What Is Google Tag Manager?
Google Tag Manager (GTM) is a free tool that enables you to install, store, and manage marketing tags without modifying website code.
Marketing tags are small snippets of code that track user actions and collect data.
The most common example of a marketing tag is the Google tag.
The Google tag is used to install Google Analytics and other Google products and services.
Other common examples include Google Analytics events, Google Ads conversion scripts, Meta Pixel, and remarketing tags.

Tags like these are placed in your website code for Google Analytics and other platforms to function and collect data.
But with every code change, you risk losing or breaking tags (or other website elements).
GTM mitigates these issues by allowing you to install, manage, and deploy marketing tags from within its software instead of in your website code.
And the software injects code snippets and marketing tags into your website code only when necessary.
So you won’t accidentally break your website by testing something.
What Is Google Tag Manager Used For?
Google Tag Manager is used for managing and deploying marketing tags on a website without having to modify the code.
This allows you to integrate easily with other marketing tools and platforms such as:
- Google Analytics
- Google Ads
- Hotjar
- CRM Platforms
And it allows you to track almost any kind of event or user behavior you can think of.
Here are some examples of commonly tracked events:
- Link clicks
- Button clicks
- Form submissions
- Conversions
- Shopping cart abandonment
- Adding items to cart
- Removing items from cart
- File downloads
- Scroll behavior
- Video views
- Call to action (CTA) performance
- Table of contents (TOC) clicks
- Custom events
Due to its ease of use and built-in security features, GTM is also used to reduce dependency on developers and plugins.
Benefits of Google Tag Manager
While Tag Manager requires some technical knowledge, it saves marketers tons of time and resources.
And it’s free.
Here are some benefits:
- Reduced reliance on developers: Quickly and simply add and manage marketing tags without developer assistance
- Testing and debugging: Preview, test, and debug changes before pushing them to a live site. This feature helps prevent errors and reduces the need for testing on a live or staging site.
- User permission control: Only authorized people can make or approve changes to your marketing setup
- Versions: GTM creates and logs a new version of the code whenever you publish changes. This allows you to view past and present changes and revert to previous versions if necessary.
- Workspaces: GTM enables multiple workspaces for team members to work simultaneously without overwriting each other’s progress
- Easy configuration of many popular tools: Easily add tools and tracking tags to your website code using code snippets or existing templates (e.g., for Google Analytics, Pinterest, Google Ads, etc.) from the Community Template Gallery
- Tag storage and management: Google Tag Manager consolidates marketing tags and tracking codes in one place and injects them into website code as needed. Which allows you to add, remove, and update tools and tracking codes with fewer errors.

Should You Use Google Tag Manager?
Yes, you should probably use Google Tag Manager.
Even if you are not super technical or have limited resources available.
GTM is great for adding, managing, and editing website tracking and analytics codes.
And it saves time and resources by allowing you to do these things without changing your site’s source code.
This eases the burden on development resources.
And reduces the likelihood of site-breaking errors.
However, GTM is a complex tool that comes with a steep learning curve.
And setting it up correctly is critical.
But once it’s set up and you’ve learned to use Tag Manager properly, you’ll kick yourself for not doing it sooner.
How Does Google Tag Manager Work?
Google Tag Manager works by using a single JavaScript code snippet that you add to your site as a container for all the tags you want to manage.
It has listeners that detect user interactions, such as page views.
When a user loads a page, the GTM listeners detect the action.
Then they check if the action matches any triggers that have been set up in GTM.
If the interaction matches a trigger, the associated tag is fired.
The tag could be a code snippet for Google Analytics or other marketing platform.
Or it could be a specific event you want to track (e.g., views of a certain page).
When the tag is fired, the code is injected into the website.
Then the tag processes the relevant data and sends it to the respective third-party service (e.g., Google Analytics or Facebook Pixel).
In other words, GTM only injects and executes a tag when a user triggers one.
This reduces the overall amount of code on a website and minimizes the risk of implementation errors.
Tags can only function along with other GTM components called triggers and variables.
They help to determine when to execute the code snippets.
Tags
Tags are snippets of code that analytics, marketing, and support platforms use to integrate with sites and apps.
They are like observers you put on your website.
They keep track of what users do, like click links or view pages.
And they send this information to tools like Google Analytics or ImpactHero.
Tags ultimately help you understand user behavior.

Examples of Tags
The following are examples of commonly used tags. These are tools and platforms often installed with GTM:
- Google Analytics
- Google Ads
- Crazy Egg
- Hotjar
- ImpactHero
- Pinterest Tag
- LinkedIn Insight
- Twitter Universal Web Tag
- Facebook/Meta Pixel
- SplitSignal
- Appcues
- HubSpot
- Intercom
- Mixpanel
- Salesforce
- Custom events and tracking
Triggers
Triggers are instructions and criteria for when tags should fire.
Page views, form submissions, and link clicks are common examples of triggers.
When a user views a page or clicks a link, the associated tag will fire.
Every tag must have at least one trigger so GTM knows under which circumstances to fire the tag.
Analytics platforms like Google Analytics typically use page views as a trigger.
This is because you want analytics data from every page a user visits.
Alternatively, you might only want a conversion tracking tag to fire when a user places an item in their cart.
Or perhaps when they complete the checkout process.
When each tag’s specified event occurs, its trigger tells the tag to fire.
Otherwise, the tag will not fire.
And GTM won’t execute the code snippet.
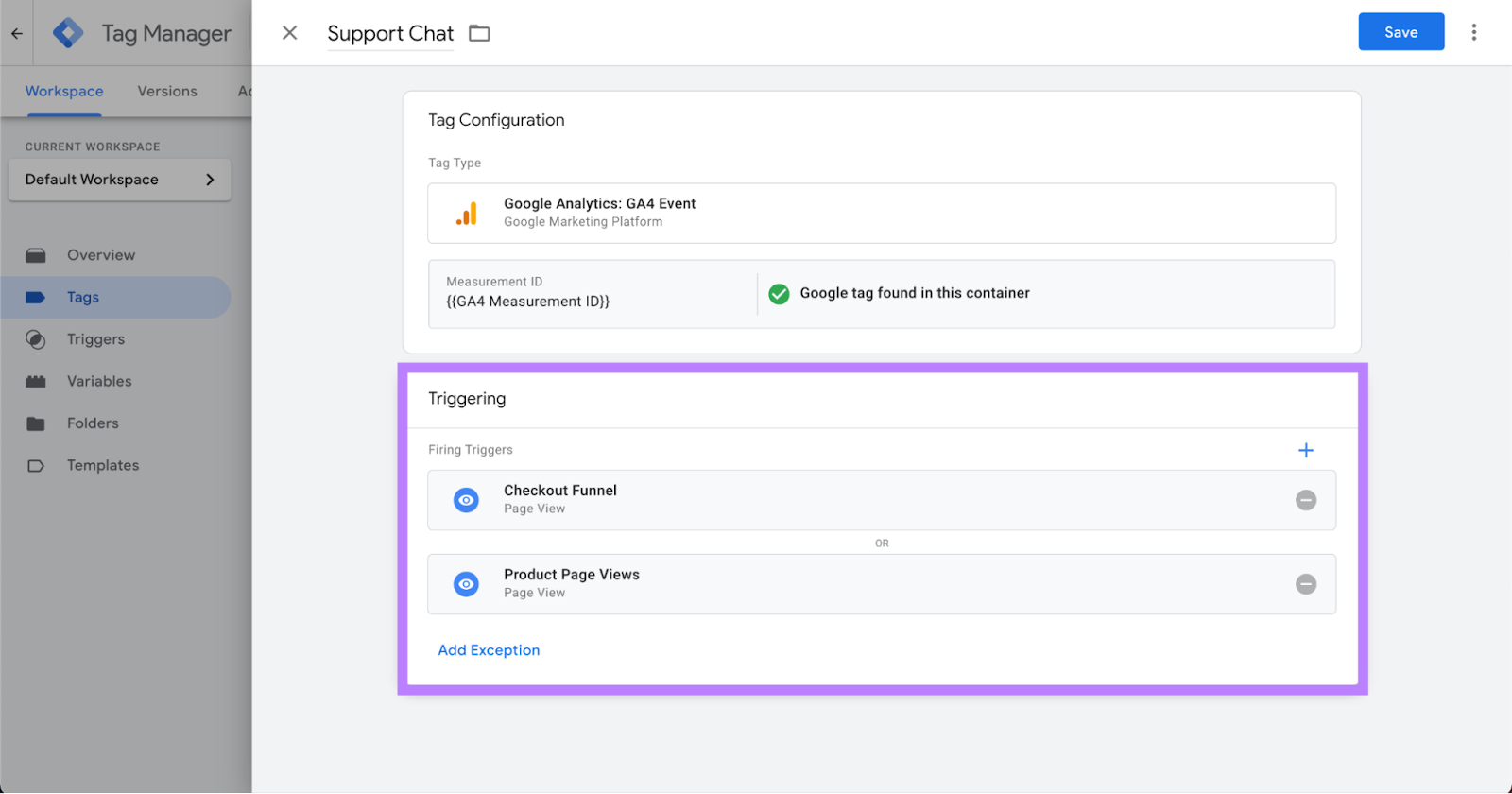
You can also add variables to triggers to further specify when you want tags to fire.
For example, you may only want your support chat to fire on pages in the checkout funnel.
In this case, you could add a variable telling the tag to only fire on page views of pages with “/checkout/” in the URL.
You can assign multiple triggers to a single tag.

Examples of Triggers
Here are some of the most commonly used triggers:
- Page views
- Link clicks
- Button clicks
- Form submissions
- File downloads
- Scroll depth
- Time spent on page
- Custom event
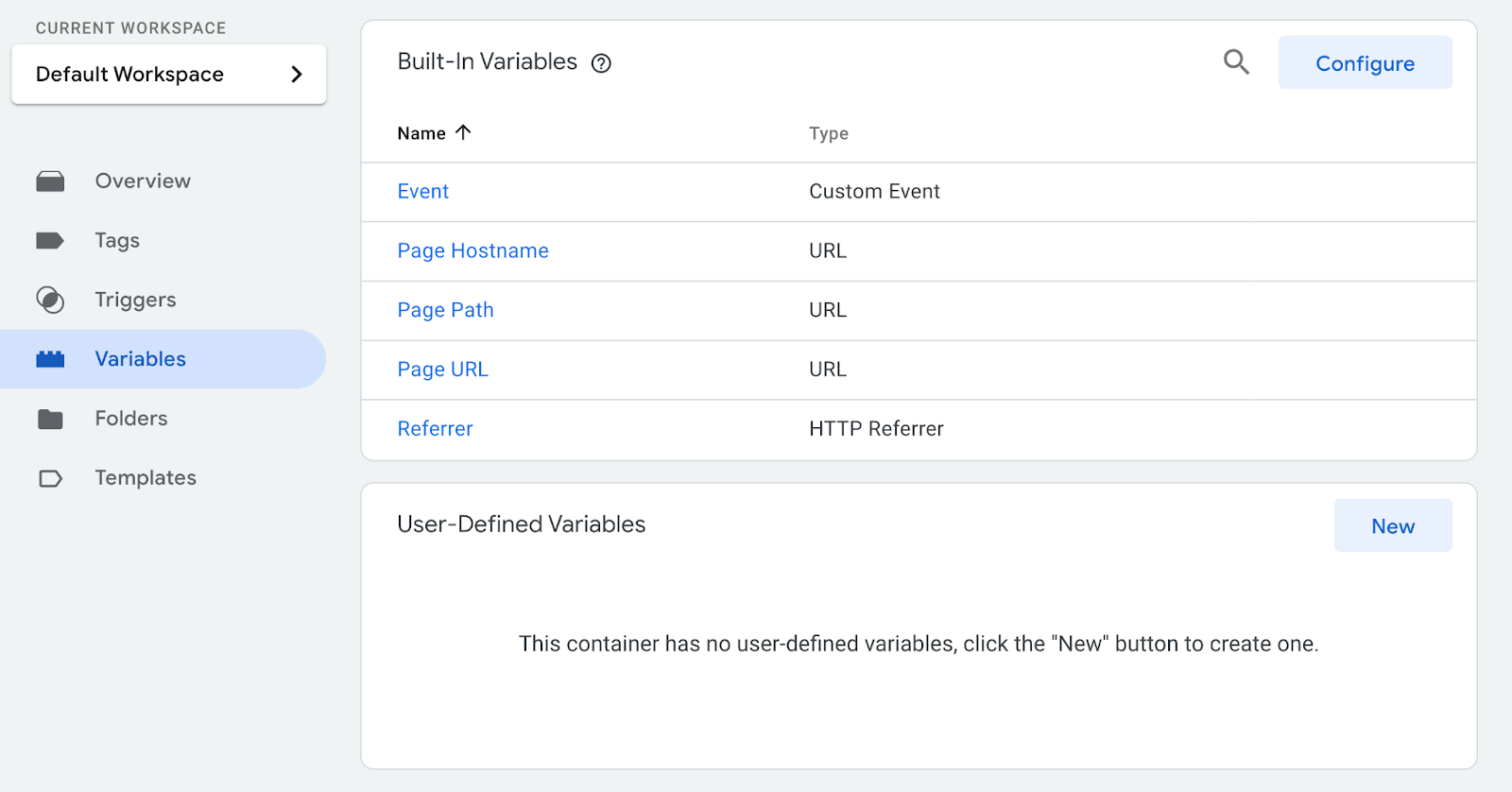
Variables
Variables are additional pieces of information GTM may need to fire a tag or trigger.
They help define precisely what the tag or trigger is supposed to do.
For example, “Constant” and “Google Analytics Settings” are common types of variables.
They are both typically used to define Google Analytics account IDs (i.e., “Tracking ID” in Universal Analytics and “Measurement ID” or “Google Tag” in GA4).
Every time you create a Google Analytics tag, you need to enter your tracking or measurement ID.
This can get tedious, as most of us don’t memorize these IDs.
Instead, you can create a variable that simply stores your ID.
Then, whenever you create a new tag that requires this information, you simply attach the variable you created.
Another common variable is “Page URL.”
If you wanted to track page views of your checkout page, you’d have to assign the “Page Views” trigger.
But to specify the checkout page, you’d have to assign the Page URL variable and add the URL for your checkout page.

Examples of Variables
The following are some of the most common variables:
- Constant
- Google Analytics Settings
- Click URL
- Click ID
- Click Class
- Page URL
- Page Path
- Form ID
- Scroll depth threshold
Google Tag Manager vs. Google Analytics
Though often conflated, Google Tag Manager and Google Analytics are different tools you can use together to collect and report on web analytics and user behavior.
Google Tag Manager is a tag management system that stores and manages marketing tags and third-party code snippets.
There are no analytics or reports in Tag Manager.

Google Analytics, on the other hand, is software used for analytics, conversion tracking, and reporting.

You can use GTM to install and deploy Google Analytics on a website. (Google recommends doing this.)
Do You Need to Change Anything for Google Analytics 4?
Yes. If you are using GTM to install Google Analytics 4 (GA4), you’ll need to install the Google Tag.
Aside from that, using Google Tag Manager with GA4 is very similar to using it with Universal Analytics (UA).
One of the main differences is that Google now provides a separate tag for GA4 events.
Previously, you’d implement UA and track events using the same tag.
Another difference is that GA4 can automatically track and collect many more events than UA on its own.
Which means less need for manual event tracking in GTM.
However, you can still use GTM to track anything GA4 doesn’t provide.
Tag Manager and GA4 work seamlessly together.
Read Google’s guide on moving from UA to GA4 for additional information.
How to Set Up Google Tag Manager
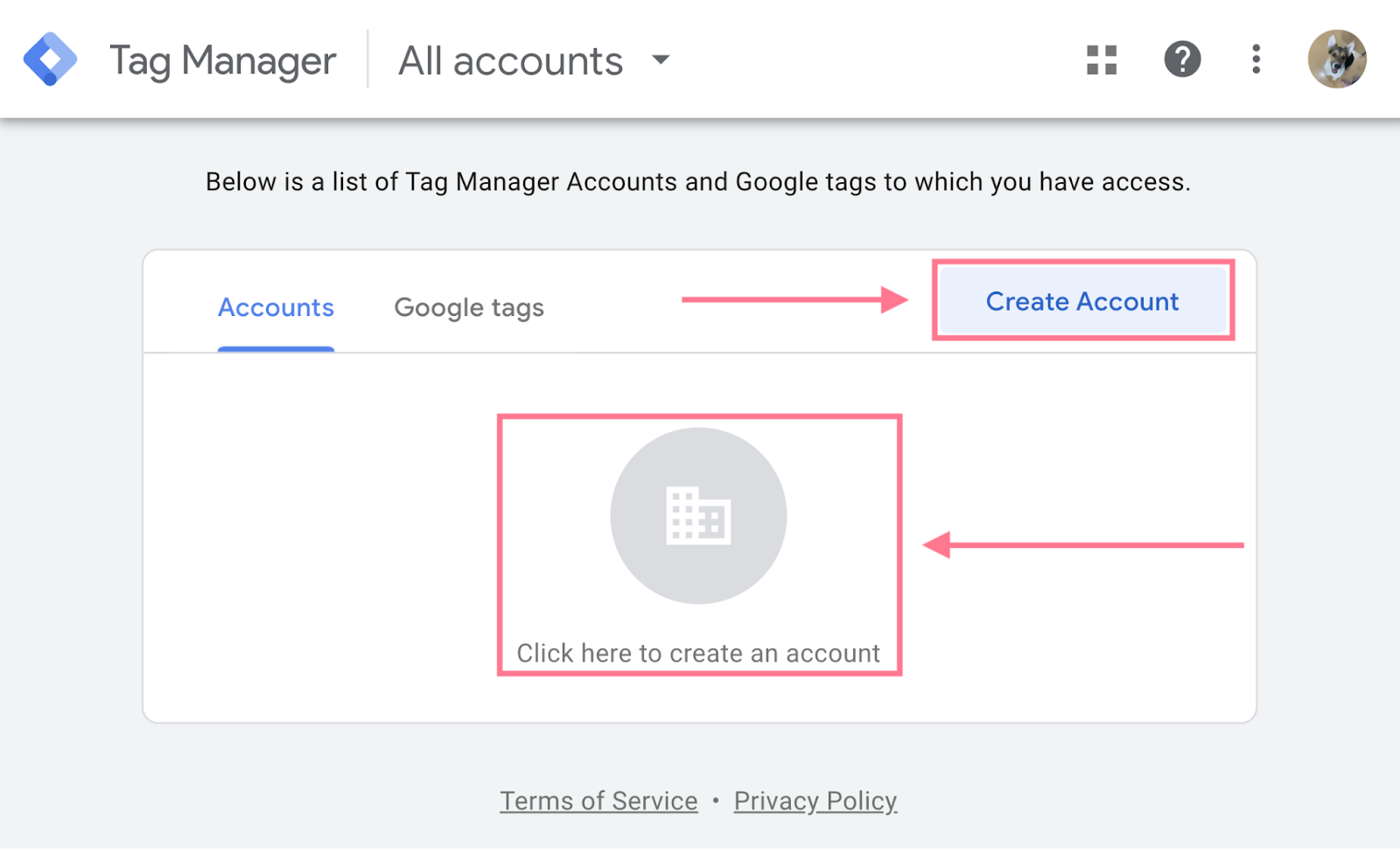
To set up Google Tag Manager, log in to your Google account and go to Tag Manager.
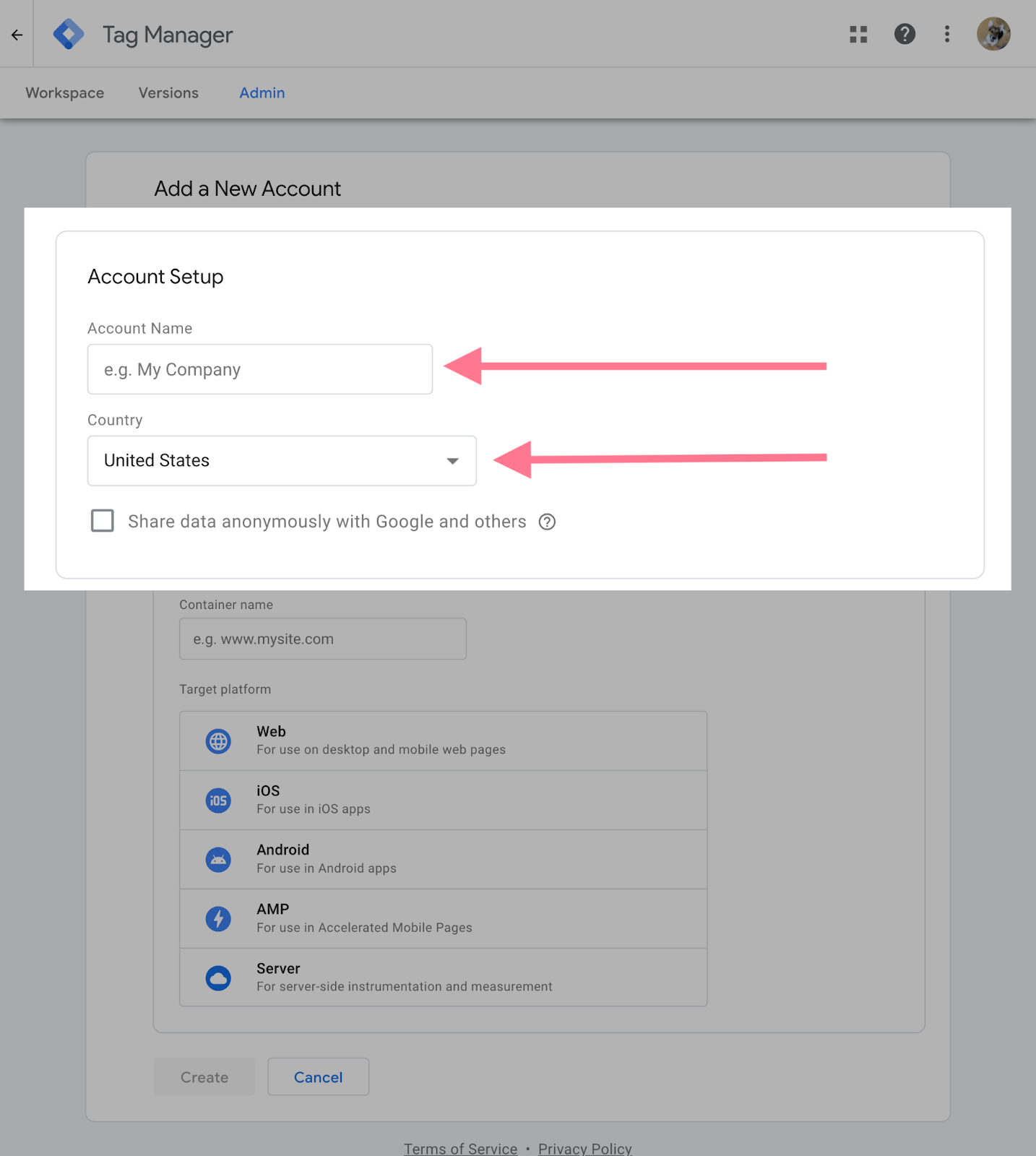
Click “Create Account” to create an account for your business or organization.

Enter an “Account Name” and select your country.
Google recommends that each business create only one account—whether you have one website or multiple.
Your company name can serve as your account name.

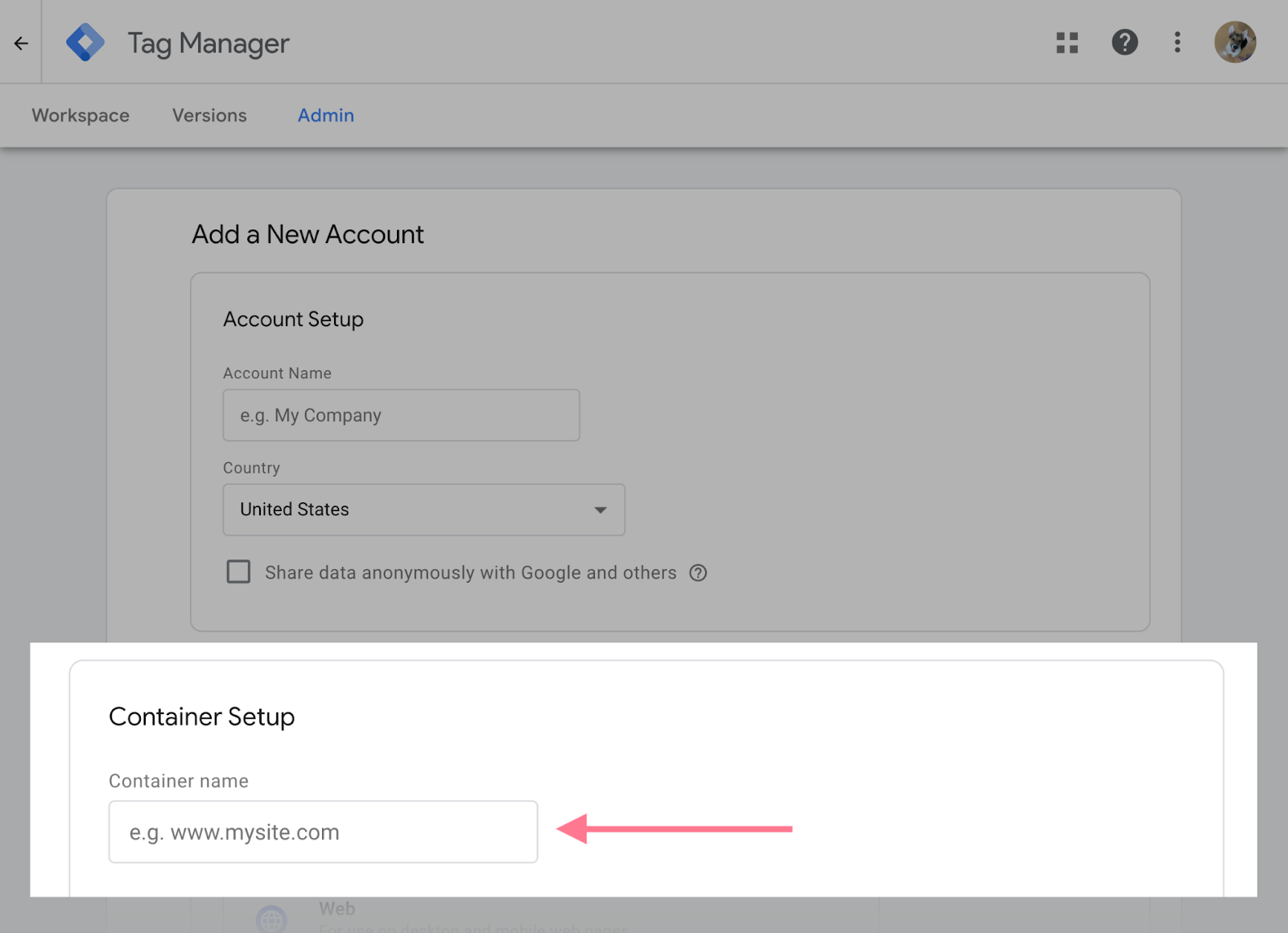
Next, enter a “Container name.”

Your container is the piece of code you will add to your website to make Google Tag Manager work.
You will typically use one container per website.
So your container name can be your website name or URL.
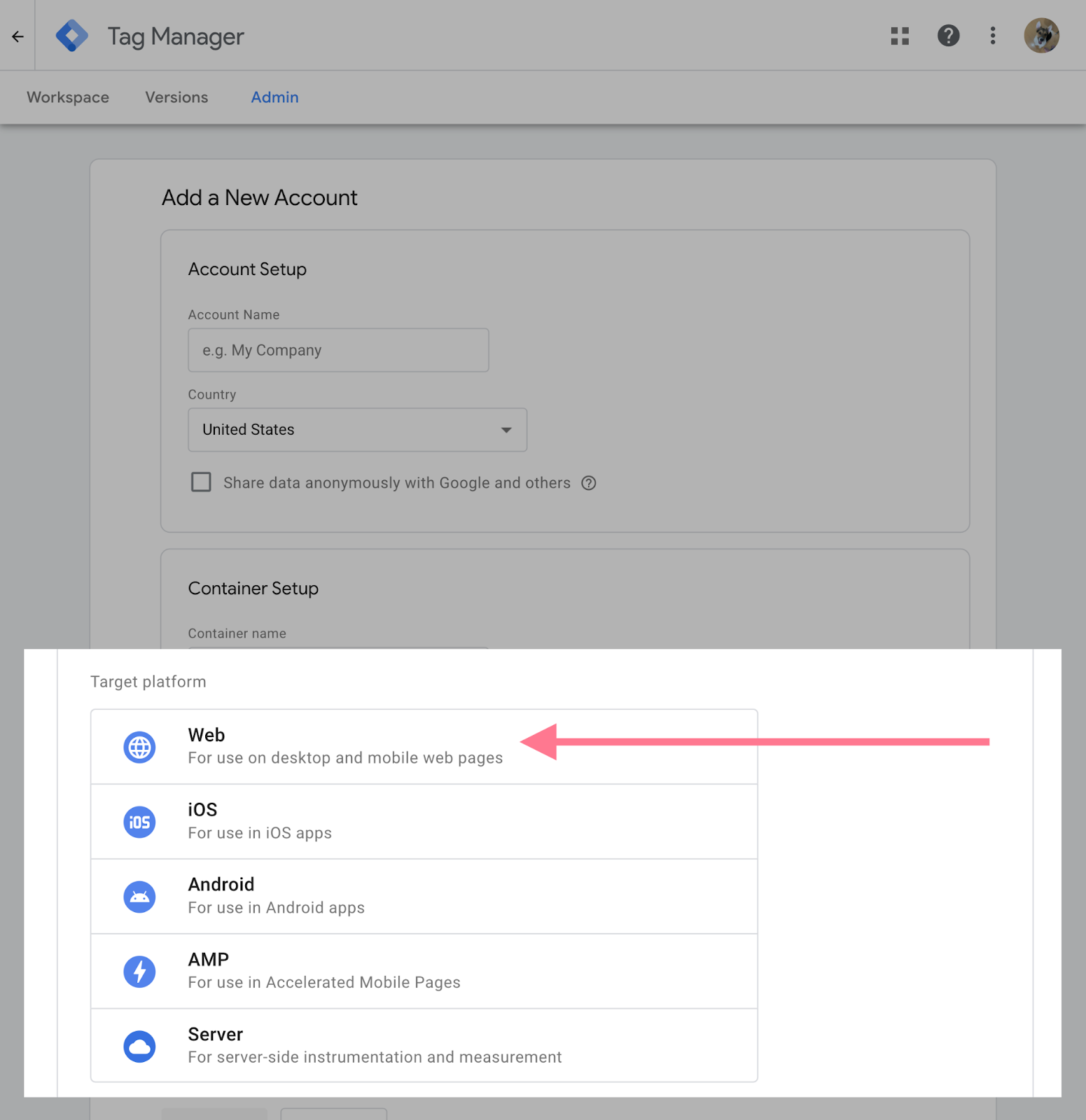
Then, select your “Target platform.” For websites, choose “Web.”

Click “Create” to make your Tag Manager account and your first container.
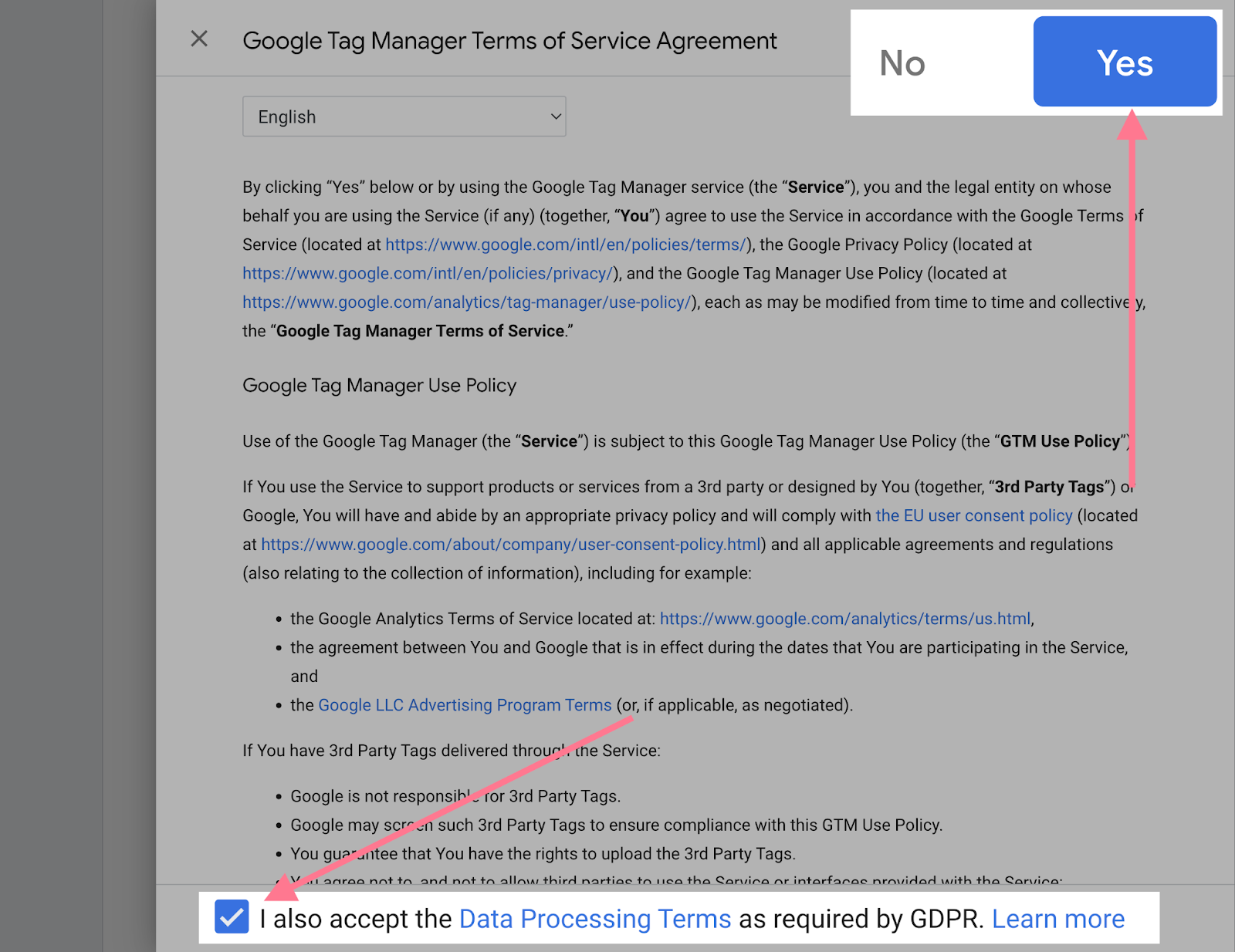
Next, you’ll see two pop-ups.
The first is the Google terms of service.
Agree to the terms by checking the box at the bottom of the page.
And click “Yes” to accept at the top right corner of your screen.

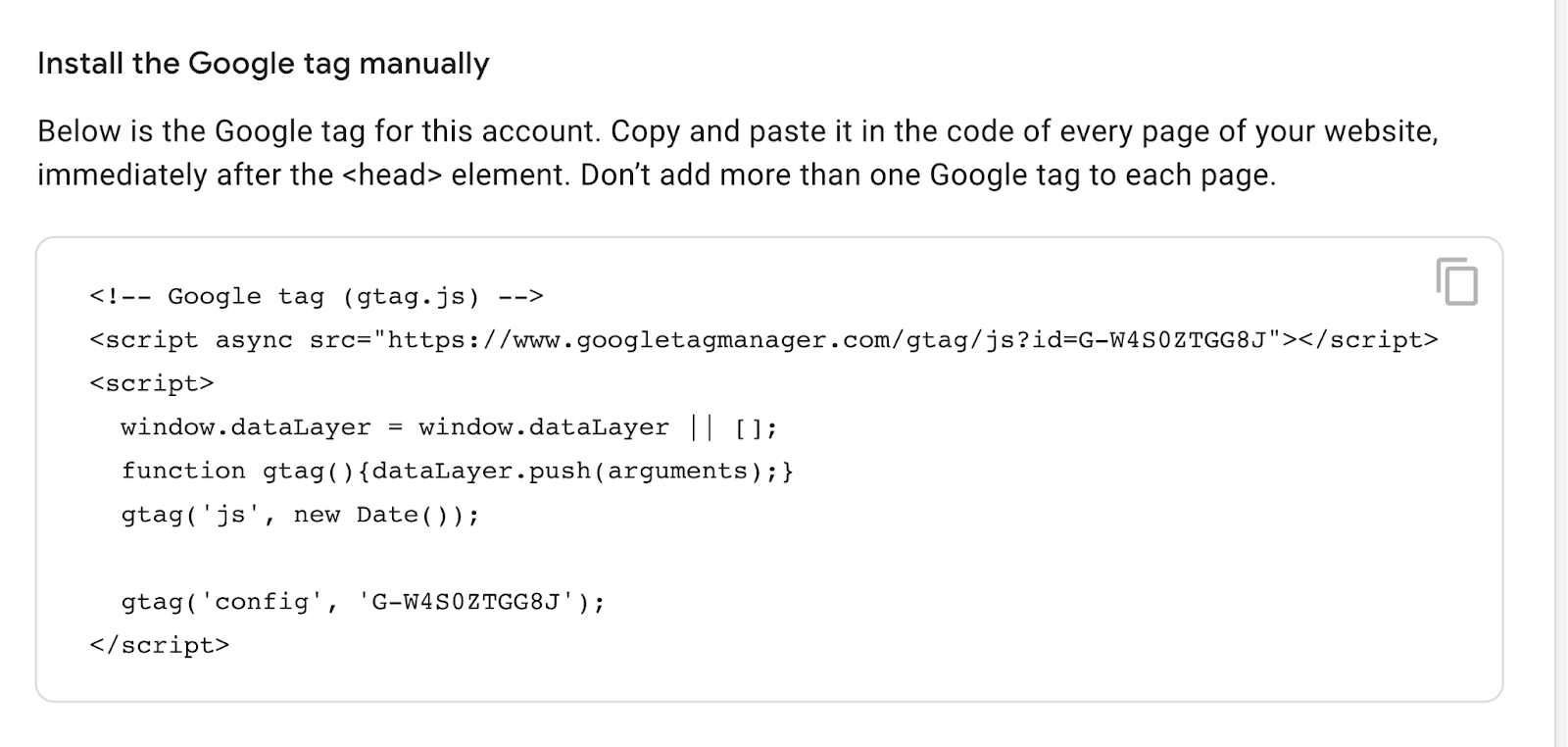
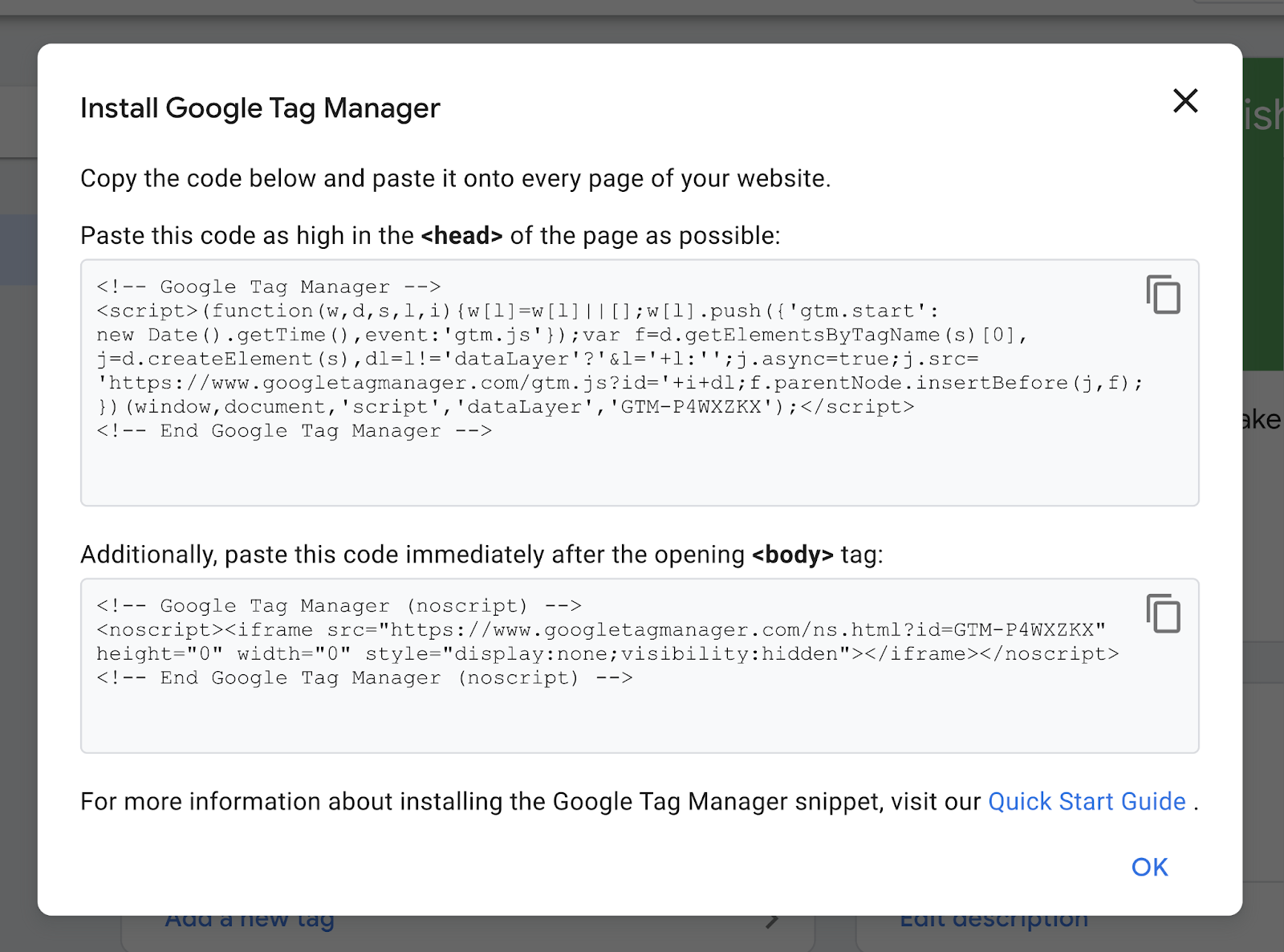
The second pop-up displays the code snippets you need to add to your site to install GTM.

The first code snippet uses JavaScript to extract information.
Place that snippet as high in the <head> section of your website pages as possible.

The second snippet is an HTML iframe.
Place that code immediately after the opening <body> tag on your webpages.
Like this:

(The HTML iframe element ensures that GTM still works when users disable JavaScript in their browsers.)
Once you’ve set up your account and properly installed the two code snippets, you’re ready to start using Google Tag Manager.
How to Use Google Tag Manager
To demonstrate how to use Google Tag Manager, we’ll walk you through how to connect a Google Analytics 4 property to your site.
Begin by logging in to your Google Tag Manager account.
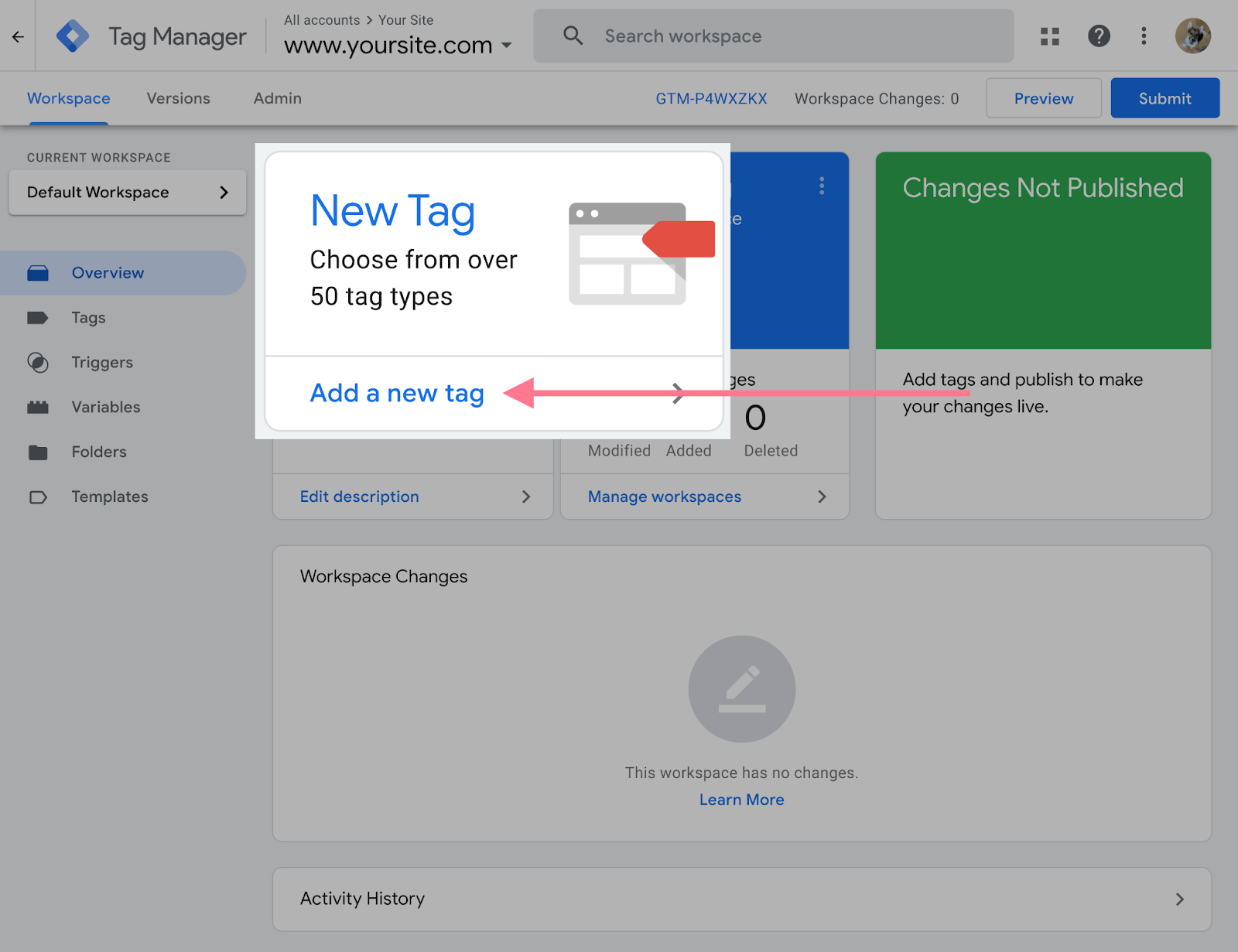
Click “New Tag” or “Add a new tag” to create a new tag.

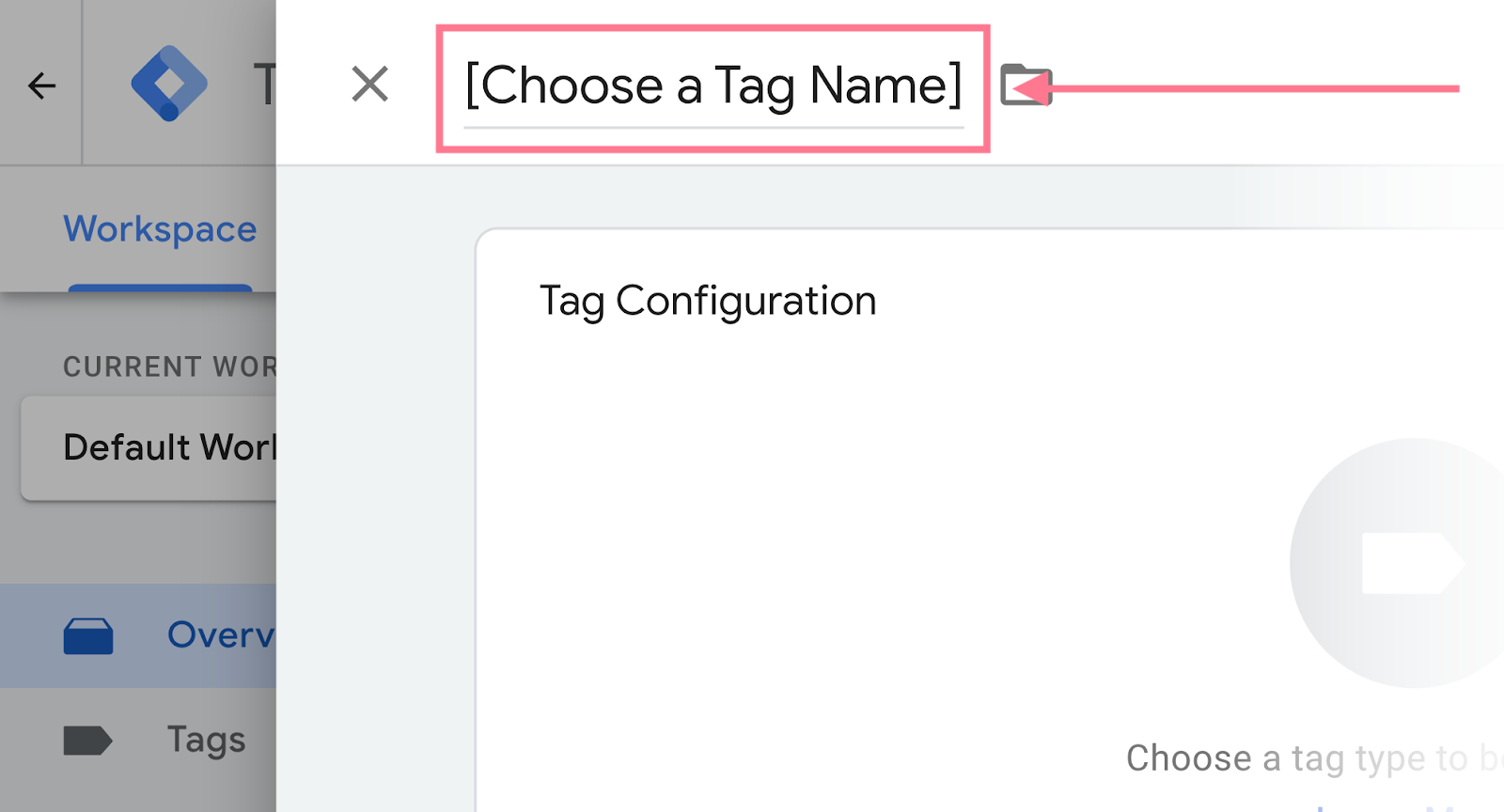
Add a name for your tag. We suggest something like “GA4 Configuration.”

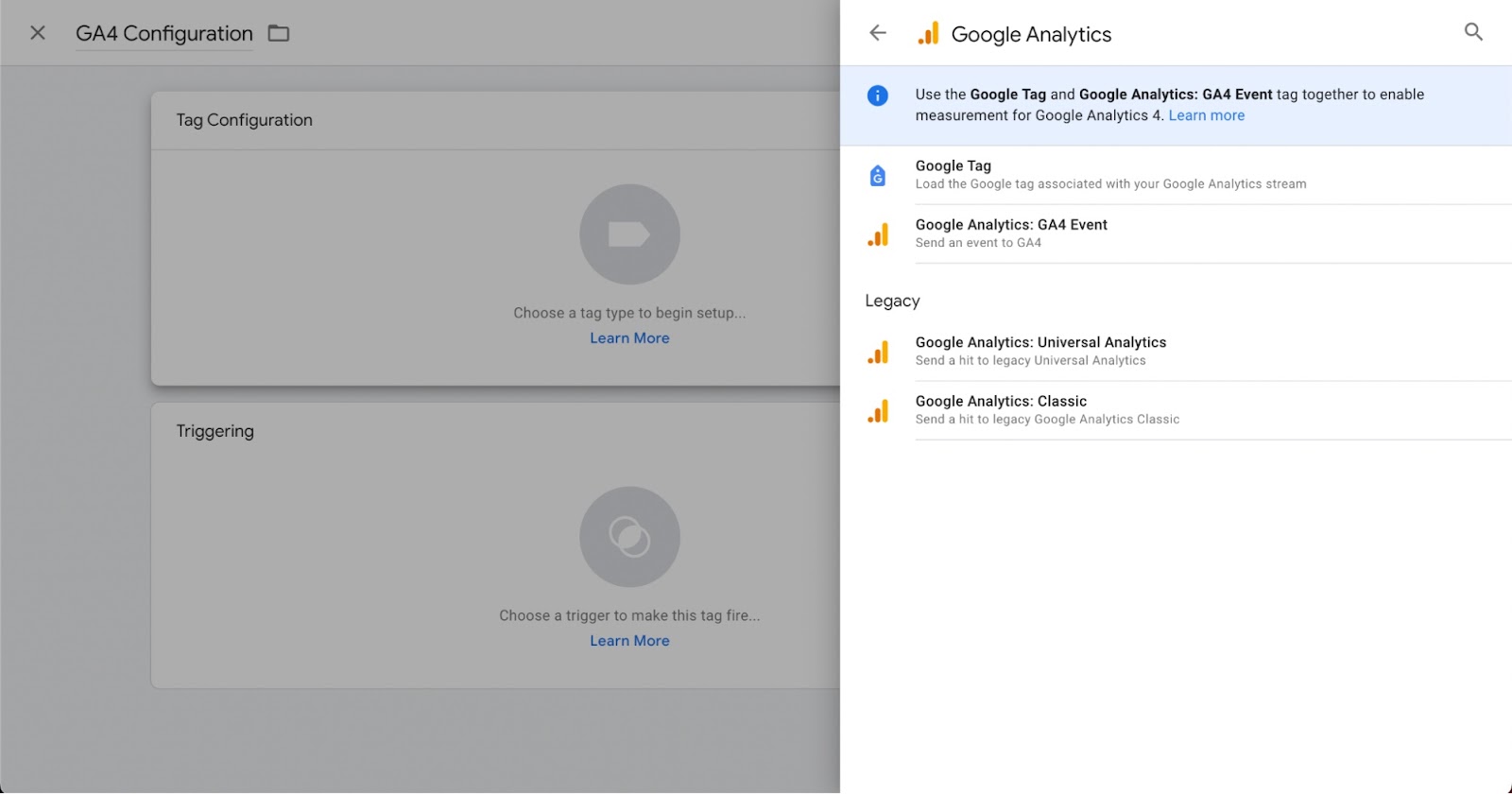
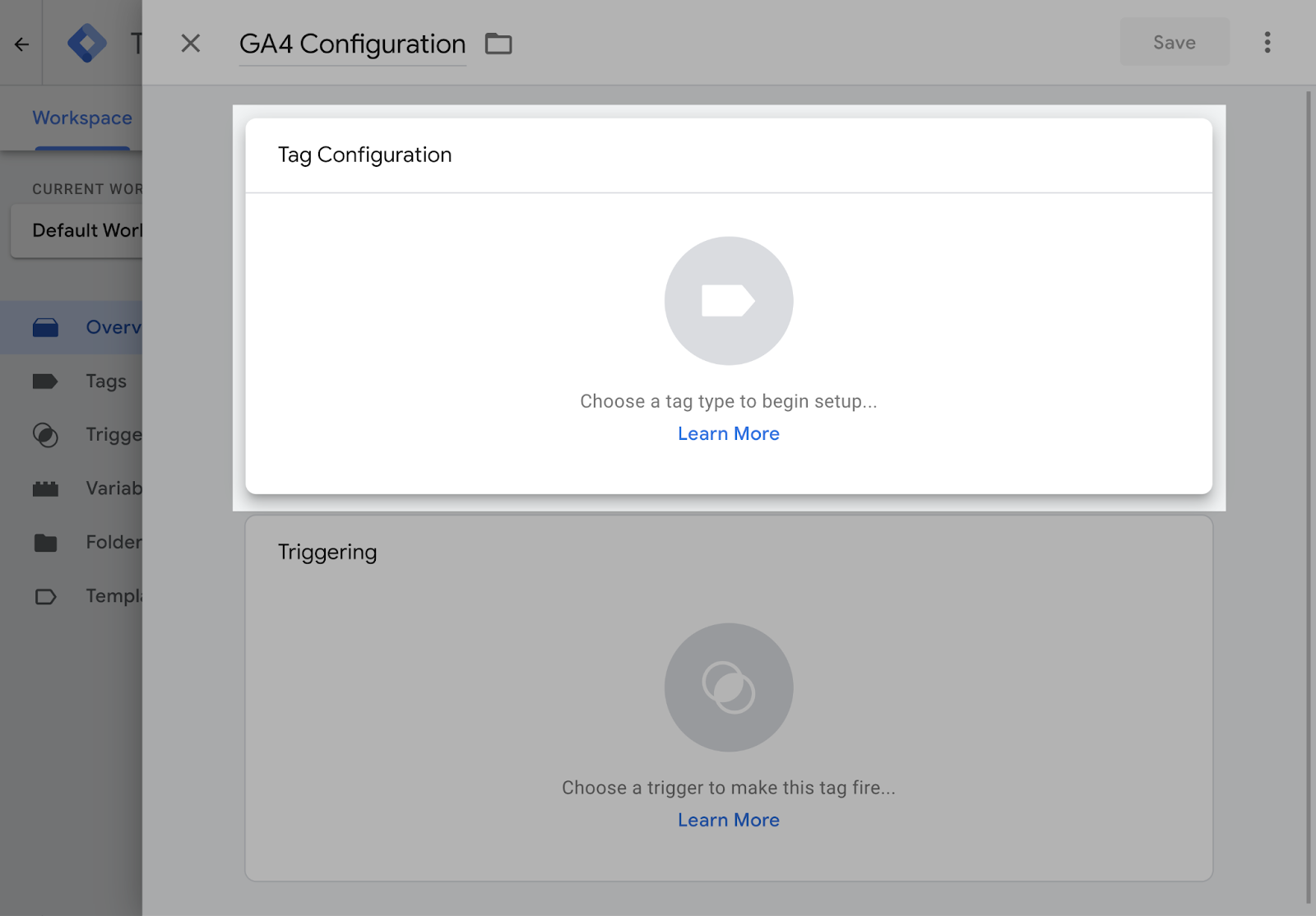
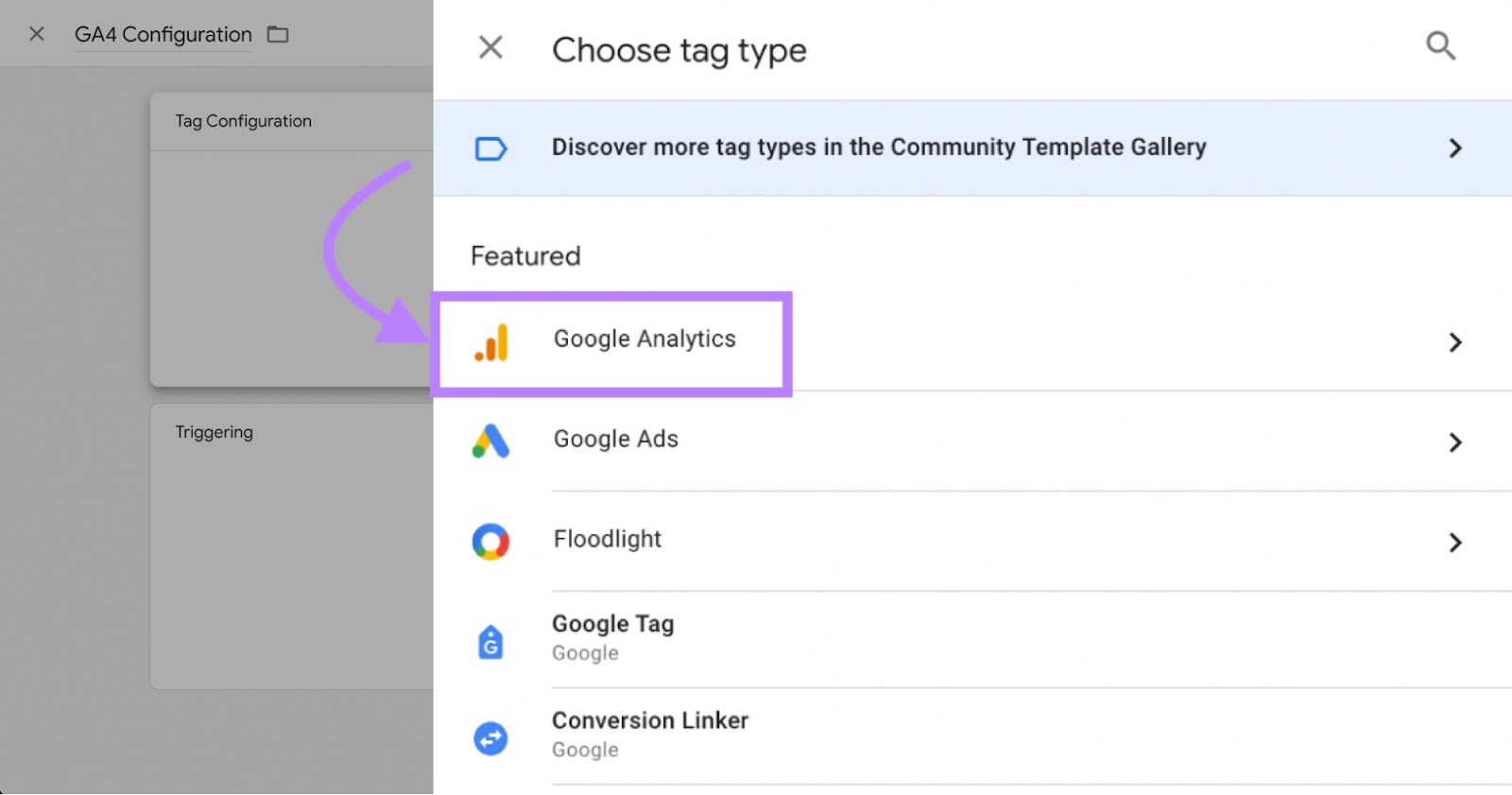
Next, click on “Tag Configuration.”

Click “Google Analytics.”

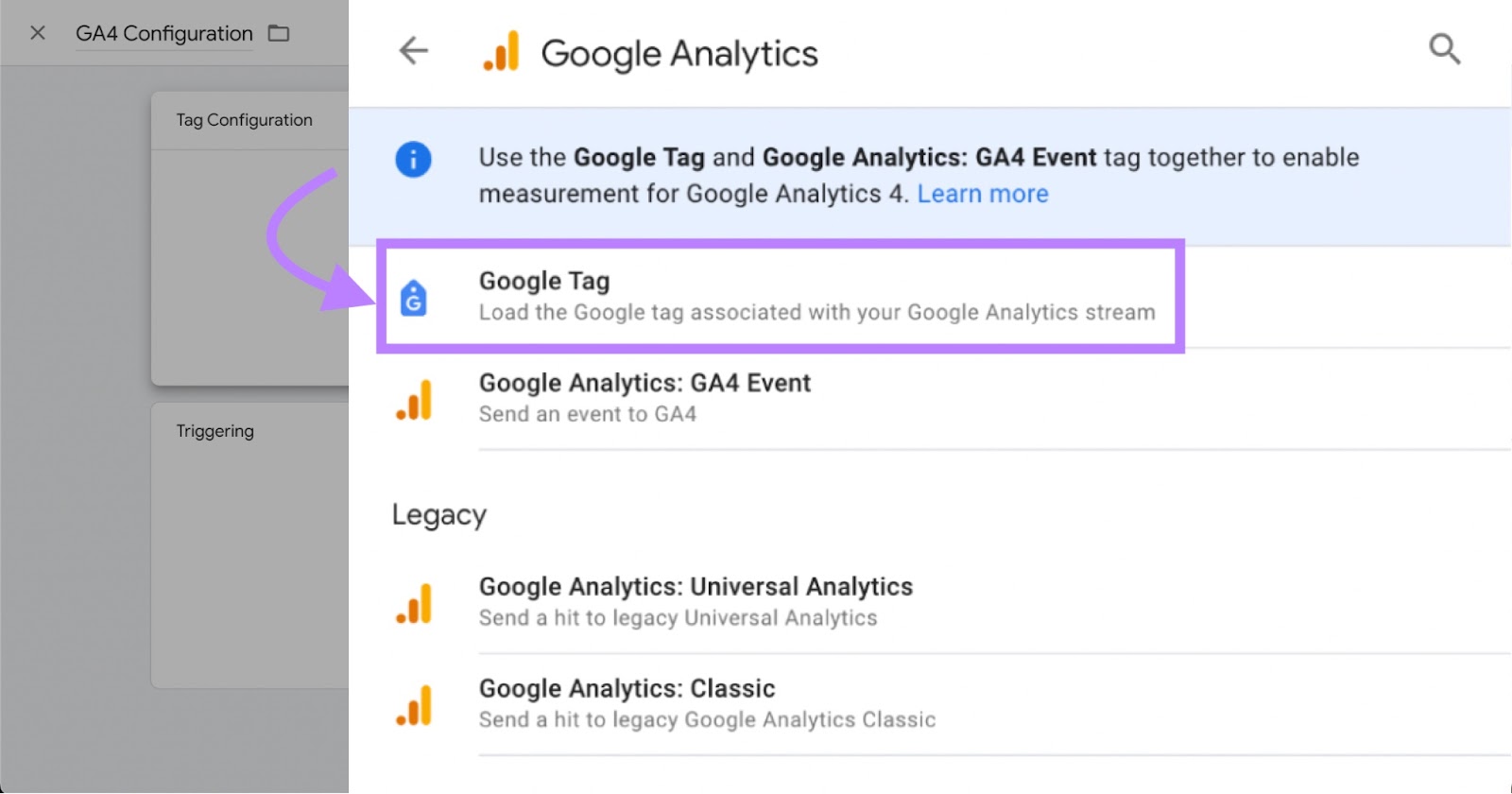
And select “Google Tag” from the list.

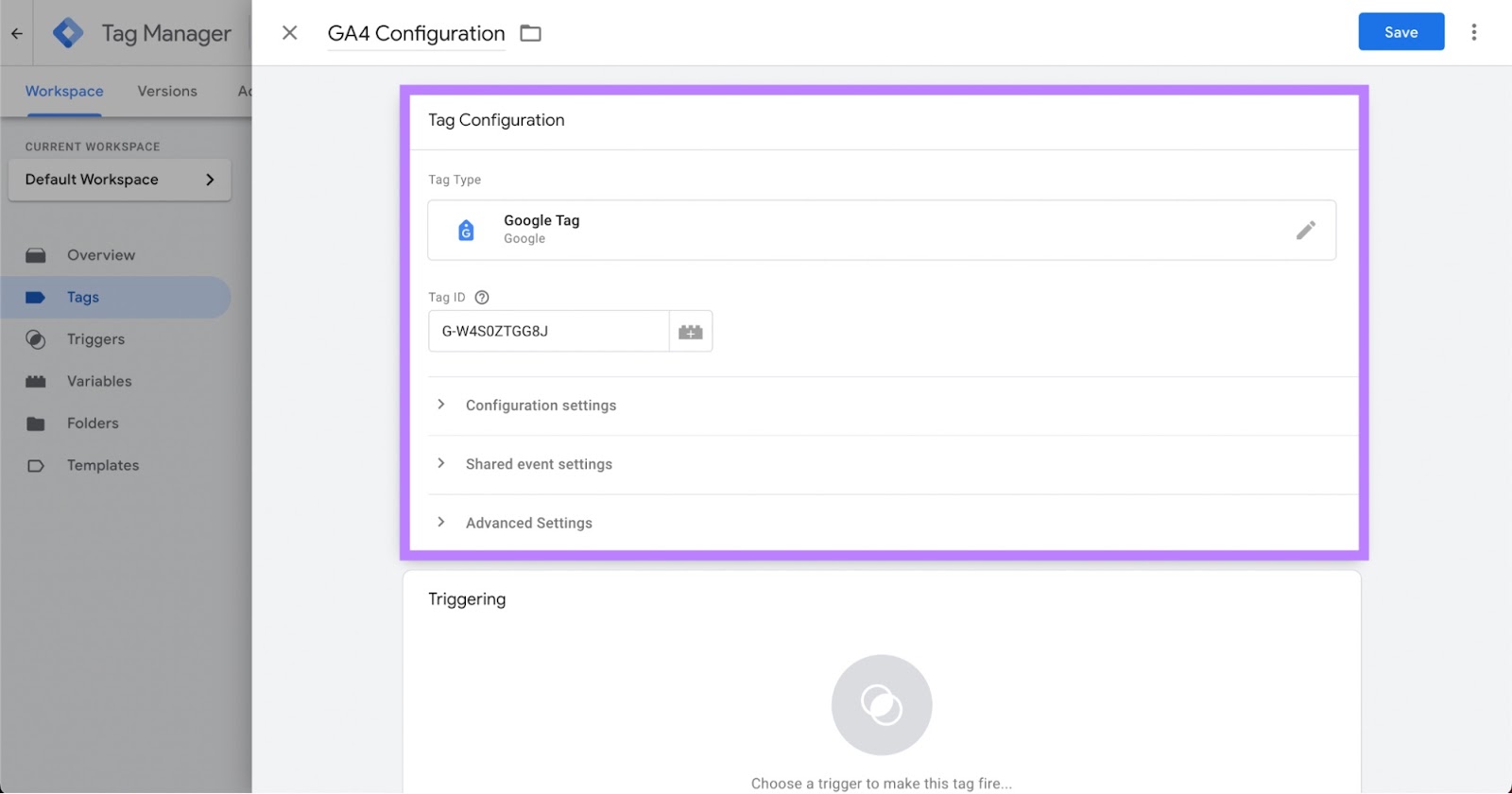
Enter the Google tag ID for your GA4 property.
Alternatively, you can create a variable to store your Google tag ID for future use.

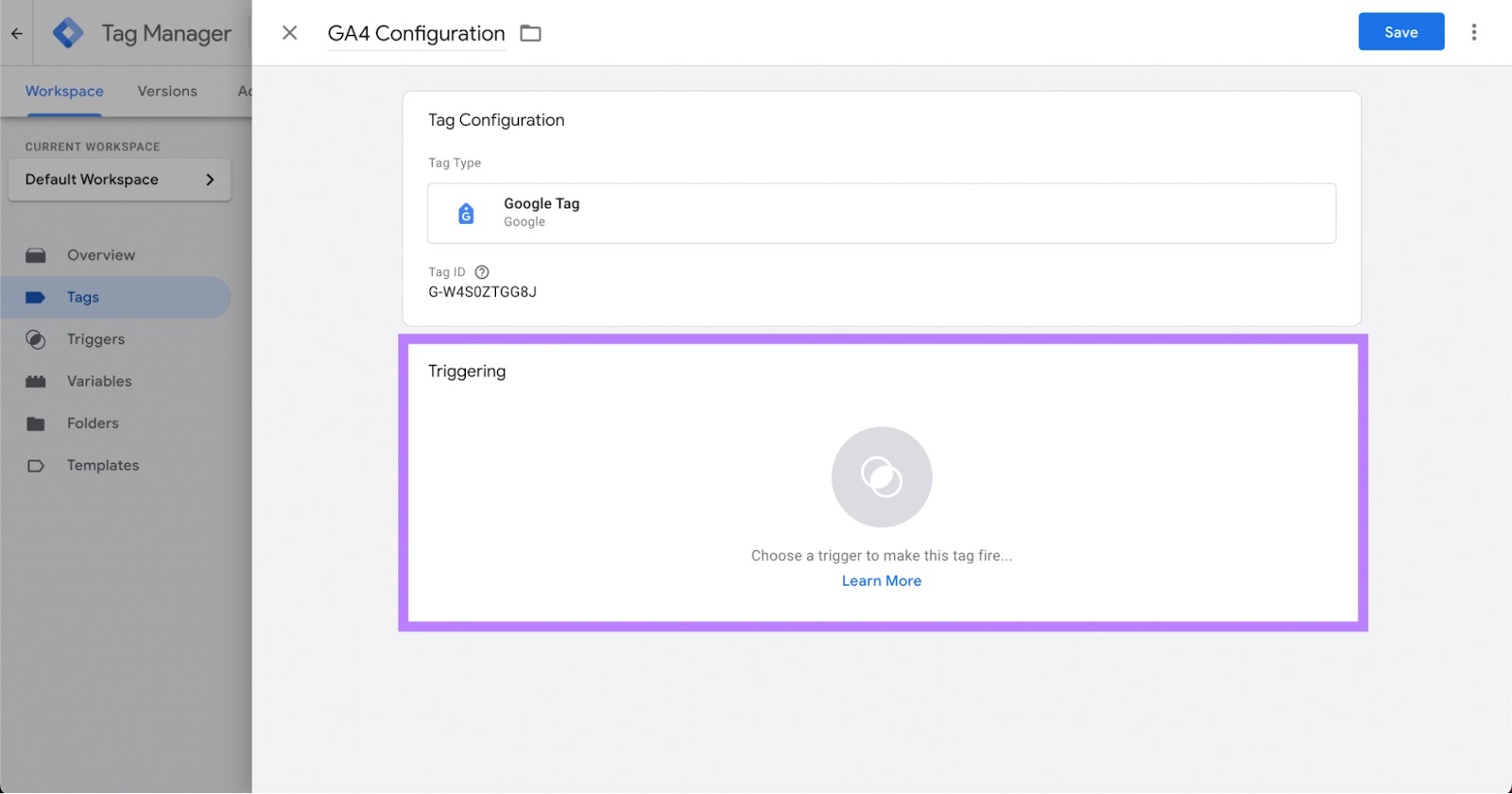
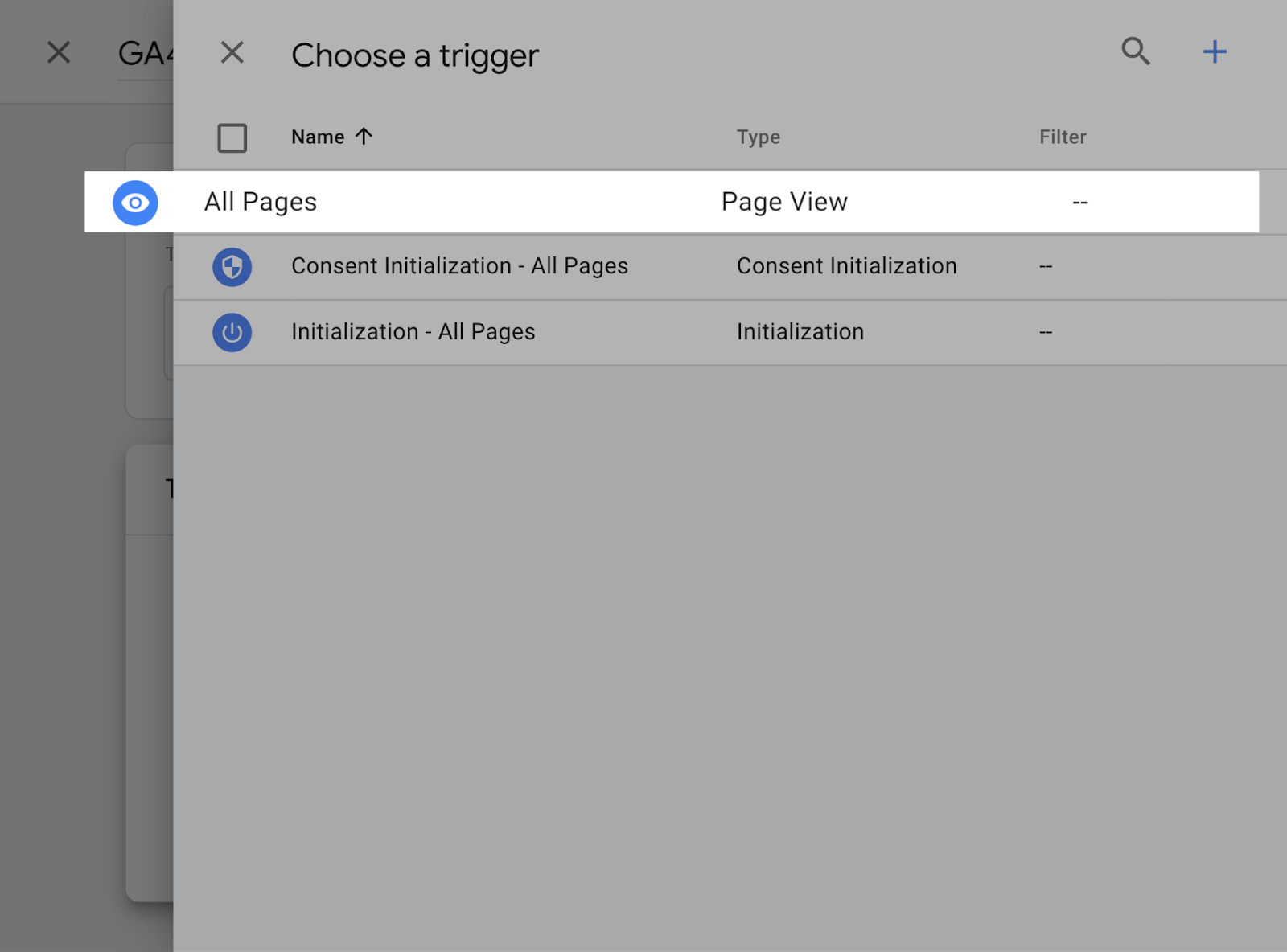
Click the “Triggering” box.

And select “All Pages” from the list that pops up.

Then click “Save.”

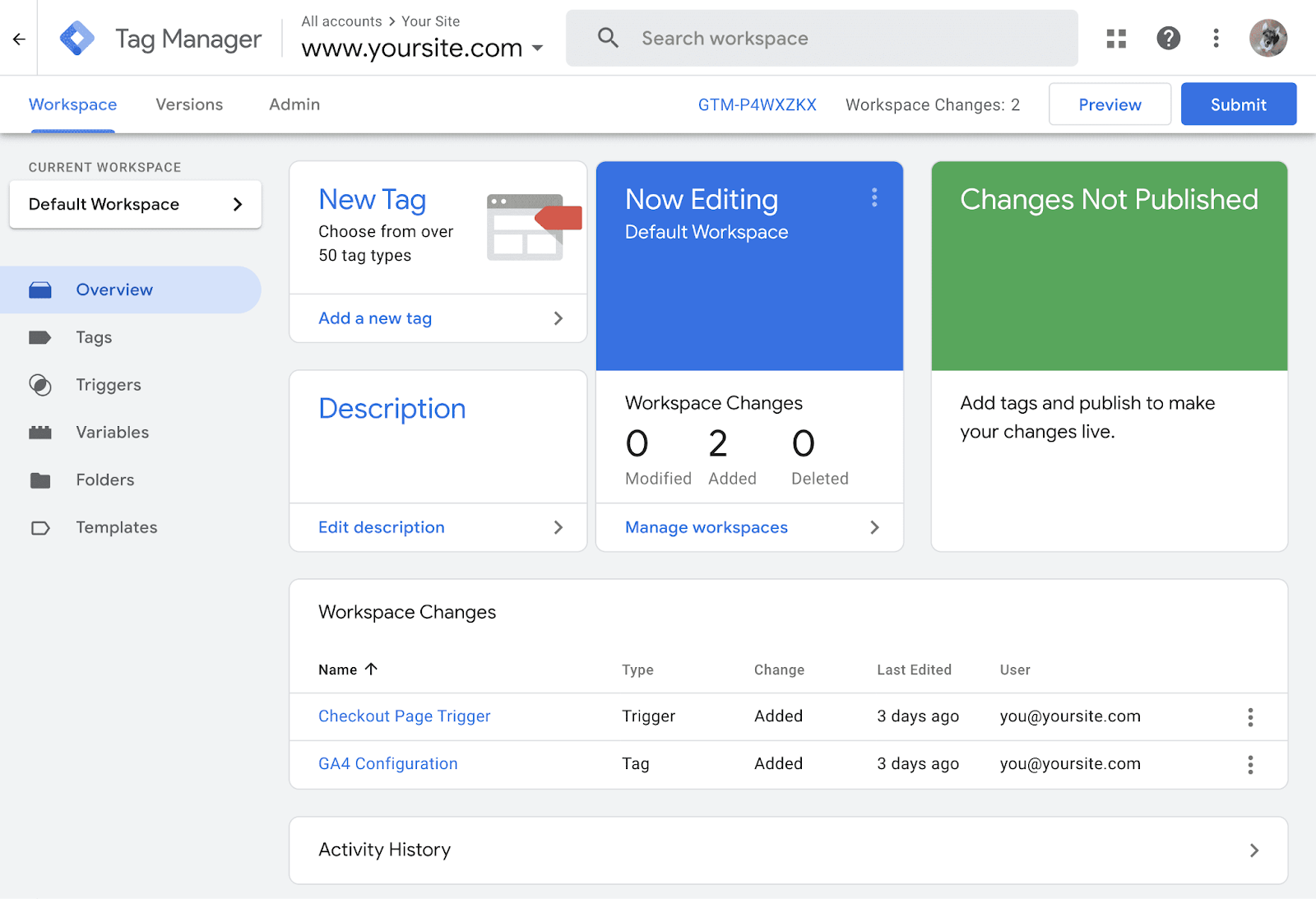
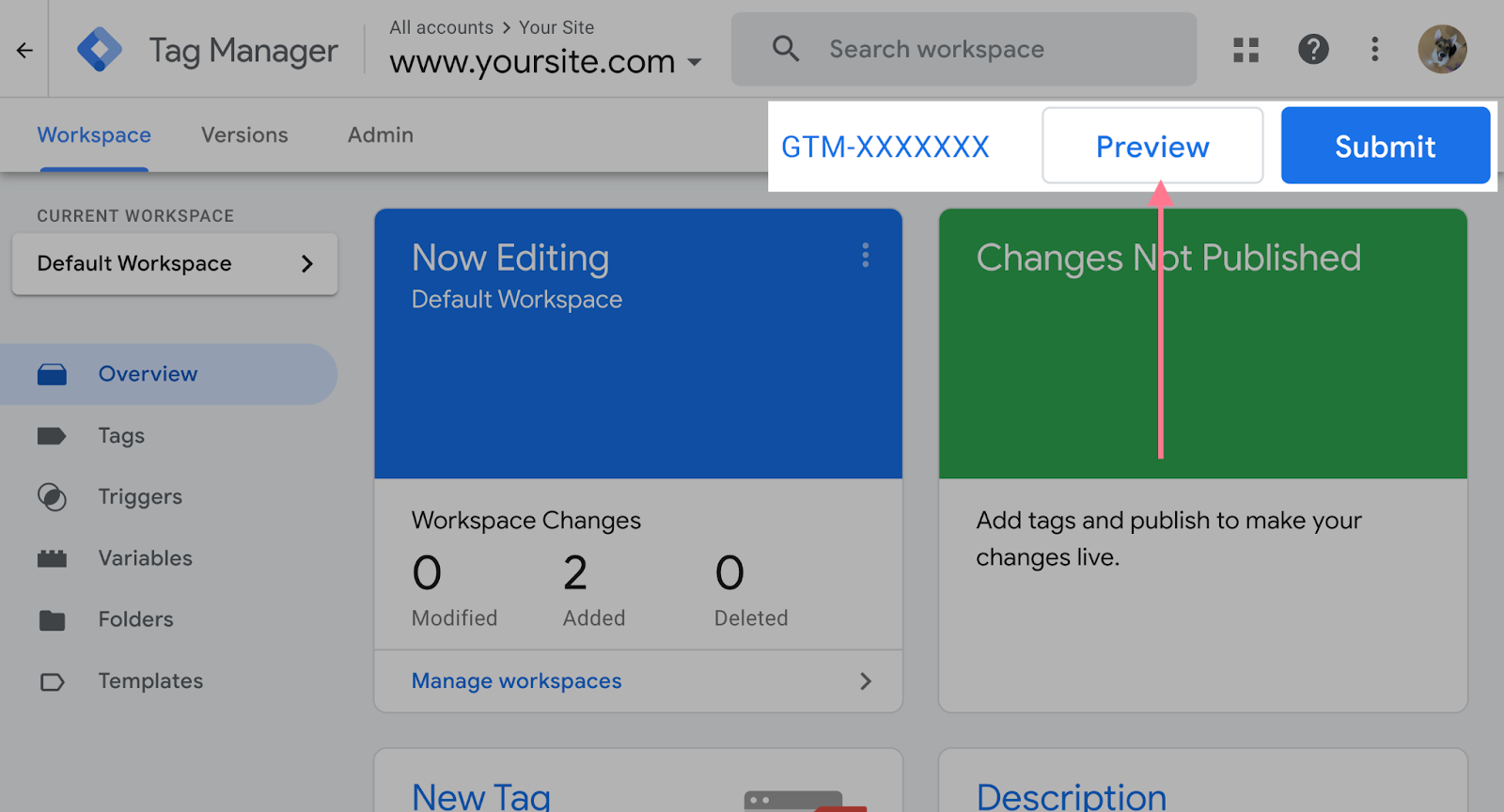
Go back to your workspace overview page and click “Preview” to test your new changes.

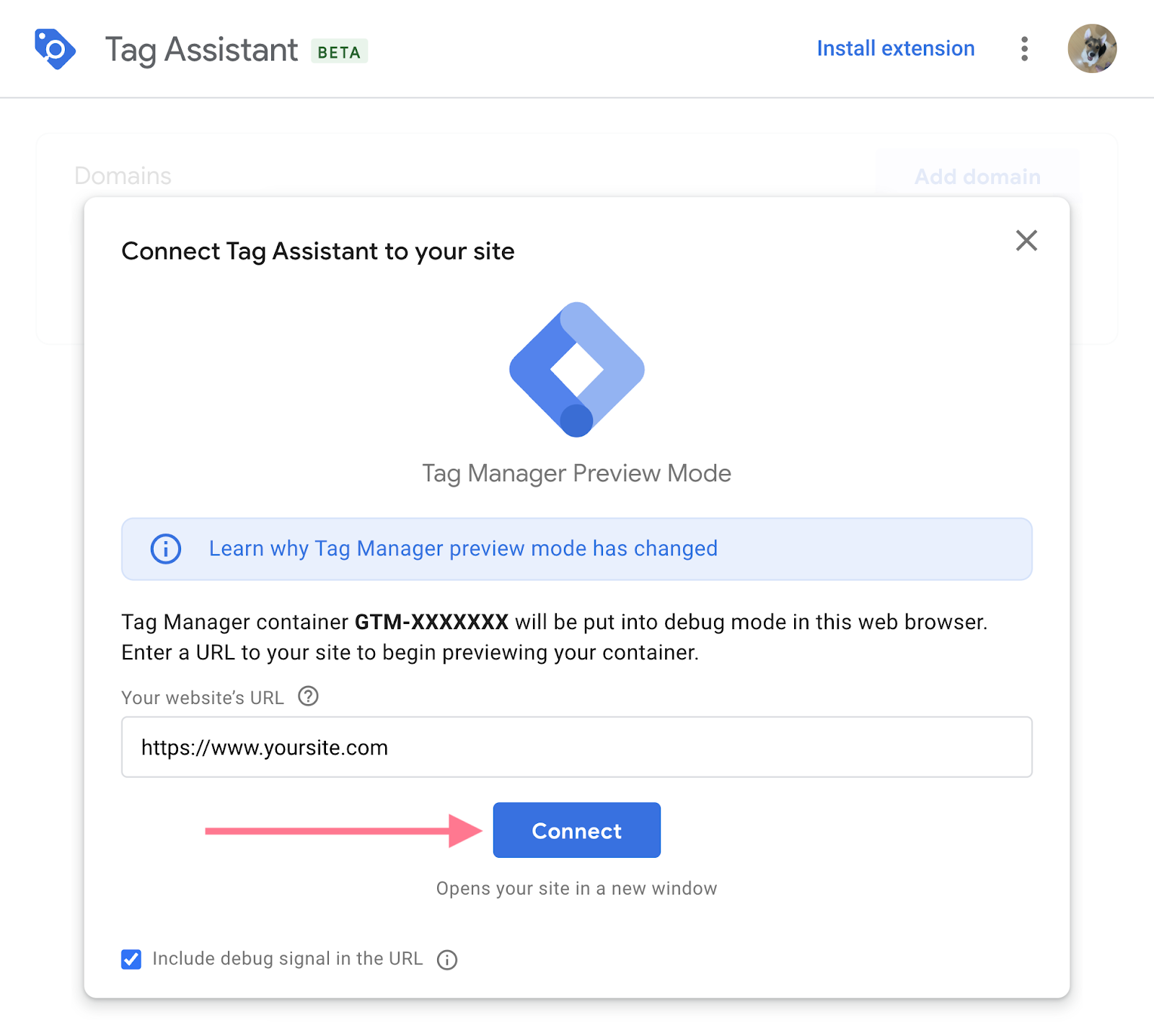
Enter your website’s URL in the next screen.
Then click “Connect” to open your site in a new window and begin testing and debugging.

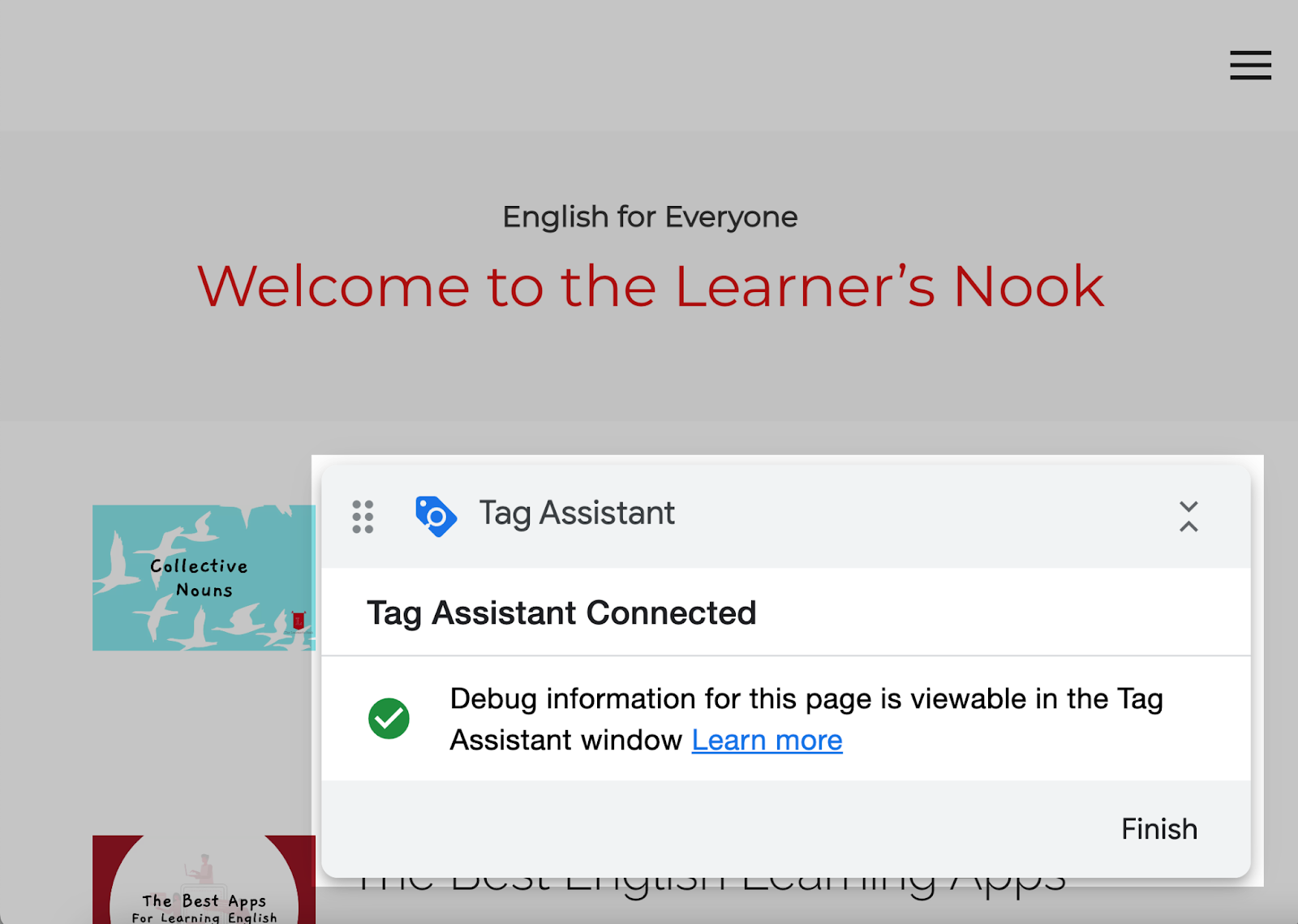
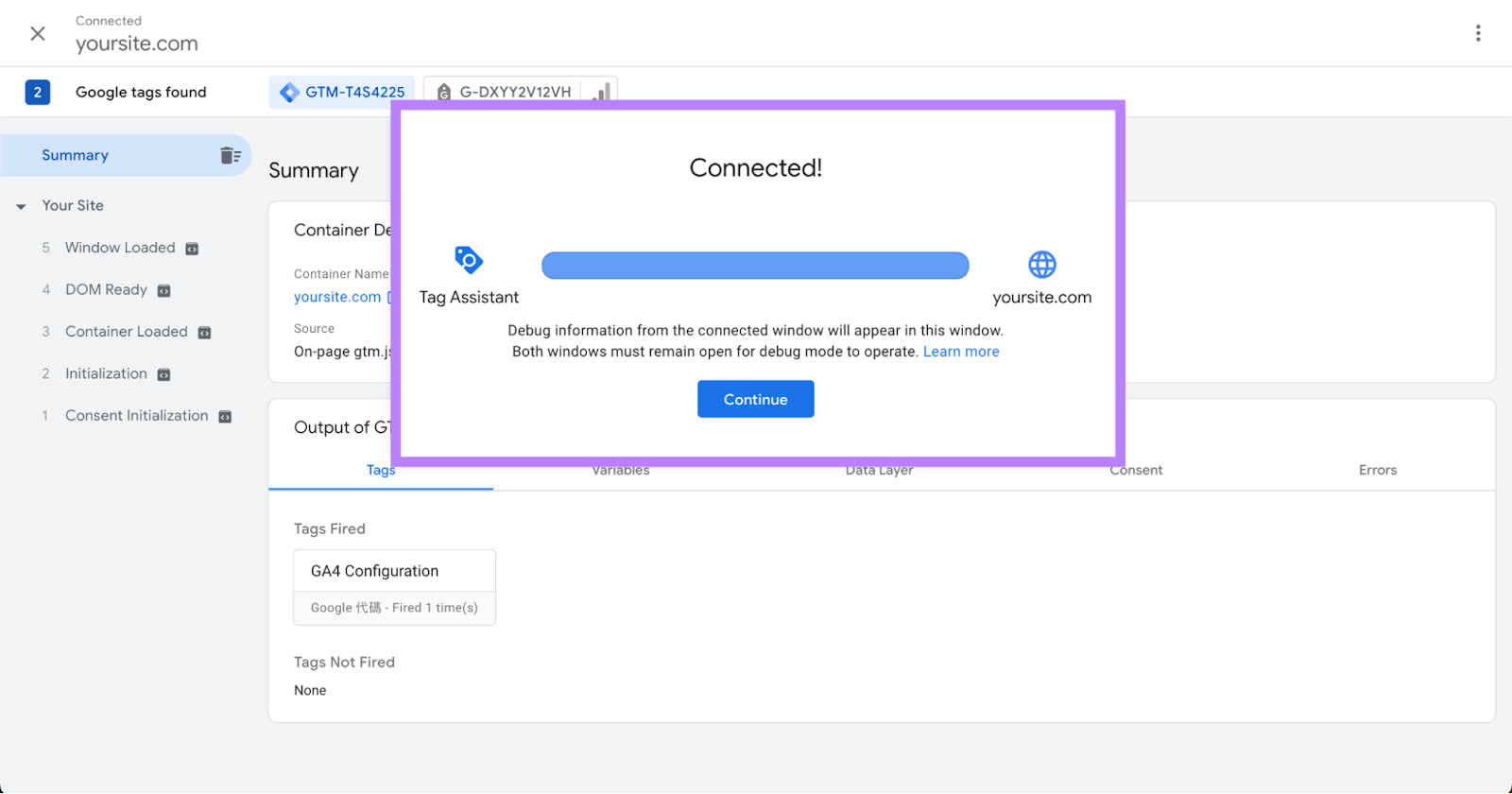
Once you’re connected, your site should open in a new pop-up.
With the Tag Assistant in the lower right corner of your window.

Keep that window open and return to the preview page.
The preview page should say, “Connected!”

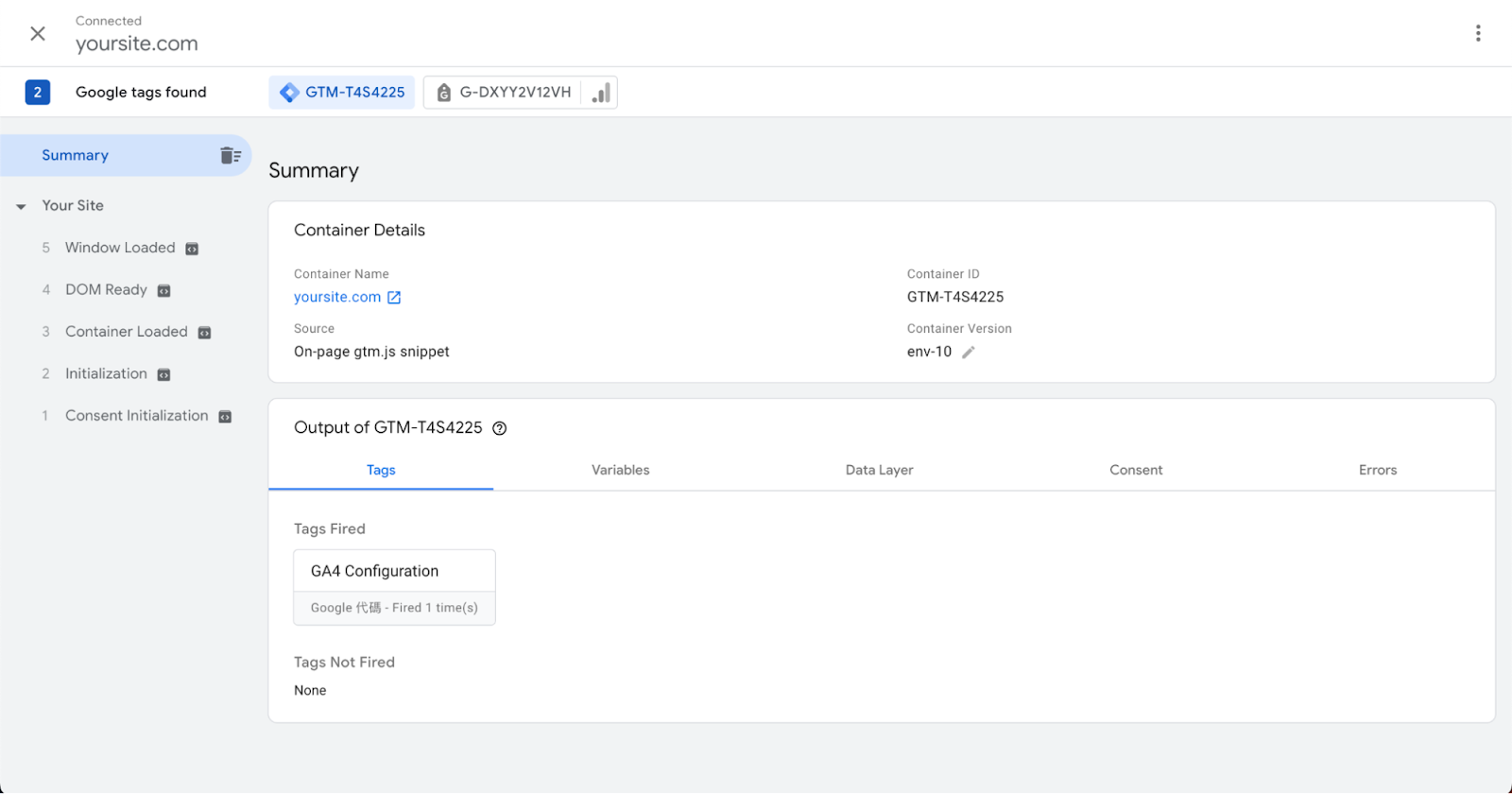
After you hit “Continue,” start debugging your tags in the preview window.

You should see your newly created GA4 Configuration tag firing on each page as you navigate your website.
This means your tag implementation was successful.
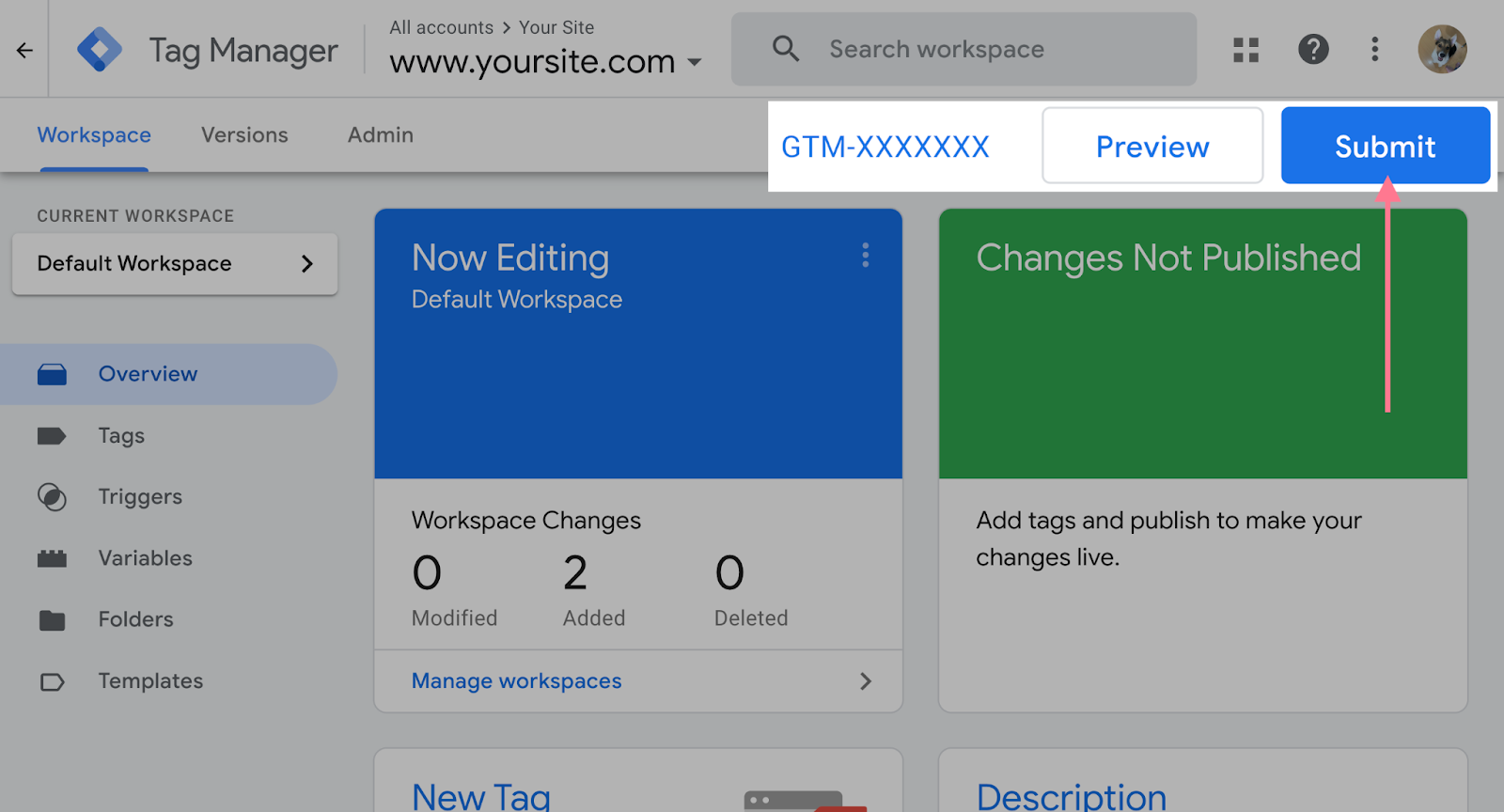
When you’re done debugging, close the newly opened windows and go back to your page overview.
Then click “Submit” to submit your changes.

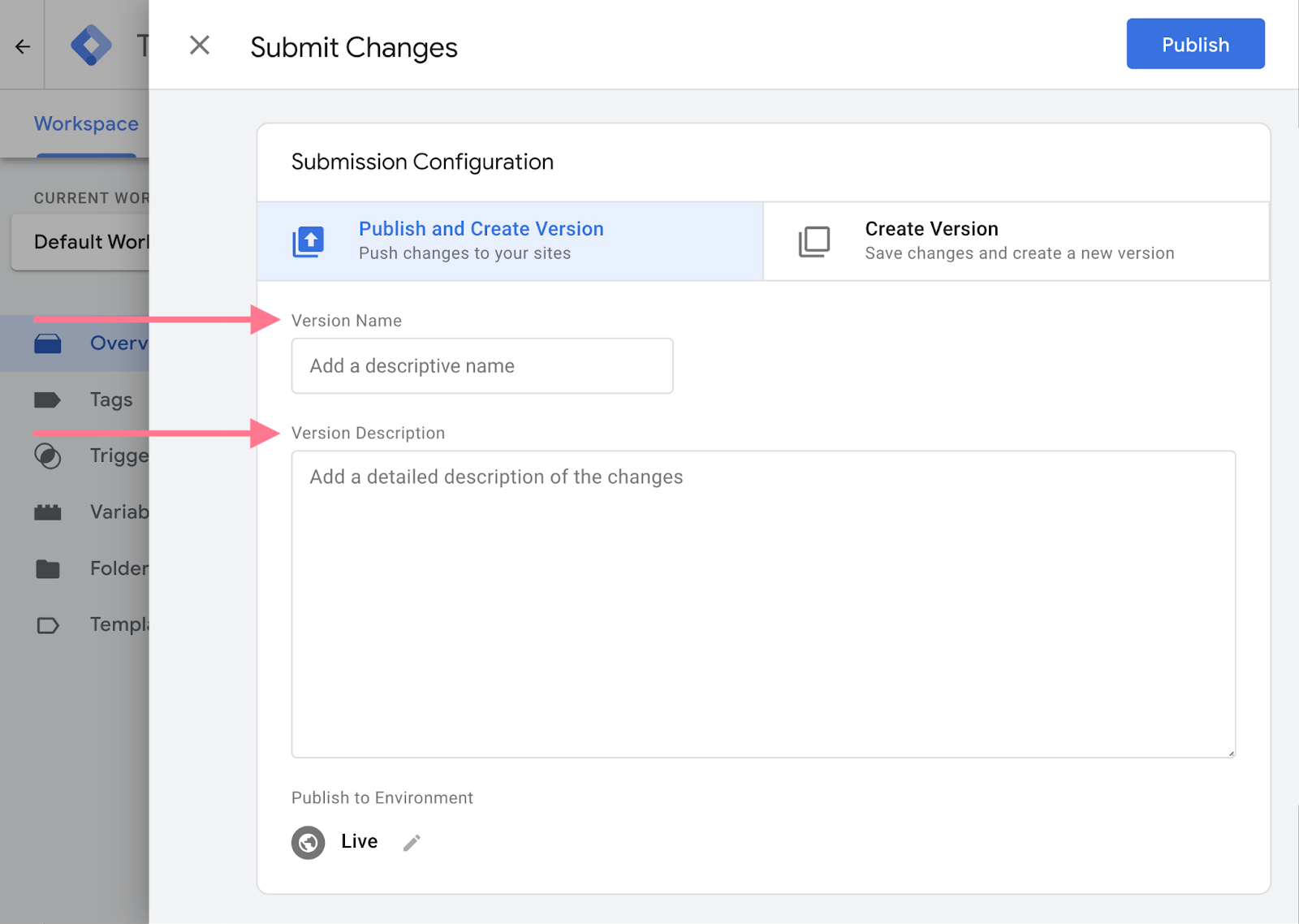
Be sure to give your changes a descriptive “Version Name” and “Version Description.”

Lastly, click “Publish” to push your changes to your live website and enable GA4.
This will publish a new version of your container to your website.
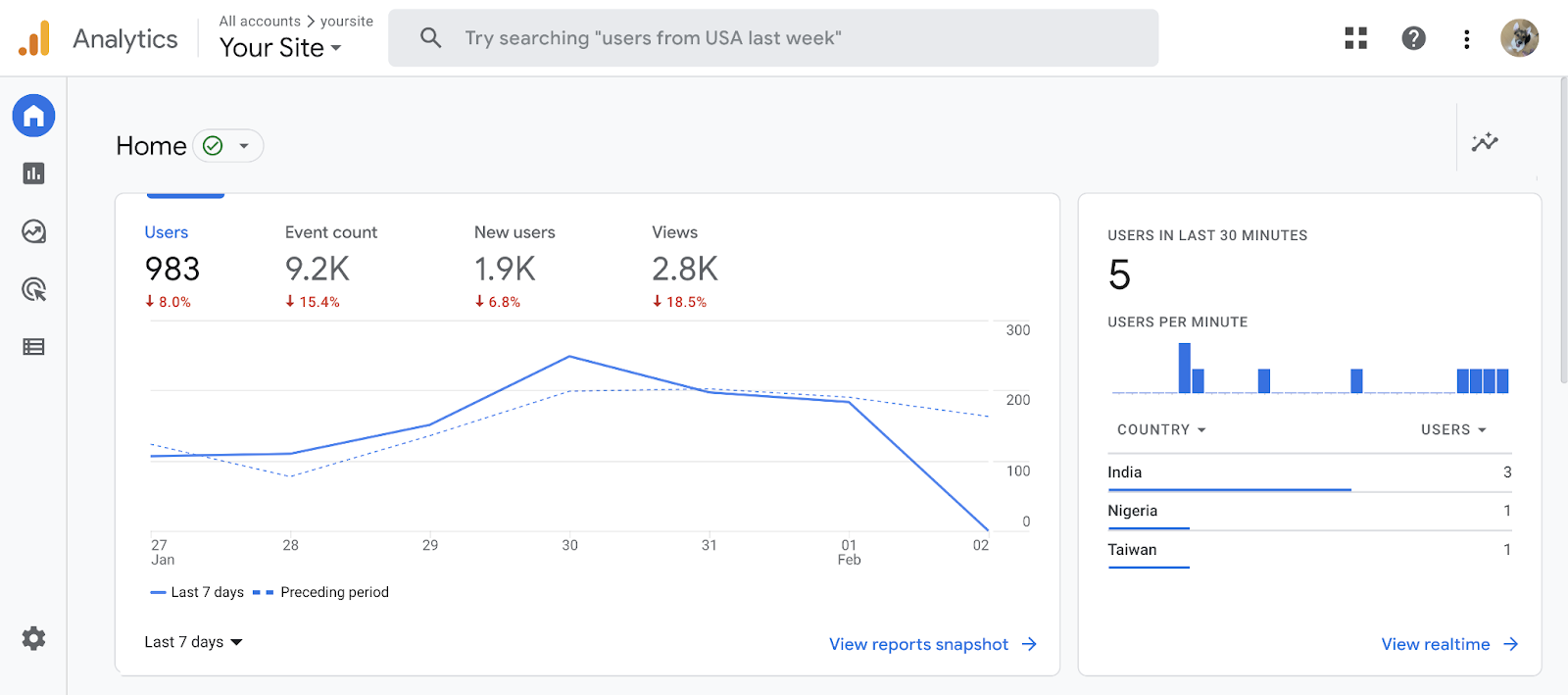
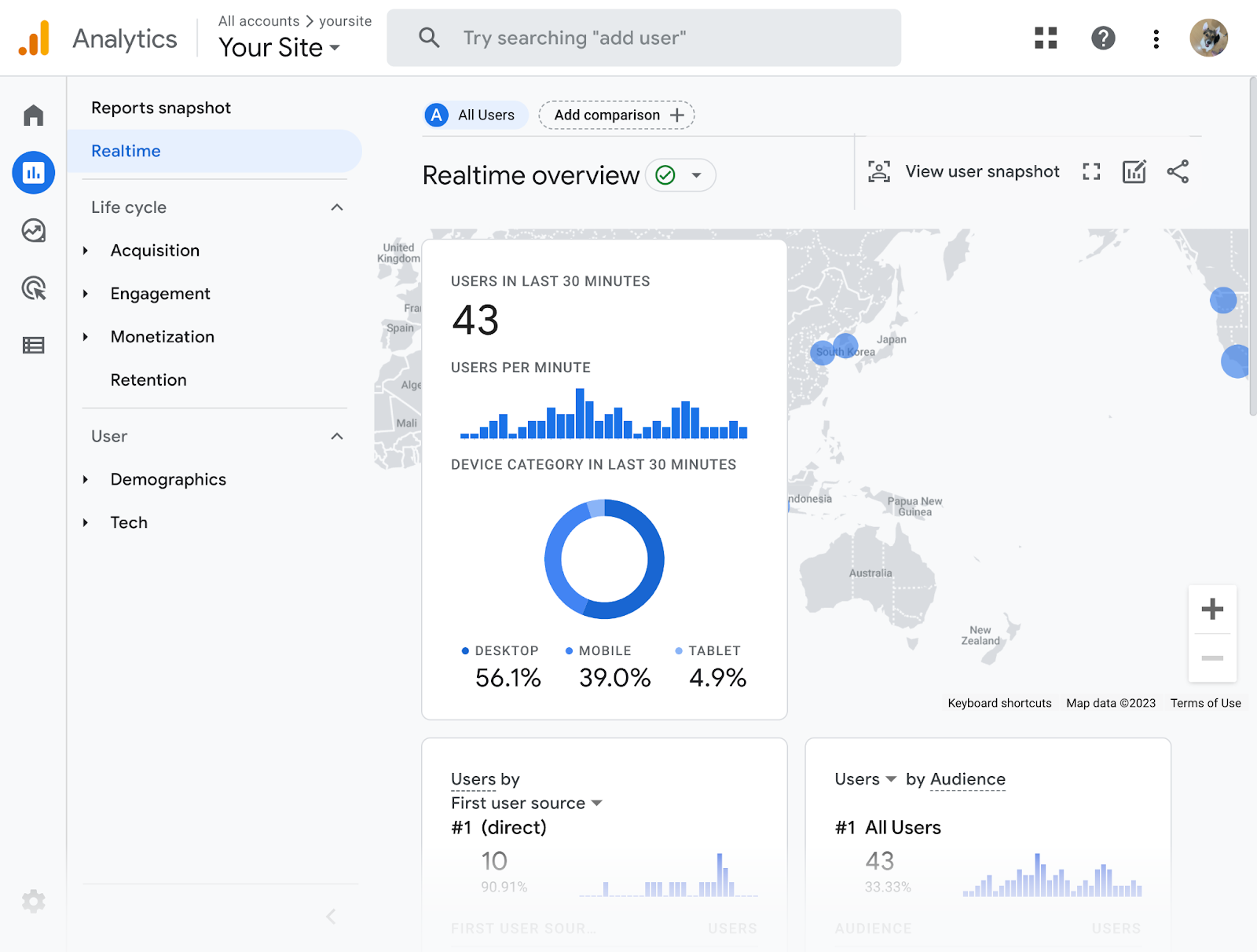
You should now see hits registering in the “Realtime” report of your GA4 property as you and other users navigate the website.

Best GTM Extensions
Browser extensions help you get more out of Tag Manager.
The following extensions provide additional information on the tags that are firing (or not firing).
And any issues that arise with your implementations.
They also provide important details regarding your variables, triggers, and code snippets.
The following extensions are some of the best for facilitating your GTM efforts:
Track Even More Data
Google Tag Manager allows you to track almost any user behavior or interaction you can think of.
And GA4 comes with a lot of valuable user data right out of the box.
But simple page metrics and events can only tell you what happened.
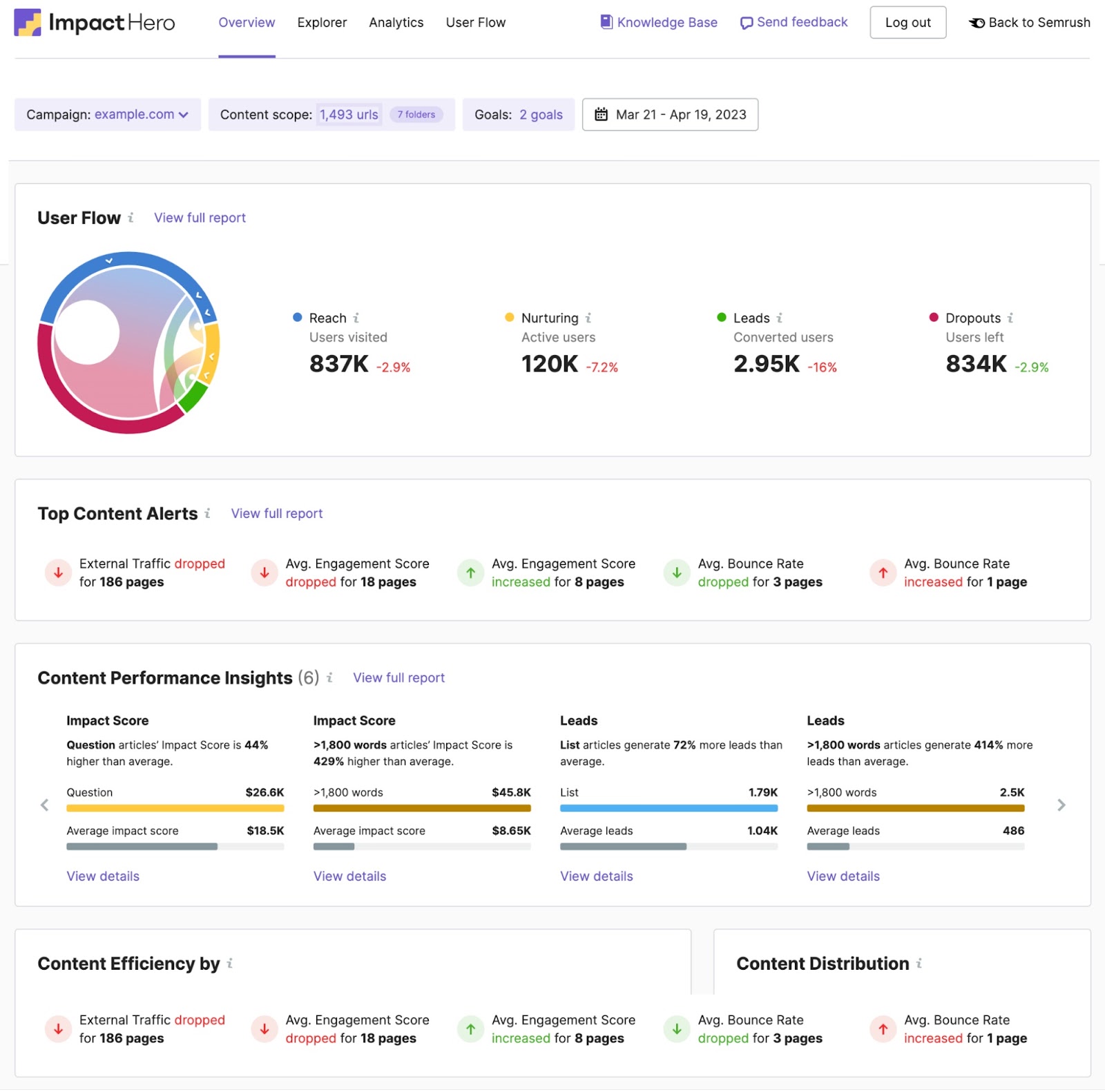
ImpactHero goes beyond that and tells you why something happened.
And what you need to do to improve it.

From customer journey mapping to content performance analysis, ImpactHero provides the marketing data you really need to be successful.
