In the last episode of our SEO Reality Show, we walked through how the SEO agency designed and implemented a store section for their bakery client, Edelweiss’, website. In this episode, we’ll share how and why they applied an eсommerce analytics system to track and help grow sales on the bakery’s website.
The Process
First, let’s take a look at how the agency prepped for this stage of the process. To set up the sales analytics system on the website, the agency used two tools:
- Google Tag Manager (GTM): a container for storing scripts
- Google Analytics (GA): analytics for website visits, target audience, traffic channels, setting up goals, and tracking their results
If you do not have GTM installed on your site, the agency recommends installing and using it. It will help save page loading resources since, with GTM, only one analytics script is running.
After they established what tools they would be using, the digital agency began setting up the necessary data and information inside those tools to get the most accurate results.
Step 1 — Preparing Triggers and Tags in GTM
The first step was to set up tags, triggers, and variables in GTM. Let’s take a look at what each of these things is responsible for:
- Tag: a JavaScript code that collects visitor data on a website and then transmits it to GA.
- Trigger: a condition that defines when a specific tag must be activated or blocked. A tag must always be activated by at least one trigger.
- Variable: a parameter that can assume any value depending on events on the website.
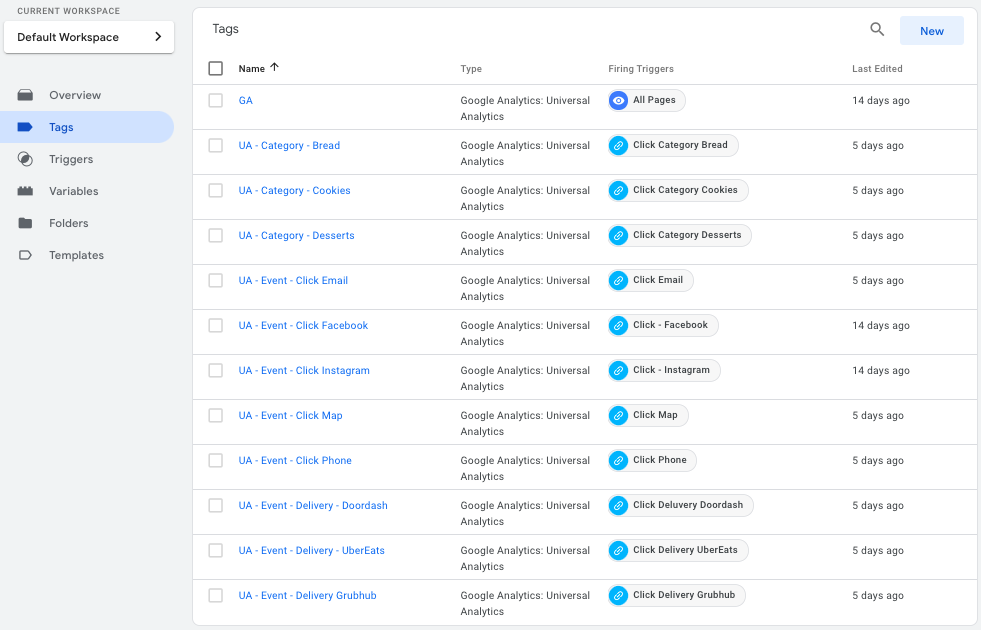
Here's a screenshot of tags that the agency used when setting up the bakery’s analytics:

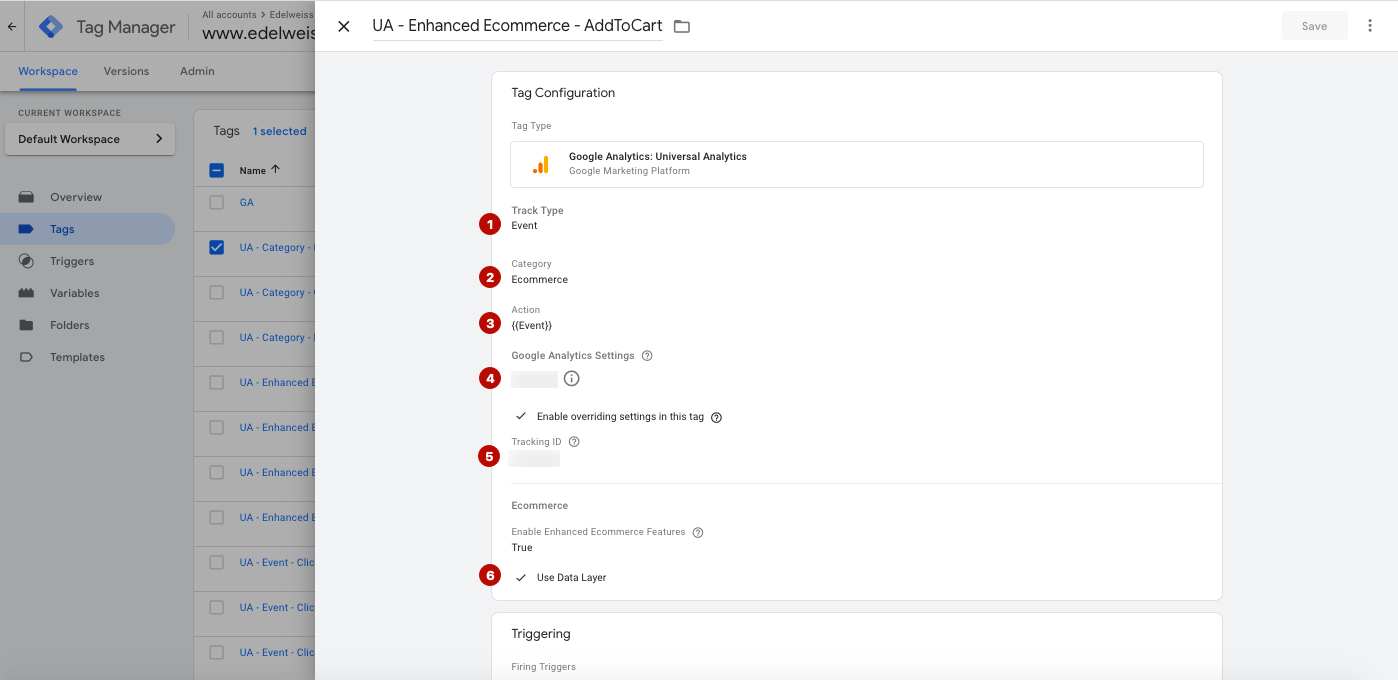
As a more in-depth example, let’s take a look at the configurations the agency used when setting up the add-to-cart tag. The agency created the following fields for this tag:
- Track type: an event monitoring type
- Category
- Action: an action that launches a trigger
- Google Analytics Settings: for setting up field transmissions to GA with ecommerce data
- Tracking ID: tracked parameter’s ID in one website
- Firing Triggers: a condition that activates a tag
Here’s a screenshot of the example above:

Step 2 — Setting Up Events on the Website
Next, the agency set up events. For events on the website to trigger data transmission to GA, you must link them to specific elements using Data Layer, which is an array of entities in JavaScript for transmitting information to GTM.
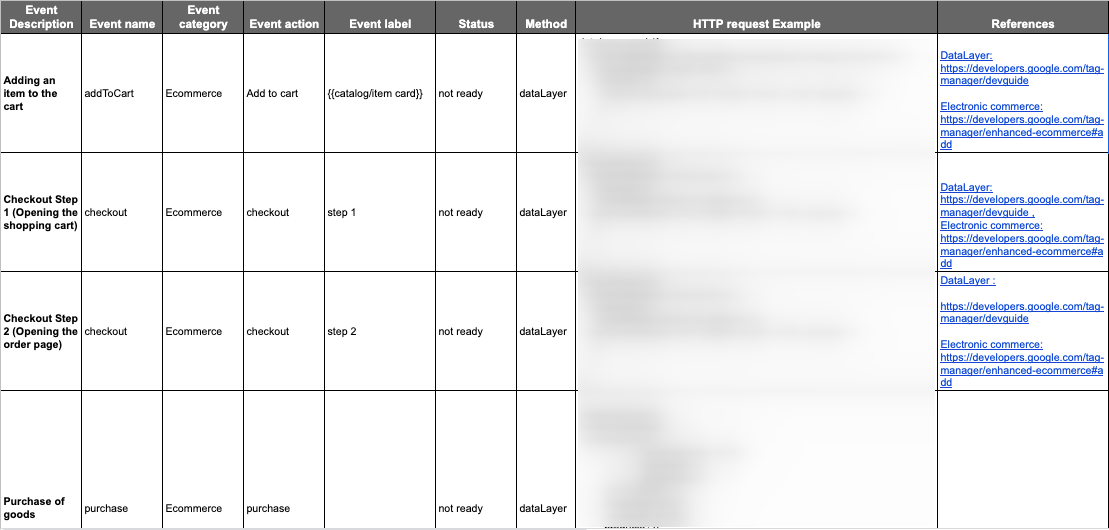
The agency created a technical specification (TS) for programmers to link ecommerce events to elements, and a screenshot of this is shown below. They specified the following data (for example, adding an item to the cart) in the TS:
| Tech Spec Field | Value |
| Event Description | Adding an item to the cart |
| Event name | addToCart |
| Event category | Ecommerce |
| Event action | Add to cart |
| Event label | {{catalog/item card}} |
| Method | dataLayer |
| HTTP request Example | dataLayer.push({ 'event': 'addToCart', "eventLabel':{{catalog/item card}},'ecommerce': { 'currencyCode': 'USD', 'add': { 'params': [{ 'name': 'Product', 'id': '12345', 'price': '1.90', 'quantity': 1 }] } } }); |
| References | DataLayer: https://developers.google.com/tag-manager/devguide Electronic commerce: https://developers.google.com/tag-manager/enhanced-ecommerce#add |

Step 3 — Using GA to Ensure that Events Run Smoothly
The agency’s next step was to review the event settings. There are two ways to do this:
- By tracking orders and comparing data with GA when using a CRM (customer relationship manager) for large ecommerce projects.
- Comparing the data from email requests and sales data in GA.
In the bakery’s case, the agency chose the second option and a 7–day window to compare data. The client sent information on completed orders, and the agency’s team of analysts compared this data with the data from GA.
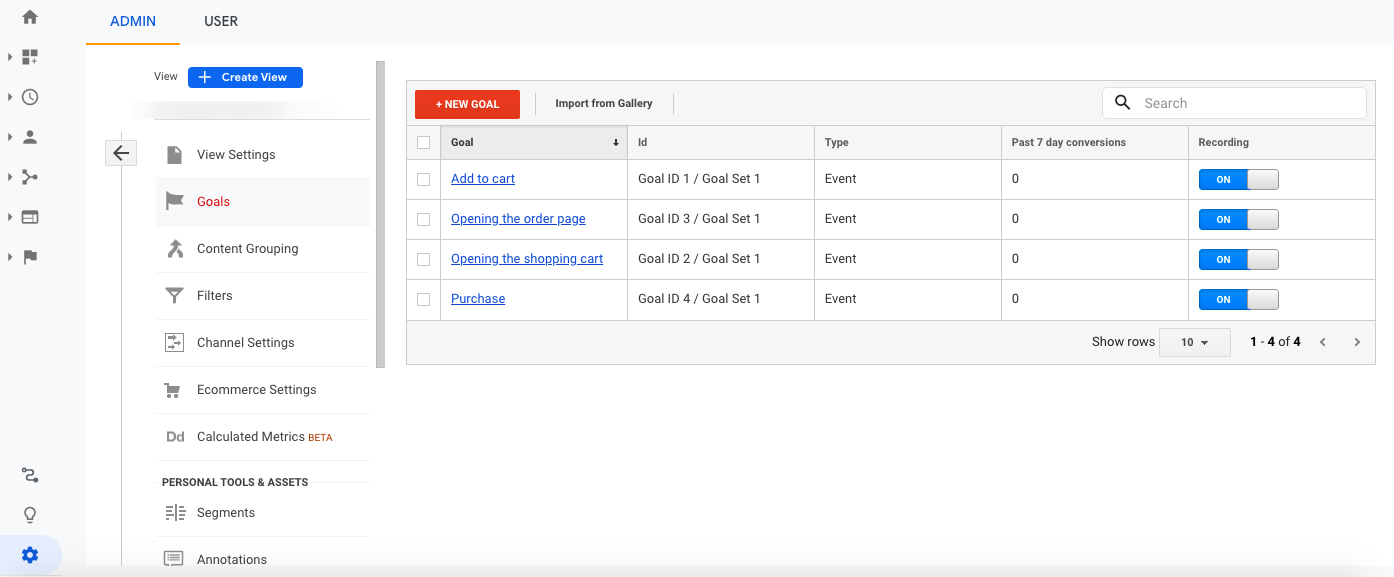
Step 4 — Setting Up Goals in Google Analytics
In the fourth step, the agency set up its goals for the bakery website in GA, including:
- Add to cart
- Opening the shopping cart
- Opening the order page
- Purchase

The agency also set general website goals that weren’t directly related to the sales funnel:
- Go to Instagram
- Go to Facebook
- Submitting the coupon form
- Submitting the catalog form
Step 5 — Optimizing the Funnel
After setting up and reviewing all goals and events, the agency is ready to move on to the most exciting part: optimizing the sales funnel. If you’re looking to optimize your business’ funnel, here are a few things to consider:
Abandoned Carts
The abandoned cart is the first thing you should check. This is when a store visitor frequently adds items to their cart but does not complete the transaction.
There could be several reasons for this. Maybe the fields at the checkout stage are not entirely clear, or there is no information about the delivery process at any point during checkout, so the visitor learns (for example) that the store doesn’t deliver to their city only when they reach the final stage of checkout.
Optimizing Product Cards/Descriptions
How effective are your product cards at converting customers? You might consider making calculated and strategic changes to a control group and then track the total number of conversions for this control group to see if your strategic optimizations are effective. If the percentage of sales rises, you can confidently implement your changes across the website.
Experiments and Tests
Like the example above, you can run various tests on the website, including A/B testing, to try your marketing hypotheses and improve sales. For more precise configurations, the agency also recommends using the Hotjar tool. You can use it to see user activity on the website (heatmaps and session recordings). This detailed data can help you see where prospects are falling out of the sales funnel, which in turn can give you ideas for how to improve.
In the bakery’s case, the agency will optimize the funnel, perform experiments after gathering statistics for at least a month, and then draw conclusions based on actual data. We’ll keep you updated.
Next Up
The store section setup is done. The agency completed multiple tasks and implemented numerous edits to the website according to the client’s wishes. They practically created a new site from scratch, which is fantastic. In the next episode, we’ll discuss how to improve on what's already working, analyze content quality, and respond to any changes in sale results. Stay Tuned!
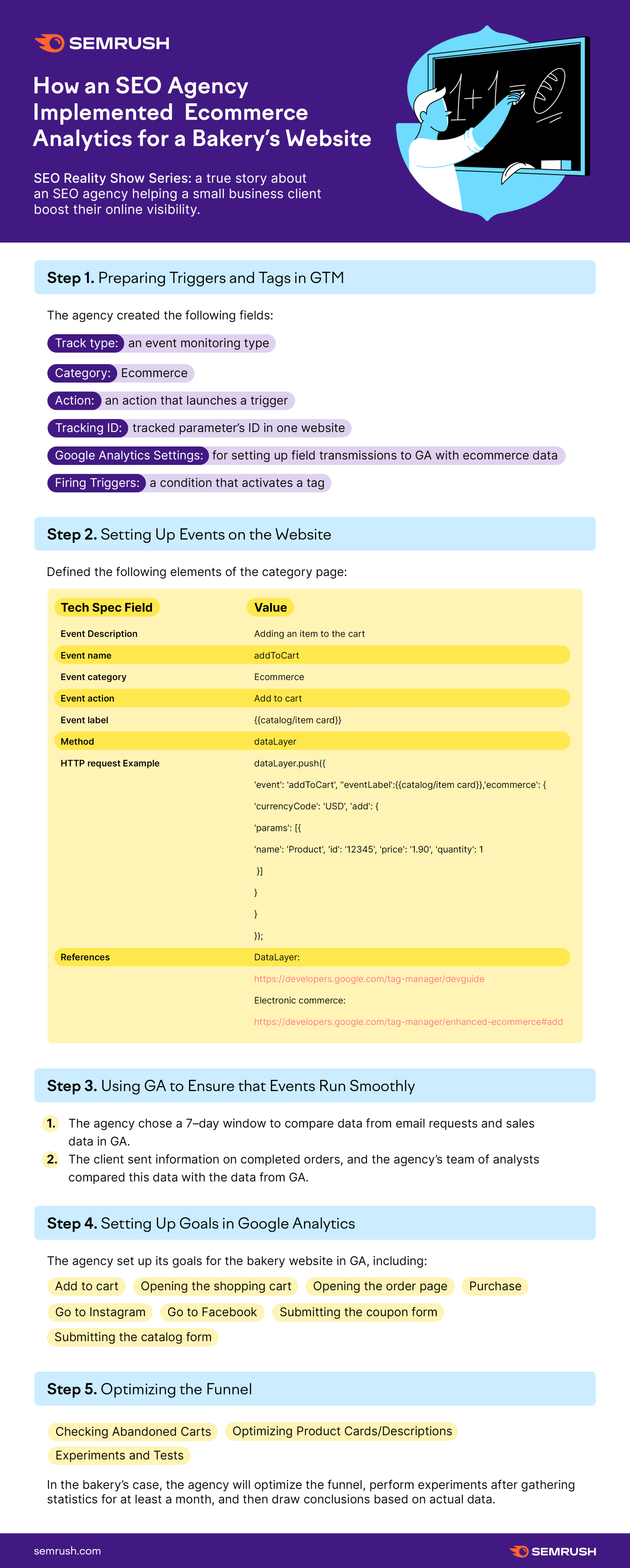
Infographic - How to Implement Ecommerce Analytics for a Bakery’s Website