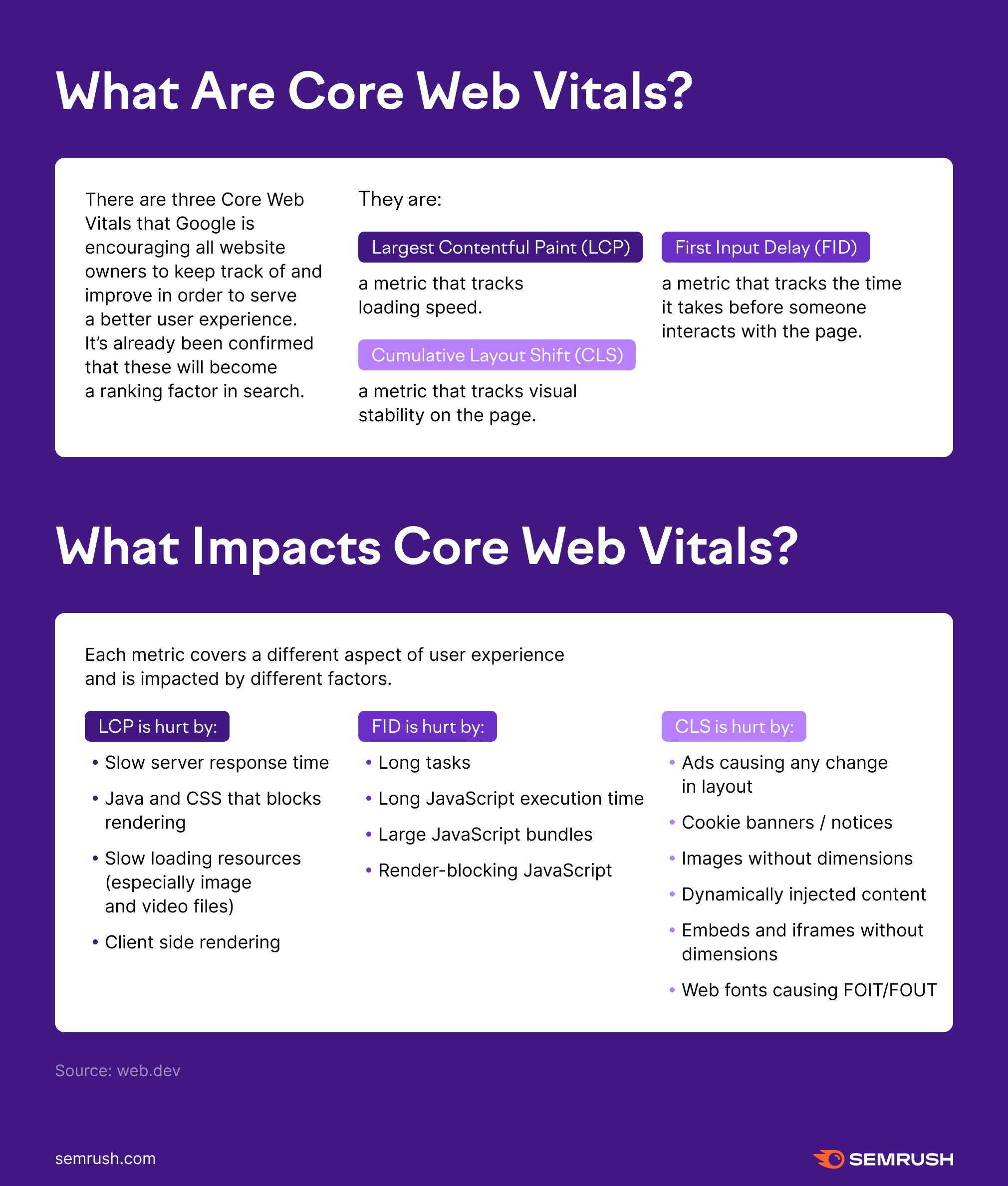
What Are Core Web Vitals?
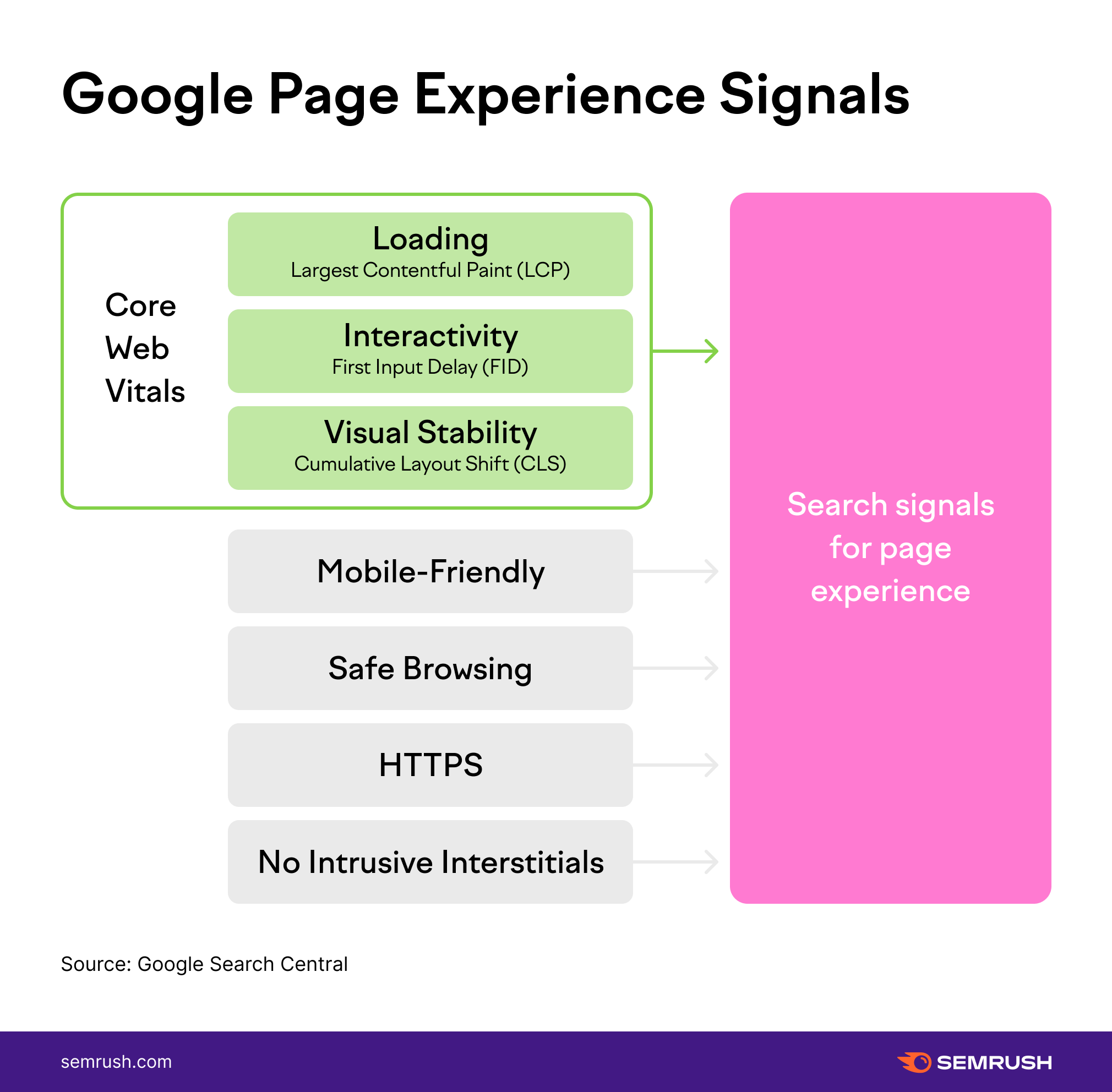
Core web vitals are a set of the three individual metrics that are wrapped up in the overall page experience:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
These are a set of signals that Google will measure to evaluate the page experience for a user. Learn more about core web vitals and how to optimize them in our blog post here.

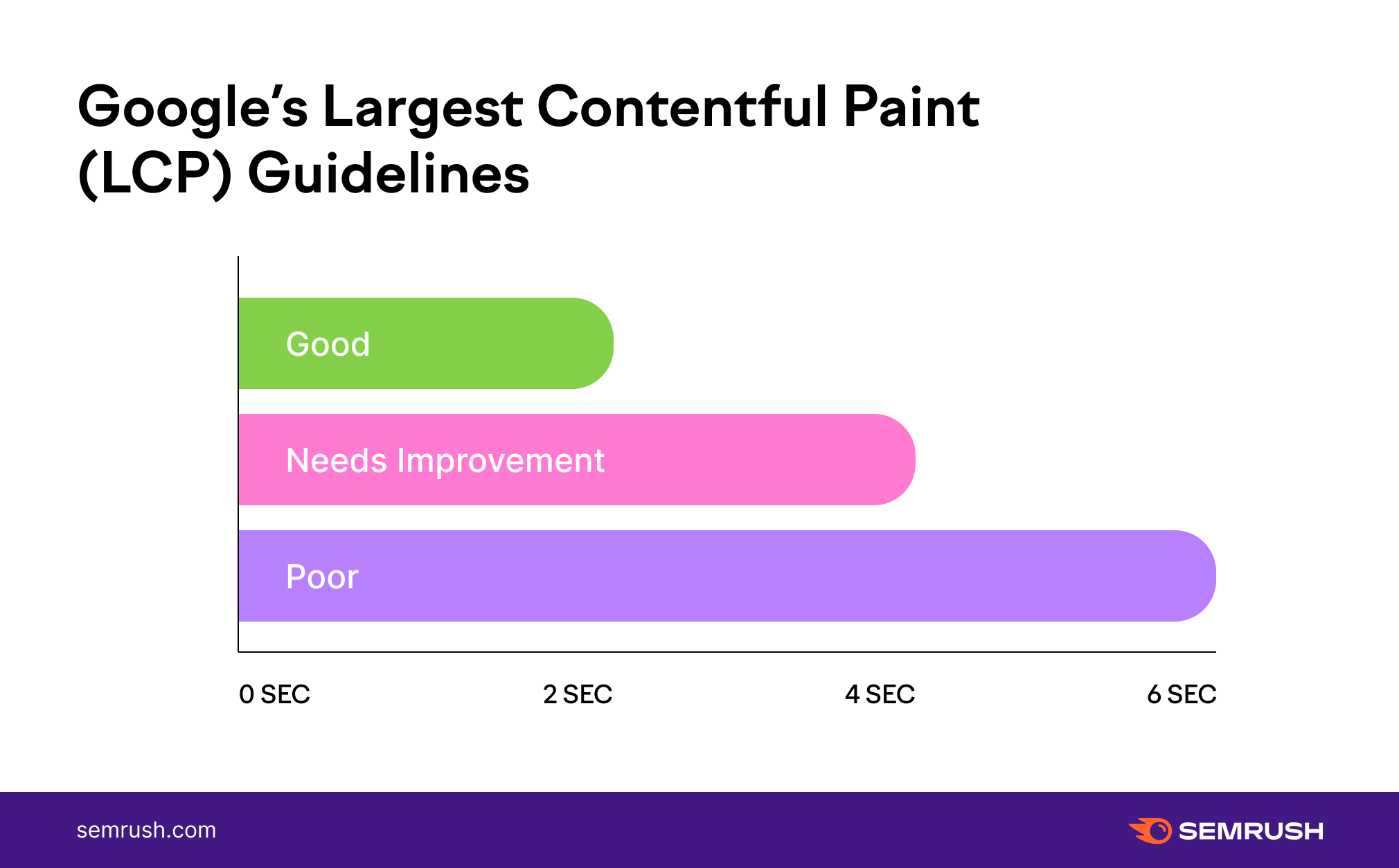
Largest Contentful Paint (LCP)
Largest Contentful Paint, or LCP for short, measures the loading speeds and performance of a web page. Google states that the LCP should occur within 2.5 seconds of when the page first starts loading for optimal loading speeds.

First Input Delay (FID)
First Input Delay, or FID, measures interactivity. FID measures the amount of time it takes for a user’s first interaction with a web page element (Clicks a link, tap on an object, etc) to when that specific element begins processing in response to the user action.

Cumulative Layout Shift (CLS)
Cumulative Layout Shift, or CLS, measures visual stability. Google states that objects and elements should not move around a page as it is rendering/loading for a user. Basically, CLS refers to any expected layout shifts that are occurring during the lifespan of a web page.
Why are Core Web Vitals Important?
Google has directly announced multiple times over the past year that this update is coming and that website owners should be ready. Anytime Google makes an official statement on an upcoming ranking factor or algorithm update, it is important.
Keep in mind as stated by Google on Google Search Central Blog:
a good page experience doesn’t override having great, relevant content.
There are many ranking factors influencing the overall ranking for each web page and website, but in this post, we’re focusing mainly on the impact of Core Web on a website’s success in search.

To evaluate your Core Web Vitals, you can use the Enhancements tab in Google Search Console.
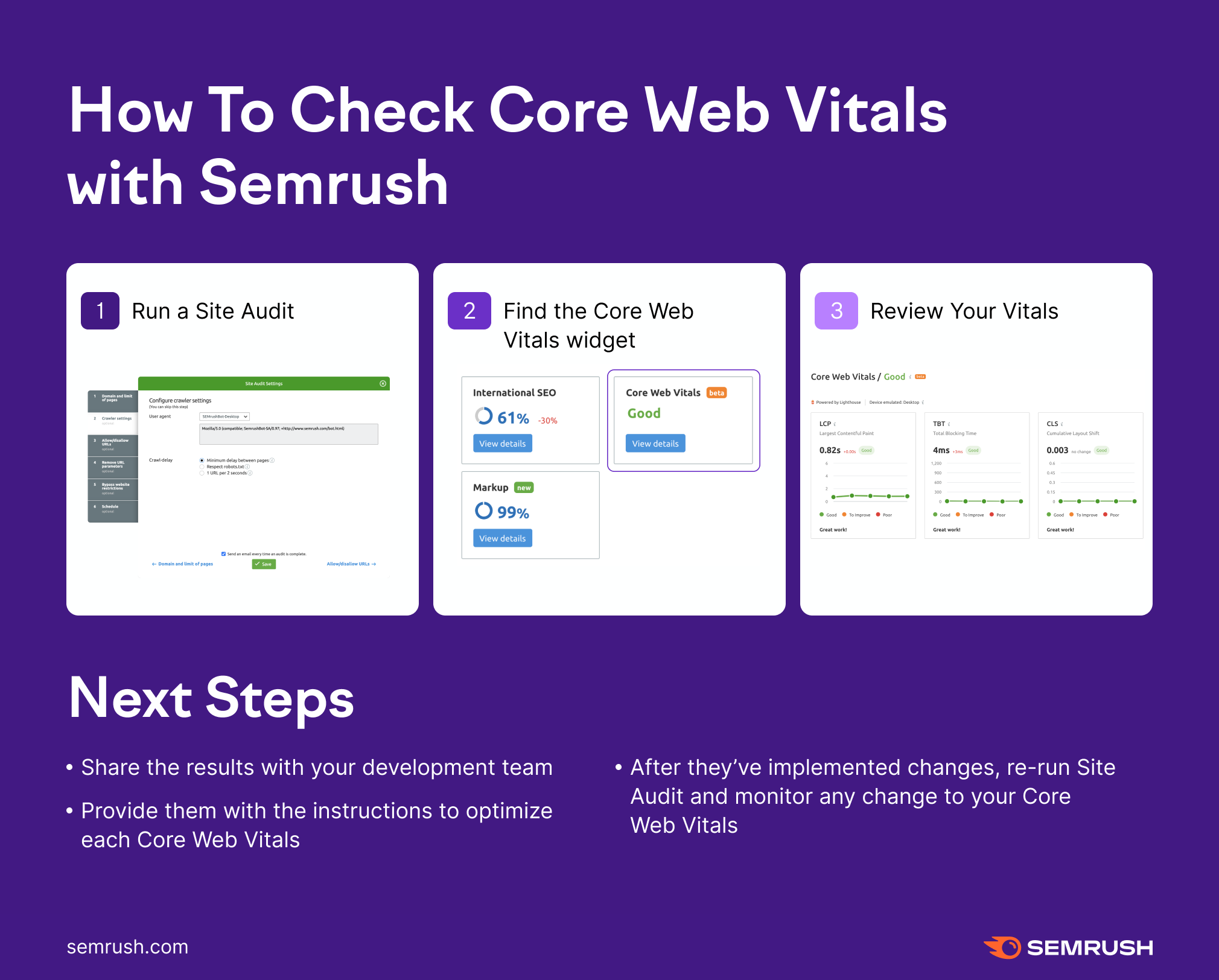
Also, as was already mentioned, you can get a Core Web Vitals report in the Site Audit tool.
Results of the Study
The results of analyzing the URLs on both mobile and desktop are detailed below.
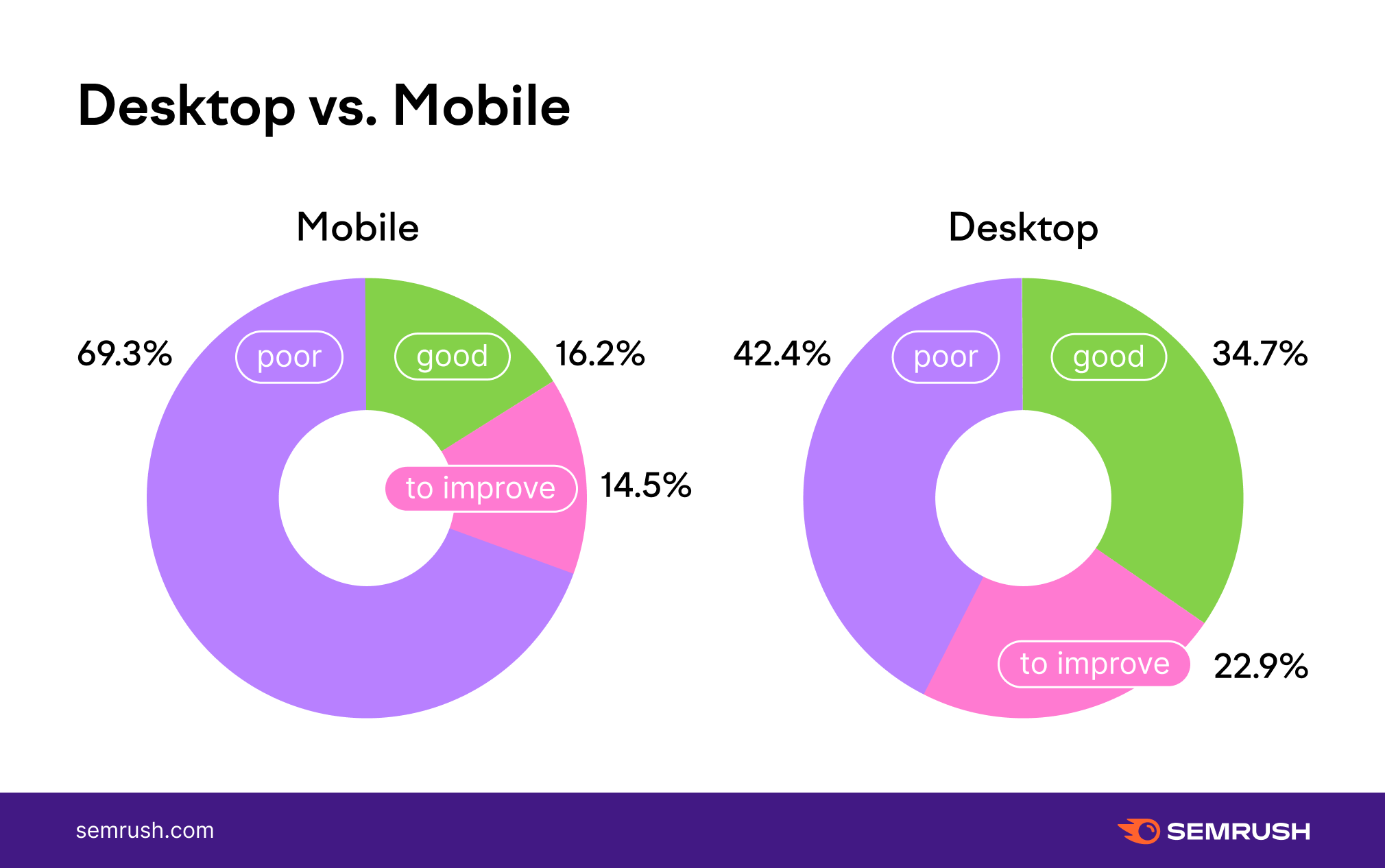
Mobile vs. Desktop
The main notable discoveries found when comparing desktop and mobile are:
- Almost 84% of Core Web Vitals for the URLs that rank in the US in the top 10 on the mobile SERP scored either as all “Poor” or “To improve”. Google notes that pages that receive a score of “Good” on Core Web Vitals are achieving an aspirational level of user experience, and might get a boost in the page experience component of ranking, provided other components of the page experience signal (HTTPS, mobile-friendliness, etc) are deemed OK.
- The overall share of URLs that have all metrics in the “Good” category is 16.2%for mobile and 34.7% for desktop.
- The overall share of URLs with at least one “To improve” metric and the rest are “Good” is 14.5% for mobile and 22.9% for desktop.
- The overall share of URLs with at least one “Poor” metric is 69.3% for mobile and 42.4% for desktop.
- The overall share of URLs that have all metrics in the “Poor” category is 7.8% for mobile and 1.3% for desktop.
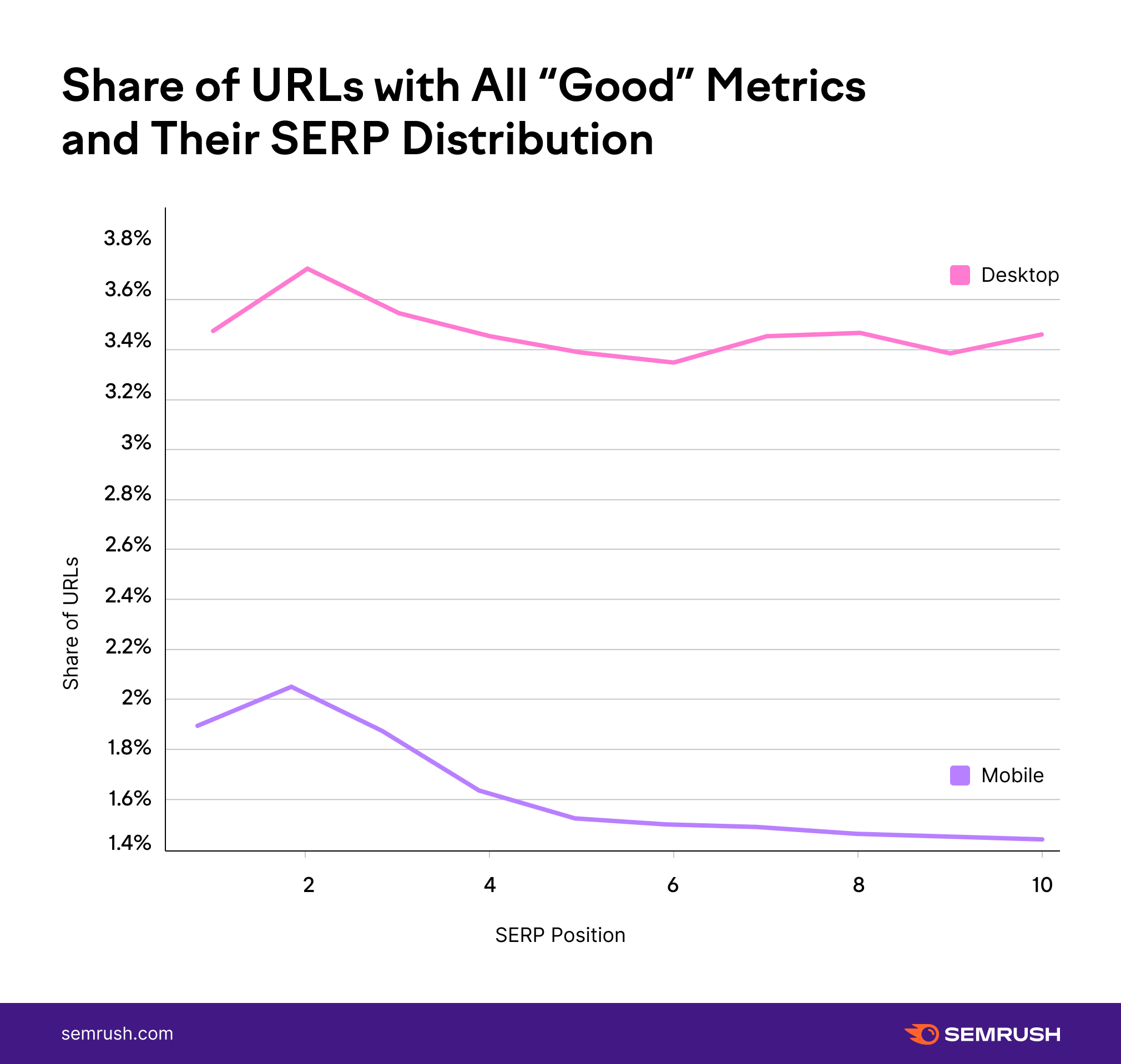
- The most optimized URLs (according to share of URLs with all “good” metrics and median values for each metric) lie on the 2nd position for mobile and the 2nd position for desktop.
- On mobile SERPs, starting from position 3, we saw a trend of deterioration for TBT and LCP, however, CLS does decrease.
- On desktop SERPs, starting from position 2, we saw a trend of deterioration for TBT and CLS, while LCP is quite stable with small deterioration.

Core Web Vital Results for Mobile
In total, there were 78,434 URLs analyzedfrom a mobile interface perspective of which these URLs had no problem with collecting the metrics.
The Overall Distribution of URLs for Each Metric
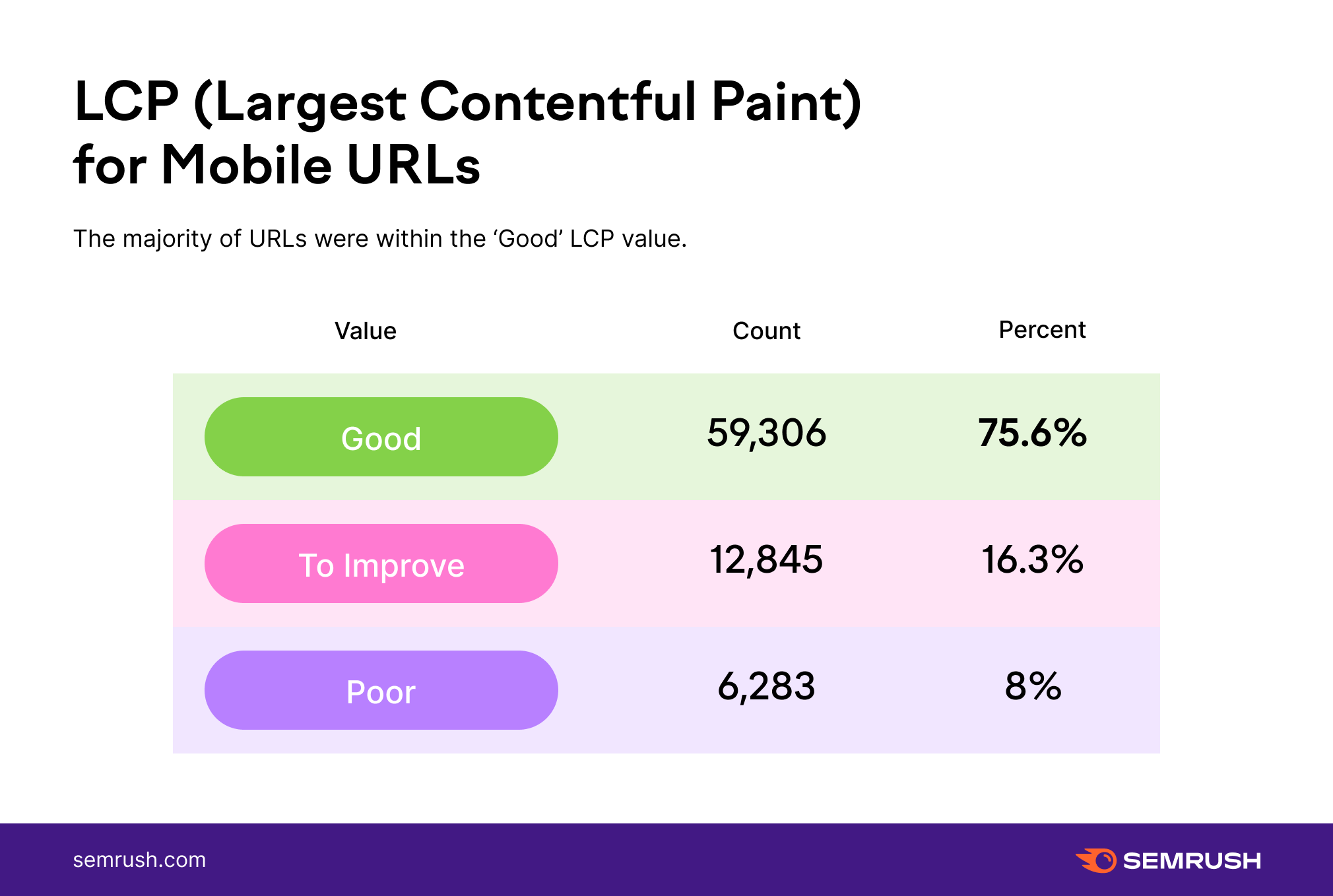
LCP (Largest Contentful Paint)
The majority of URLs were within the ‘Good’ LCP value.

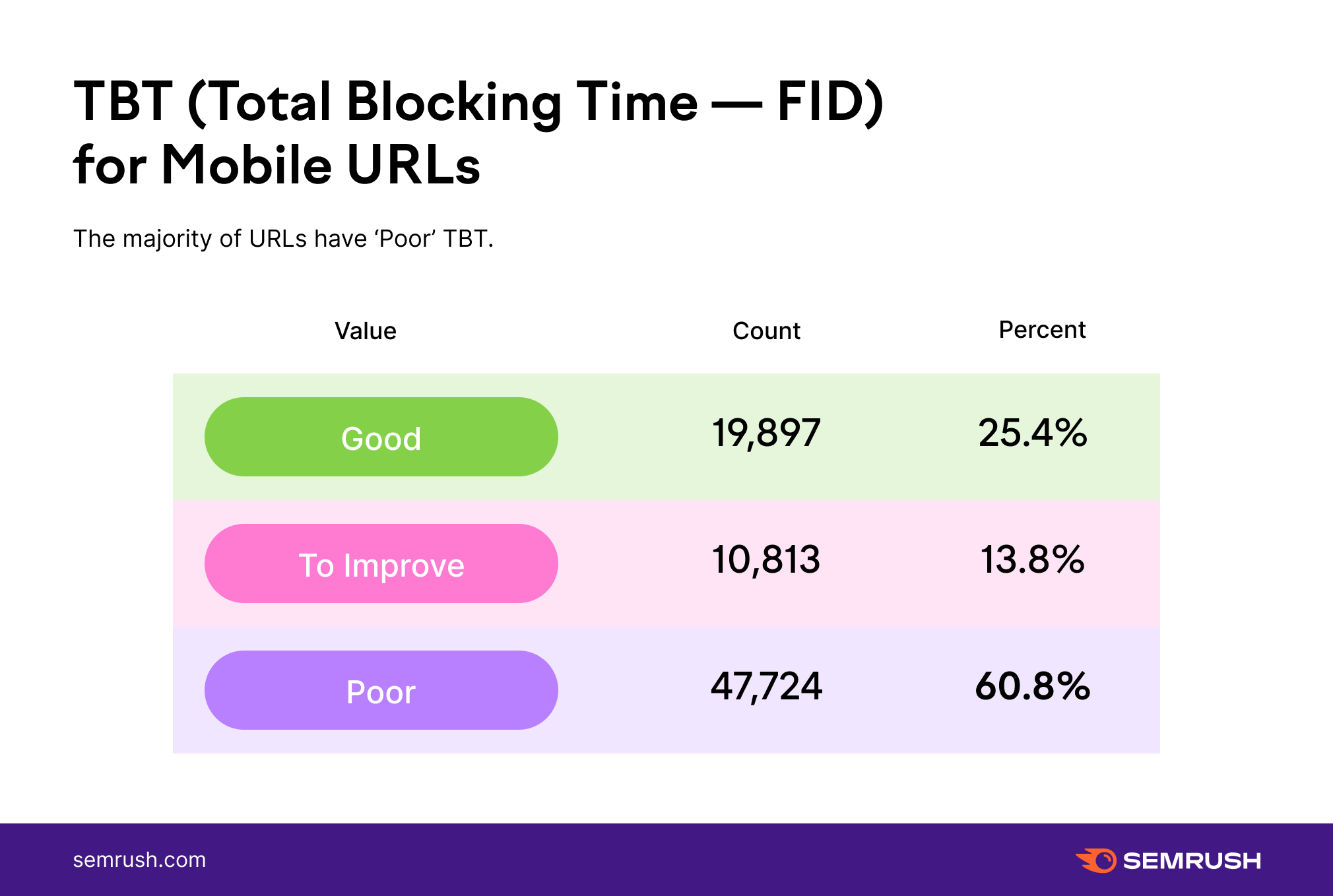
TBT (Total Blocking Time — FID)
The majority of URLs have ‘Poor’ TBT.

CLS (Cumulative Layout Shift)
The majority of URLs show a ‘Good’ CLS score.

Combinations of Metrics
When analyzing the percentages of URLs for each possible combination of metrics, we found that the majority of URLs (25.6%) have ‘Good’ LCP & CLS and ‘Poor’ TBT. Only 16.2% of URLs have ‘Good’ for all metrics.
Correlations Between Core Web Vitals and Rankings
The graph below details the share of URLs with ‘Good’ for all three parameters/metrics by position rankings. The data shows that these percentages are noticeably higher for positions 1-3, with the highest percentage allocated to position 2. Starting from position 3 the percentages decrease.



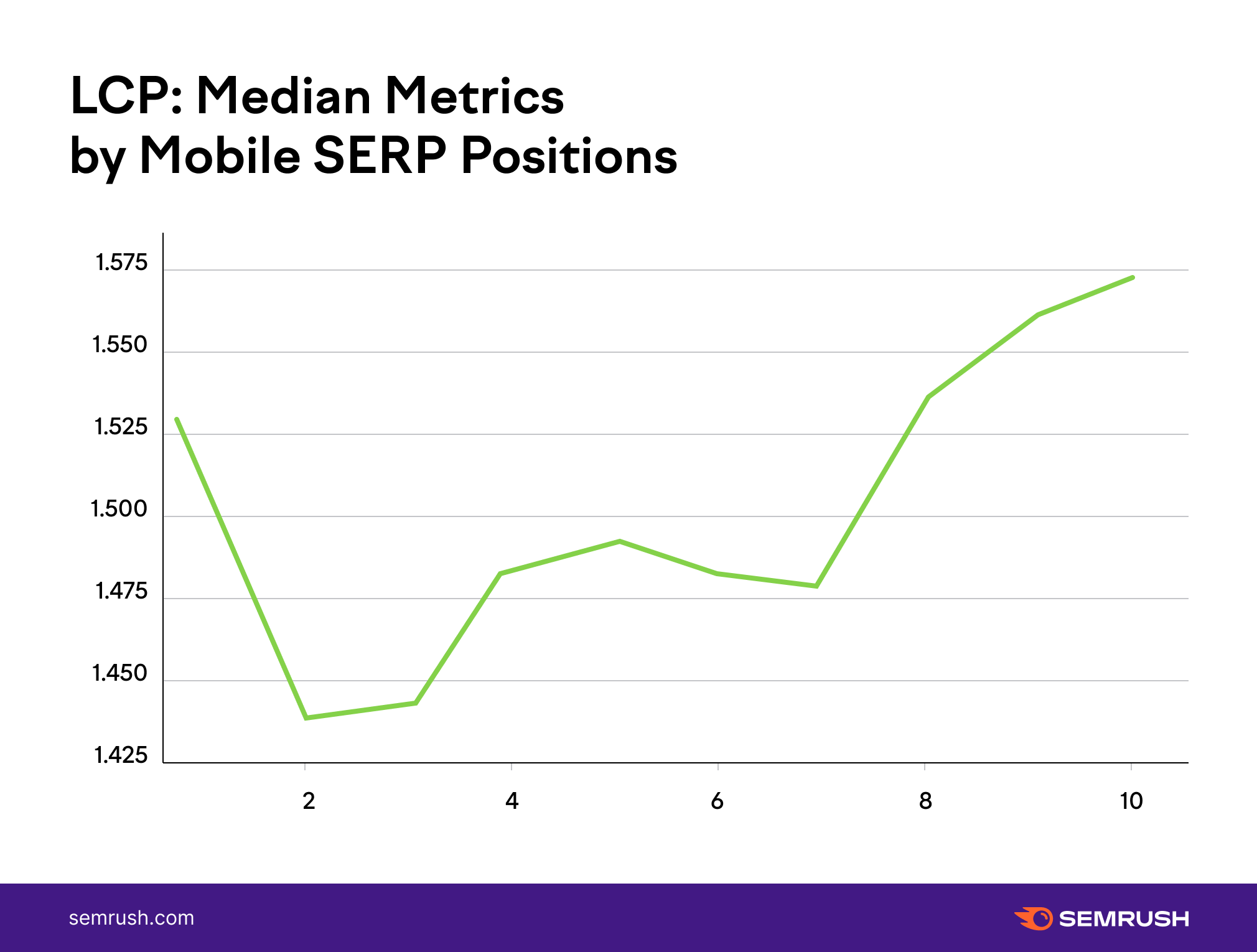
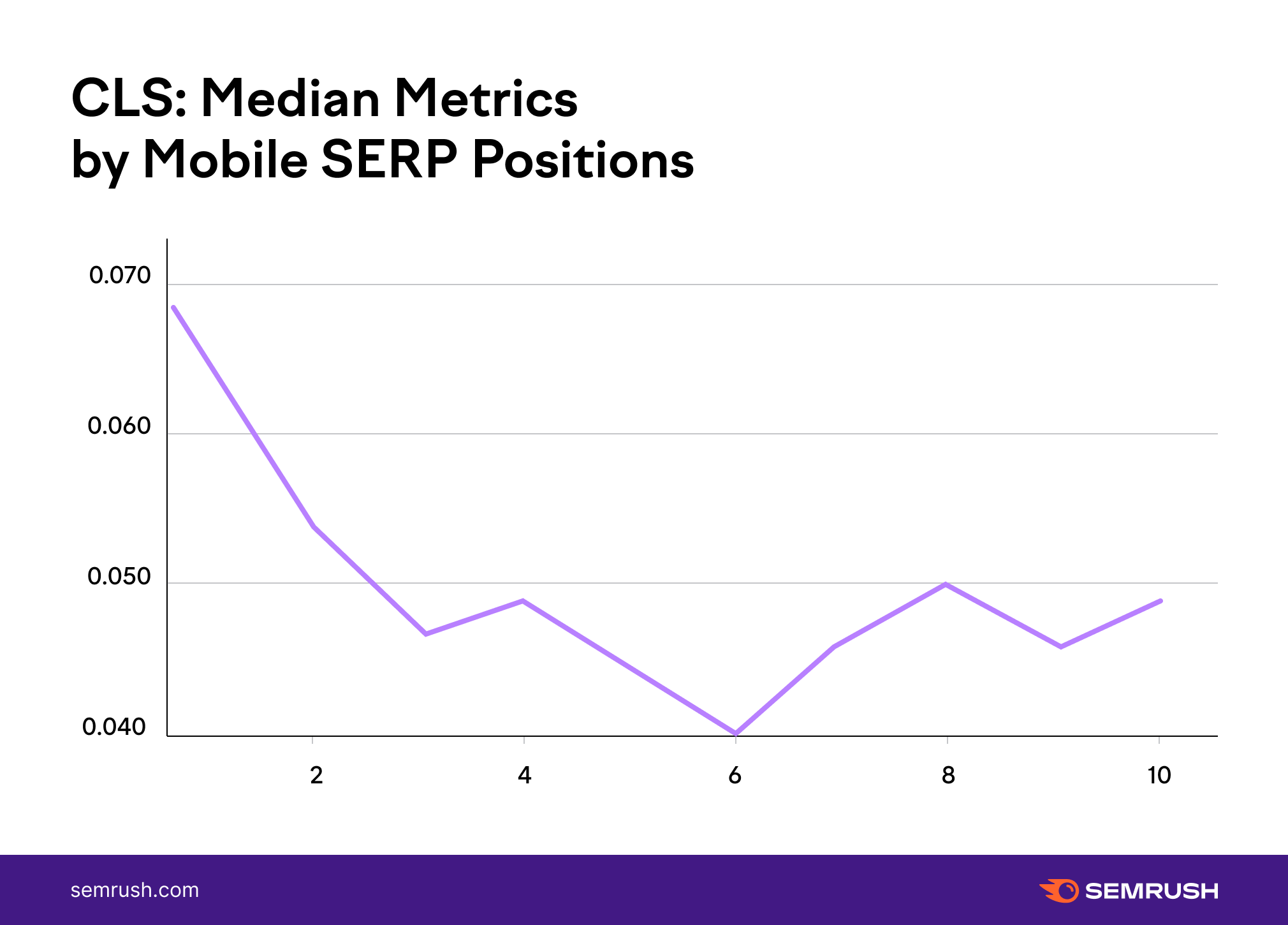
Below we can see how each metric’s medians change with the change of position. We decided to use median values here because they are more resistant to outliers.



Out of the three metrics, TBT (FID) shows the biggest notable increase within the increase in position rankings. CLS, however, shows a decreasing trend. Nevertheless, median values for all the positions are pretty small.
Core Web Vitals Results for Desktop
In total, there were 78,867 URLs analyzedfrom a desktop interface perspective.
The overall distribution of URLs for each metric:
LCP (Largest Contentful Paint)
The majority of URLs were within the ‘Good’ LCP value.

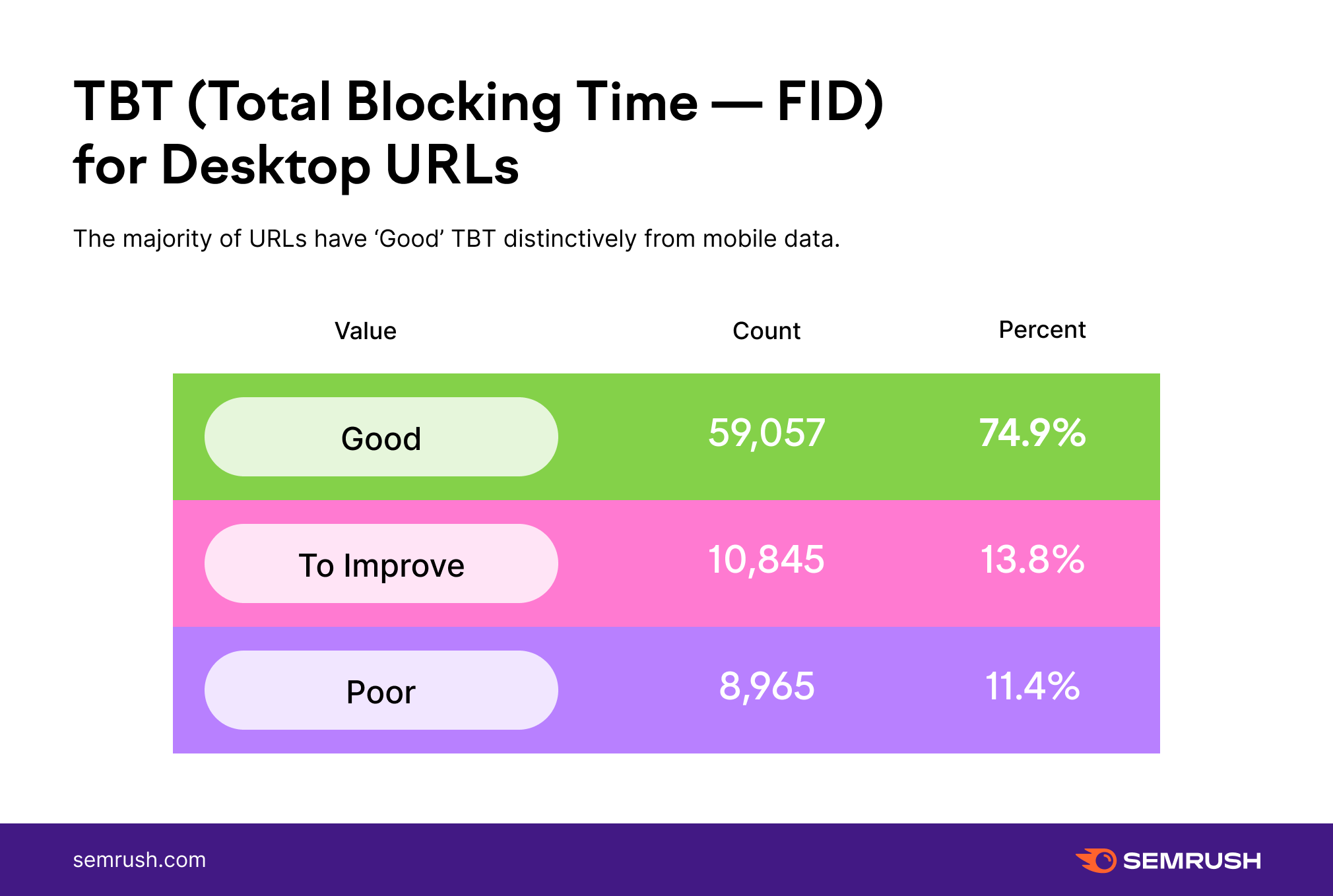
TBT (Total Blocking Time — FID)
The majority of URLs have ‘Good’ TBT distinctively from mobile data.

CLS (Cumulative Layout Shift)
The majority of URLs show a ‘Good’ CLS score.

For all the URLs analyzed, the majority of URLs — 34.7% — are placed within the ‘Good’ for all metrics and 12.5% of URLs have ‘Good’ TBT and ‘To Improve’ both LCP and CLS.
Actionable Tips to Optimize a Website’s Core Web Vitals

Before any major update, it is always recommended to prepare your website if Google does announce what the update will impact.
In the case of Core Web Vitals, there are many things webmasters can do to start improving their Core Web Vitals. The first step would be to use Semrush’s Site Audit Tool to understand how the website is currently performing.
Running the Site Audit by Semrush provides insights into what to focus on first for a website. Discover our blog on measuring Core Web Vitals by Semrush for a more in-depth view.

Also, feel free to use Google’s tools like Page Speed Insights to assist with auditing and optimizing the process.
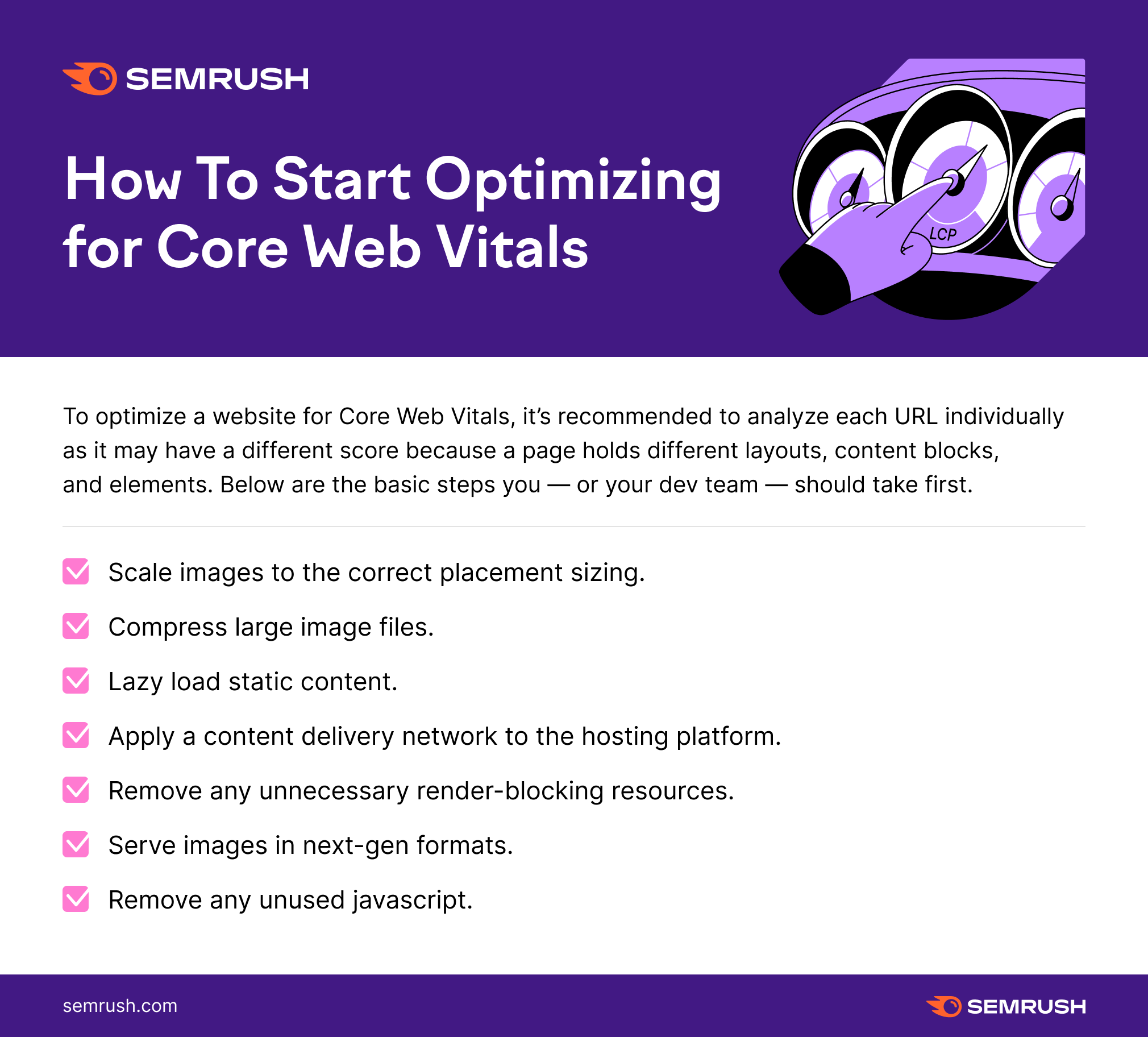
How to Start Optimizing for Core Web Vitals
Semrush has already introduced the Core Web Vitals report in the Site Audit tool, which allows you to quickly check the state of a site’s homepage vitals (more pages will be available soon). You can also use our Performance Report to find improvement ideas for your pages.
To optimize a website for Core Web Vitals, it’s recommended to analyze each URL individually as it may have a different score because a page holds different layouts, content blocks, and elements. Below are the basic steps you — or your dev team — should take first:
- Scale images to the correct placement sizing
- Compress large image files
- Lazy load static content
- Apply a content delivery network to the hosting platform
- Remove any unnecessary render-blocking resources
- Serve images in next-gen formats
- Remove any unused javascript