Every page on your website likely uses JavaScript.
If you use Google Analytics, event tracking, or display ads, you’re already using JavaScript.
But you can (and should) leverage it further to create great experiences for your users. Before you can do that, you need to understand what JavaScript is and what it’s used for.
What Is JavaScript?
JavaScript (JS) is a computer programming language used to make websites and applications dynamic and interactive.
It’s unique because it can run directly in your browser, not just on a server.
Along with hypertext markup language (HTML) and cascading style sheets (CSS), JavaScript is one of the most commonly used programming languages of the internet.
In fact, 98.4% of all websites use JavaScript as of March 2023.
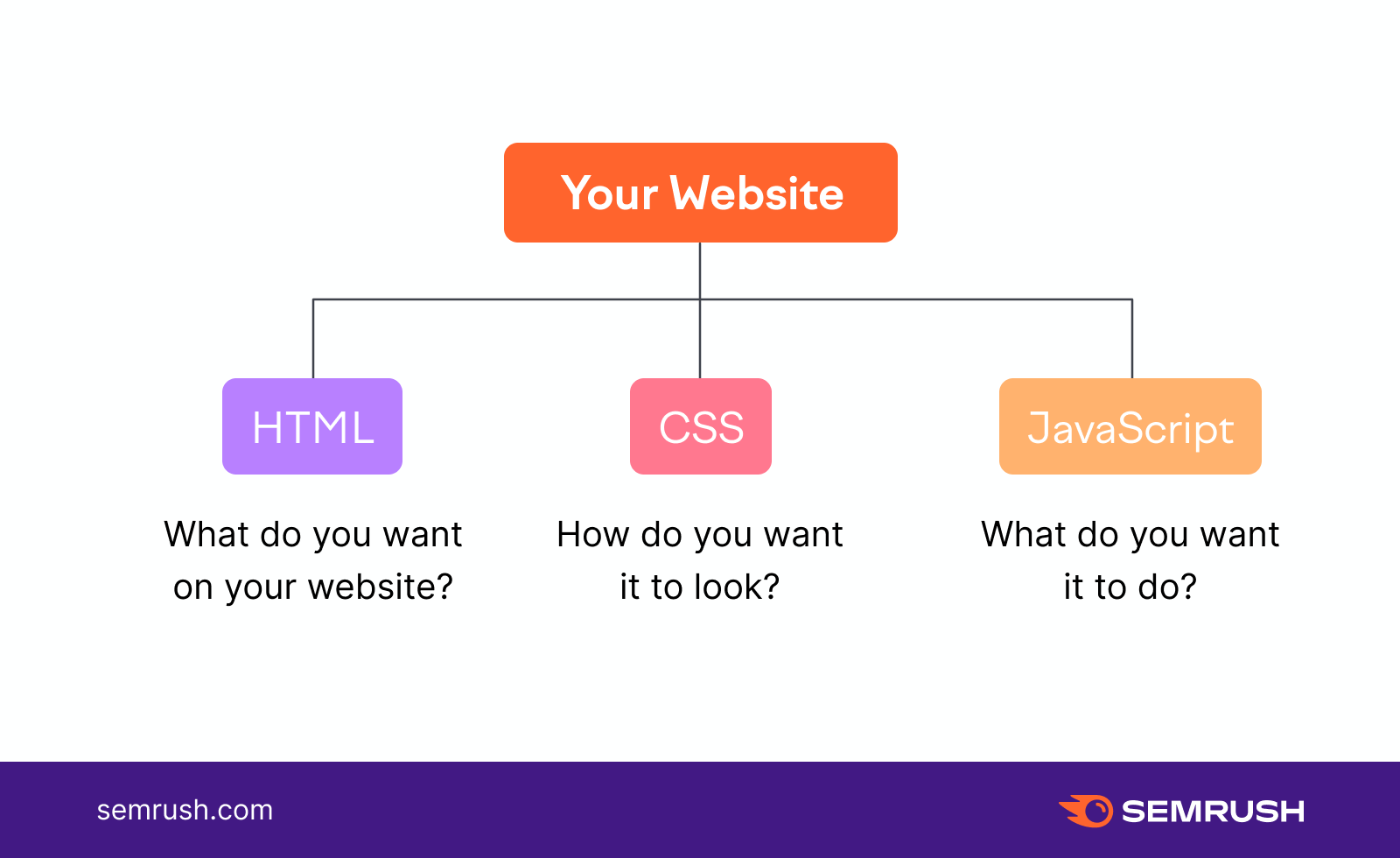
JavaScript, CSS, and HTML work together to make up the user-facing elements of most websites and online applications.
Think of these coding languages as the components of a house:
- HTML is the foundation of the house. It provides the basic layout, structure, and content of a website.
- CSS is the interior design. It provides design, fonts, colors, effects, and other visual elements.
- JavaScript is the electrical and plumbing systems. JS brings dynamism and interactivity to the website. For example, pop-ups, animations, video and social media embeds, drop-down menus, and many other website components are created using JavaScript.

Without JavaScript, webpages would be mostly static and boring.
JavaScript adds behavior and interactivity. But it can do so much more.
History of JavaScript
Brendan Eich developed JavaScript in 1995 while working for Netscape.
Netscape sought to develop a scripting language that could help make early versions of the World Wide Web more dynamic.
JavaScript quickly gained popularity as developers realized its ability to add dynamism and interactivity to webpages.
In 1996, Netscape submitted JavaScript to the European Computer Manufacturers Association (ECMA International), an organization that aims to standardize the use of information technology systems.
This led to the creation of the ECMAScript standard, the formal specifications for JavaScript.
Its growing popularity has facilitated the development of libraries and frameworks, dedicated JS engines such as V8 (which powers Chrome), and server-side environments.
Despite similarities in name, JavaScript is entirely different from Java.
Libraries vs. Frameworks
Libraries are collections of prewritten code that can be used to easily implement frequently used JavaScript tasks.
Libraries lead to faster development because developers don’t need to write every line of code.
Frameworks are collections of libraries.
Think of libraries as tools. And frameworks as fully loaded toolboxes.
Although a library can provide code for a specific function on your website, a framework can provide all the code you need to build the website.
Common JavaScript libraries include jQuery and React. Common JavaScript frameworks include Vue.js, Node.js, and Angular.
What Is JavaScript Used For?
JavaScript is used to make dynamic websites, web and mobile apps, games, web servers, back-end infrastructures, and more.
The following are the most common uses of JavaScript.
Web Development
JavaScript is most commonly used to create dynamic, interactive websites.
Developers use JS to add animations, pop-up windows, search bars, buttons, audio and video, chat widgets, and other interactive elements to a webpage.
You can also use JS to provide real-time updates to a page without reloading it.
For example, websites with news tickers, stock or crypto prices, or real-time product availability information typically use JavaScript to add this functionality.
The front end (user-facing side) of many common websites is built almost entirely on JavaScript, including Google, Facebook, Twitter, and Wikipedia.
Web-Based Games and Applications
JavaScript is used to make most games and applications on the internet.
Because it runs directly in the browser, JS allows users to play games and run applications without downloading additional software.
And because JavaScript is compiled into machine code as it’s executed (referred to as just-in-time compilation), simple functions and processes are performed quickly.
This results in lots of dynamic, interactive utility.
Other languages, such as C and C++, use ahead-of-time compilation. This means the language is compiled into simpler machine code before it’s executed.
Especially for simpler functions and processes, ahead-of-time compilation can be slower.
With JavaScript, developers can create anything from simple arcade-style games to robust multiplayer games.
Additionally, interactive applications like image editors, project management tools, chatbots such as ChatGPT, and calculators all use JavaScript.
Even real-time communication applications, such as Google Meet, Zoom, and Slack, can function in-browser because of JS.
Server-Side Programming
Server-side programming refers to code that runs on a web server to handle requests from clients (such as web browsers) and return responses.
This allows developers to build fast and scalable web applications, interact with databases, build application programming interfaces (APIs), and facilitate real-time communication.
For example, server-side programming is what allows for dynamic pages like Facebook’s newsfeed.
If each post, story, and status update were built on individual static pages, it would be extremely inefficient and require millions of pages.
Instead, Facebook uses basic HTML and CSS templates that are dynamically updated with JavaScript as new information comes in.
The same concept applies to ecommerce websites like Amazon.
Amazon search results and store pages are dynamically updated using JavaScript as items sell out and others are added.
Mobile App Development
JavaScript frameworks, such as React Native, Ionic, NativeScript, and Apache Cordova, enable developers to build native and hybrid mobile apps for Android and iOS.
Facebook, Google, Uber, and Instagram all use JavaScript to build their mobile apps.
JS is fast, efficient, and straightforward. And due to the popularity of the programming language, JavaScript developers are easy to find.
Artificial Intelligence
In recent years, developers have used JavaScript to build applications and systems that leverage artificial intelligence.
You can use JS libraries such as TensorFlow.js and Brain.js to build and train machine learning models for sentiment analysis and recommendation systems.
Other libraries can be used to process and analyze human language for natural language processing (NLP) systems.
Even chatbots, such as ChatGPT, are built using JavaScript.
How Is JavaScript Different from Other Programming Languages?
JavaScript differs from other programming languages in the following ways:
It’s an Interpreted Language
This means it can be executed directly in a browser.
Other languages, like C, C++, and Java, are compiled languages and need to be translated into machine code before they can be executed.
It Uses Dynamic Typing
Dynamic typing means variable types are associated with runtime values, not named or declared fields.
This allows developers to write code faster, as they don’t have to worry about specifying variable types.
For example, a developer could assign the variable “a” the value of 100. The compiler will infer at runtime that “a” represents an integer.
However, this also means variable types could be misinterpreted as they are run. This can cause bugs and errors.
It’s Primarily Used in Client-Side Execution
JavaScript is unique in that it’s most commonly run in the user’s web browser. Not on a server.
This means JavaScript can interact with the user, respond to user inputs, and dynamically update the content of the page without needing to communicate with a server.
Other major languages, such as PHP and Ruby, are primarily used server-side.
It’s Ubiquitous
Unlike many computer programming languages that are confined to a handful of specific use cases, JavaScript is becoming a general-purpose language.
It’s supported by all major browsers.
It can be used both client-side and server-side.
And it can be used to develop websites, mobile apps, and software.
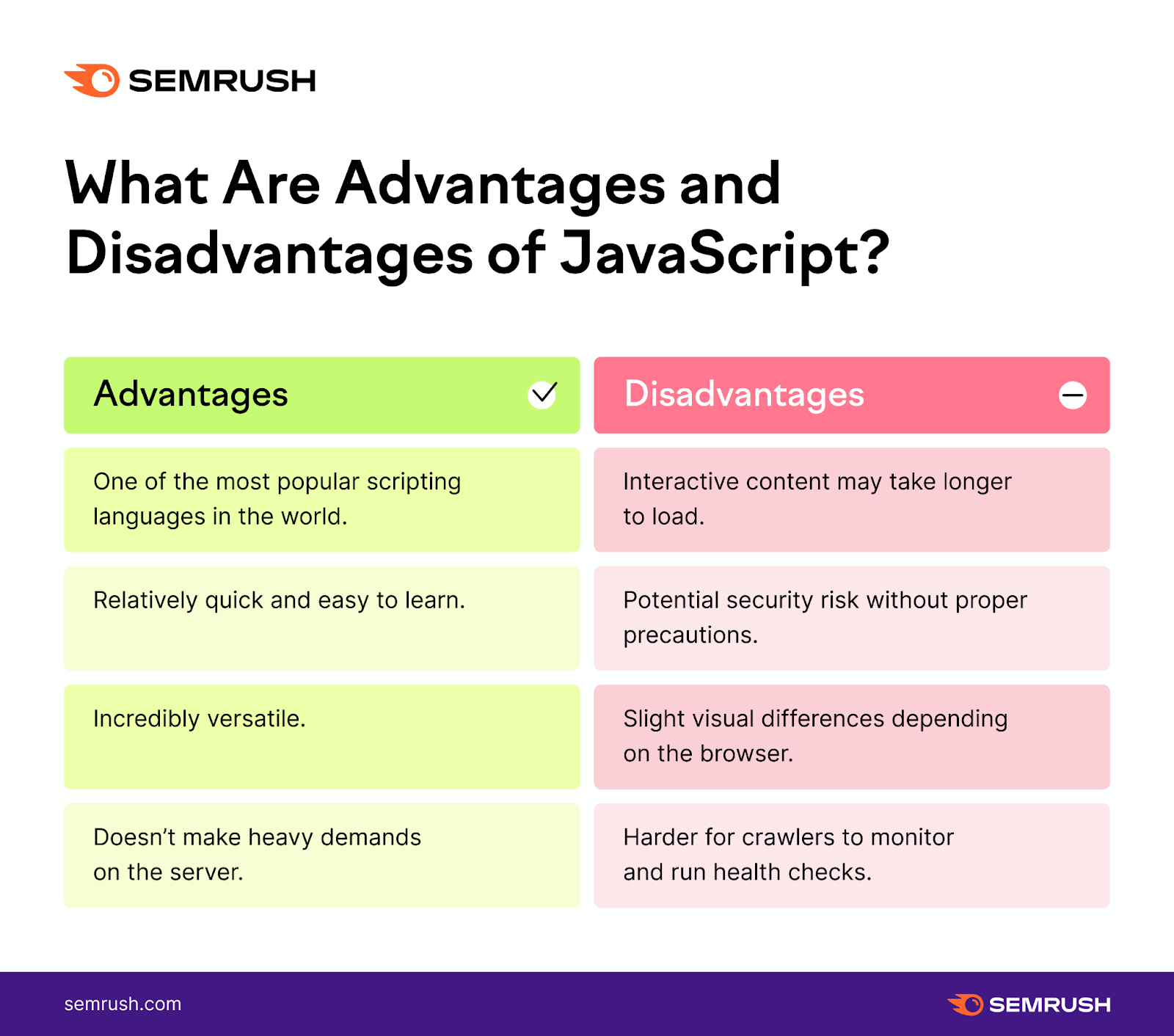
What Are the Advantages and Limitations of JavaScript?
We’ve outlined the advantages and limitations of JavaScript below.

Advantages
There are numerous advantages to using JavaScript:
- It’s relatively easy to learn and use
- It can be used for client-side and server-side, front end and back end
- It provides dynamism and interactivity on websites
- Due to its popularity, there are many helpful resources available
- It runs on multiple platforms and devices
- It allows for cross-platform compatibility
- It’s supported by all major web browsers
- There are many libraries, frameworks, and APIs available to facilitate tasks
- It’s fast for client-side and simple tasks
- It works well in concert with other programming languages
Limitations
There are disadvantages and limitations of using JavaScript:
- It can be slow for computationally heavy tasks
- It comes with inherent security concerns due to access to the client's browser
- Bugs can be difficult to find and resolve
- Errors can prevent JavaScript from rendering on a website
- Too much JavaScript may cause website loading and performance issues
- Crawlers may have trouble crawling and analyzing JS content
- Browsers interpret JS differently, which creates varying experiences
How Does JavaScript Affect Site Performance?
Implementing JavaScript on your website will negatively affect its performance.
But when you use JS appropriately and in moderation, the benefits can counter the negative effects on performance.
The more code and scripts on your page, the worse the page will perform.
Your user’s browser has to download, parse, and execute each JS script in order of HTML appearance.
This includes scripts such as Google Analytics, Google Tag Manager, Google Ads, ImpactHero, and even web fonts.
Visual components such as image carousels and video embeds can also increase page loading time.
Complex themes and plugins will also negatively affect your site performance.
By default, JavaScript parsing and execution takes place on the main thread. Think of the main thread as a queue of tasks to be completed in order.
If you have too many JavaScript tasks on the main thread, it could delay the loading of other content or images.
If important on-page elements, such as your content, load too slowly, it can negatively affect the user experience and cause them to bounce.
This can hurt your SEO efforts, your traffic, and, ultimately, your business.
Additionally, not everyone has high-performance devices and high-speed internet connections.
Although pages may load quickly on your computer, they may not on your users’ devices.
JavaScript affects site performance, but why does that matter?
User Experience
Adding dynamism and interactivity to your webpages will improve user experience, but adding too much can have the opposite effect.
Too much JavaScript causes your site to load slowly—if at all.
People don’t like waiting. Especially on the internet.
If your site takes too long to load, users may be frustrated, hit the back button, and leave for your competitors’ sites.
This is bad for business. And bad for your search ranking, too.
Core Web Vitals
Core Web Vitals are another important consideration when evaluating your JavaScript use and website performance.
Core Web Vitals are metrics Google developed to analyze a website’s performance and the experience it provides.
These metrics affect your search ranking. It’s important to monitor them and ensure your JavaScript isn’t causing issues.
Tools like Semrush’s Site Audit and Google Search Console can identify JS-related issues on your webpages.
How to Use JavaScript on Your Website
If you’re one of the few websites on the internet not using JavaScript, you can add it two ways:
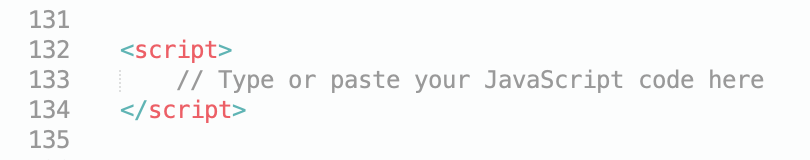
Embedding
You can add JavaScript code to your website by placing it directly into the <head> of your webpage’s HTML source code.
The JS code must be enclosed in script tags, as shown below:

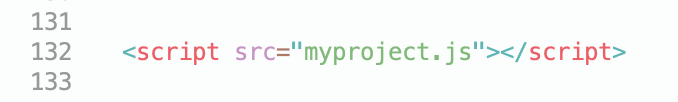
Linking
You can also add JavaScript to your website by linking to an existing JS file.
This is useful when you want to add the same code to multiple pages.
It’s also useful when you have lots of code to add to the page.
Instead of adding hundreds of lines of JavaScript to your HTML source code, you can simply link to a separate file.

Regardless of the method you choose, you must ensure the code is enclosed in script tags on every page you want it to work on.
How to Learn JavaScript
To get the most out of your site with JavaScript, you’ll need to take your education beyond the what and the why.
We recommend the following resources and tutorials to get started:
- The Complete JavaScript Course 2023: From Zero to Expert!
- W3Schools’s JavaScript Tutorial
- Codeacademy’s Free JavaScript Course
- JavaScript SEO: An In-Depth Guide
- JavaScript Cheat Sheet (with Table & Downloadable PDF)
JavaScript Issues and How to Solve Them
The possibilities are almost endless when it comes to what you can do with JavaScript on your website.
However, to make the most of it, you must ensure your code is as polished as possible.
Semrush’s Site Audit tool can help ensure your JavaScript is optimized and not hindering your page performance.
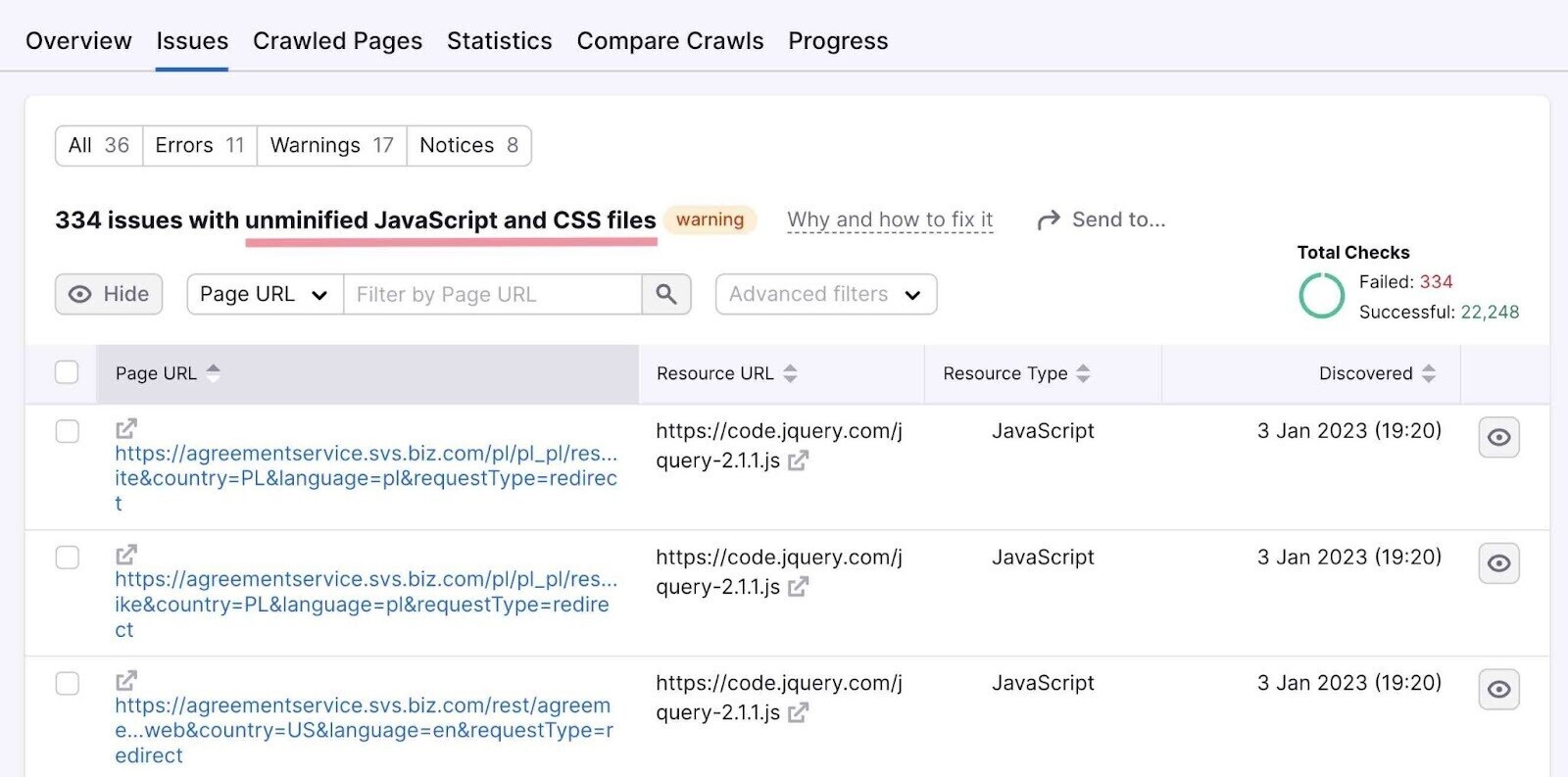
Unminified JavaScript
For JavaScript to work efficiently and minimize negative page performance effects, the code must be minified.
Unminified JavaScript contains unnecessary lines and spaces.
Removing these lines and spaces can improve page load time without sacrificing content or functionality.
The Site Audit tool can identify where on your website JavaScript needs to be minified.

First Input Delay
First Input Delay (FID) refers to the time it takes for the browser to respond after a user first interacts with your website (e.g., clicks a link).
FID is one of the most important Core Web Vitals. And it can affect your search engine ranking.
If you have FID issues on your website, JavaScript is a frequent and likely culprit.

Luckily, the Site Audit tool can identify First Input Delay problems and what’s causing them.
Balance Is Key
JavaScript can help you provide an unforgettable experience for your users.
But it can also easily cause site performance issues.
Balance is key.
Strike a balance between user experience and performance to optimize your website.
Fortunately, the powerful tools available in Semrush's Site Audit can help you find this balance and solve issues.
JavaScript FAQs
Here are some frequently asked questions and answers about JavaScript:
What Is JavaScript and Why Is It used?
JavaScript is a computer programming language commonly used to add dynamism and interactivity to webpages. It can also be used to create mobile applications and software.
Developers use JavaScript because it’s easy to learn and use. It can also be used across multiple platforms and devices.
What Is JavaScript in Simple Words?
JavaScript is a computer programming language used to make websites more interactive.
What Is an Example of JavaScript?
An example of JavaScript is the code you place on your website to install Google Analytics.
Other examples include drop-down menus, interactive calendars, audio and video embeds, interactive maps, image carousels, and display ads.
Is JavaScript a Programming Language?
Yes, JavaScript is a programming or scripting language typically used to make websites more dynamic and interactive.
Are Java and JavaScript the Same?
No, Java and JavaScript are not the same. They are two distinct languages with different uses and purposes.
JavaScript was originally called LiveScript, but its name was changed before its official release. This was likely in an effort to capitalize on the popularity of Java at the time.
