Web push notifications can present an enormous opportunity for marketers to connect with their target audience — if they are used effectively. Statistics show that they have an 80% market reach, based on the number of browsers supporting web push (PushPushGo), with click-through rates typically seven times higher than email marketing, and opening rates 50% higher than email too (source: e-goi).
However, the use of web push notification still has people divided. Some users like receiving useful, informative updates about a company they subscribe to; others find that it ends up negatively impacting their overall user experience if a company fails to use them correctly.
So, how can you navigate this fine line as a webmaster and effectively communicate with users who visit your site? In this guide, we are going to take an in-depth look at web push notifications, and look at the most effective ways you can optimize them to increase customer engagement with your brand. In last week's #SEMrushchat, we discussed push notifications, with our community; we have shared their thoughts as well.
What are web push notifications?
Web push notifications are messages sent by a website or web app to a user who has explicitly opted-in to receive them. These notifications are sent to a person’s desktop or mobile when they are browsing online. The user does not need to be on your website to receive these updates.
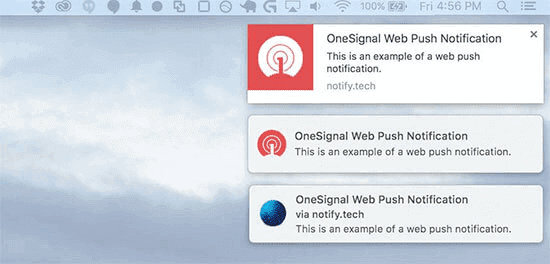
The exact look of these web push notifications will vary according to the operating system being used. On desktop, these clickable messages will typically slide in at the top right-hand corner or bottom right-hand corner.

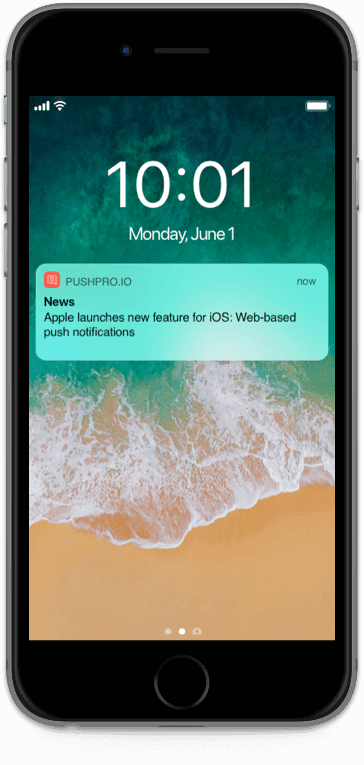
For mobile, they look very similar to app push notifications:

Source: PushPro
It is important to remember that there are different types of notifications users can receive. For example, ‘web push notifications’ and ‘push notifications' are not referring to the exact same thing. Let’s quickly go over defining them:
-
Web notifications: are notifications that the user only receives if they have that web page open in their browser
-
Web push notifications: users subscribe to receive notification updates in real-time on their browser via desktop or mobile with no need to download and install an application. A web push code is installed on your website without needing an app.
-
Mobile app push notifications: sends notifications through a mobile app to users, which appears on a user’s mobile via the lock screen, banner, or status bar. It is possible to send these to users if they have installed your mobile app and chosen to opt-in to receive messages. These are sent to users via code that has been installed on your app.
-
In-app push notifications: these notifications appear while a person is using the app, typically providing advice to help improve the user’s experience.
Check out the Web Push Notification Benchmark Data By Region & Industry
How do web push notifications work?
Web push notifications can be used by any business that has a website, and you don’t need to invest in an app to use them. You simply need to have a site that has a web-push JavaScript code that has been installed in it, which is installed in the header section of your site and enabled.
To create web push notifications as a website owner, you can implement service workers (for Chrome and Firefox) or for Safari browsers, through generating an APN certificate, to execute APIs. However, remember that your site will require HTTPS protocol for web push API to work.
You can also have a third-party provider, such as a web push notification service platform, to take care of these steps and use their SDK. This may be via a plugin, depending on the CMS used for your site, and this can help you effectively manage push notifications from your site.
If the push notification is clear and concise, doesn't take up too much space, and has a direct CTA (ANYTHING but a "click here")
Really, CTAs are *super* important!
As previously mentioned, prior to receiving a web push notification, it is necessary for the user to have provided their permission via the opt-in process. This is where web push messages differ to mobile app push notifications, as typically, you have given the mobile app permission to send push notifications to your devices by default when signing up.

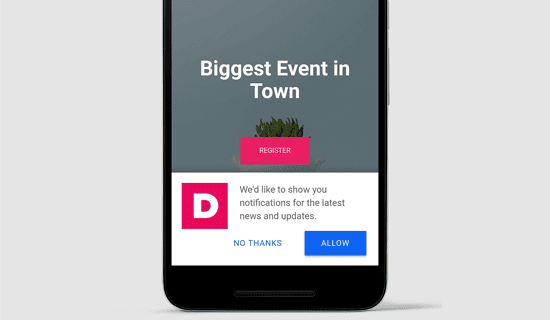
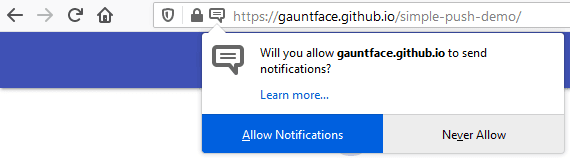
Once you have enabled web push notifications to show on your site, This opt-in prompt (also known as a browser-based prompt or browser-level opt-in prompt) will appear on the user’s web browser. It will appear the moment a visitor goes onto your site, triggering an opt-in box to appear, providing the option to ‘Allow’ or ‘Block’ your site from showing notifications. The exact look of this opt-in prompt will depend on the browser and device used.

Source: FireFox
If the users clicks ‘allow’, that means they have given their permission to be added to your list of subscribers, and they will now receive notification updates.
You can experiment with the timings of opt-in messages on your website (immediately or 10-20 seconds after a user has engaged with your website), through A/B testing to determine what works best with your target audience.
Do keep in mind that web push notifications are permission-based, so make sure you provide easy opt-in and opt-out features as this helps to build trust with your brand. Subscribers should feel that they can easily opt-in and opt-out at any point.
Check out the Guide to Implementing Web Push Notifications, Without a Vendor Lock-in
Browsers and Devices That Support Push Notifications
Desktop — Windows, Mac (OS) Ubuntu: Browser: Chrome, Firefox, MS Edge, Safari
Mobile — Android: Browser: Chrome, Firefox, MS Edge, Safari
Tablet — Android/Windows OS Browser: Chrome, Firefox, MS Edge, Safari
For any computer or laptop running a browser that supports web push notifications, it will work, but this is not the case for all mobile devices. iOS (Apple) mobile devices such as iPads or iPhones will not support web push notifications. On the other hand, mobile web push notifications do work for Android mobile devices on a number of browsers.
How to Enable or Disable Web Push Notifications on Desktop for Chrome
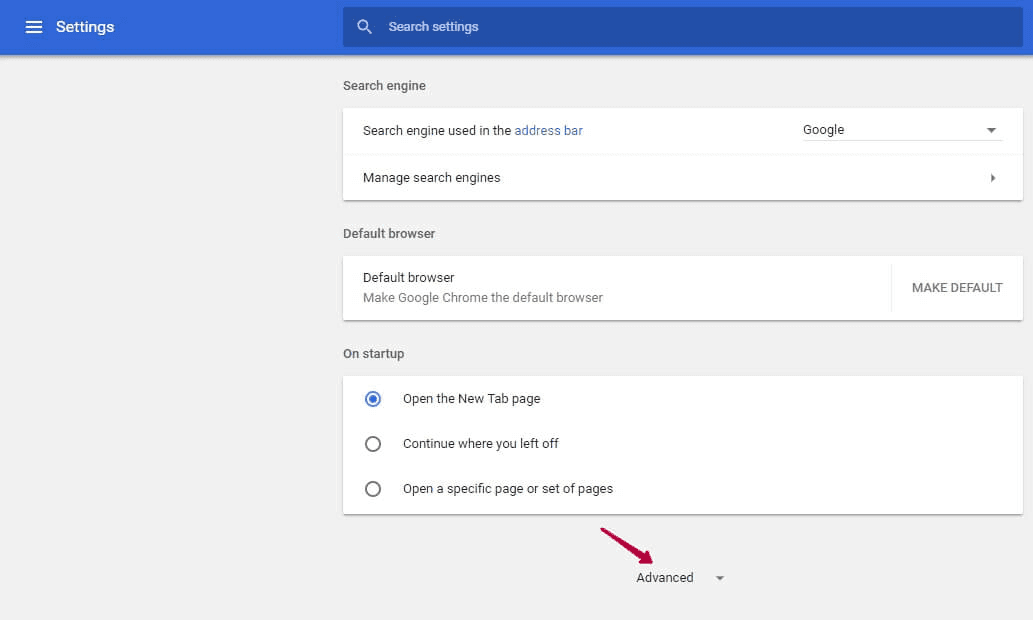
1. Select the ‘Settings’ icon.
2. Click ‘Advanced Settings’ at the bottom of the page.

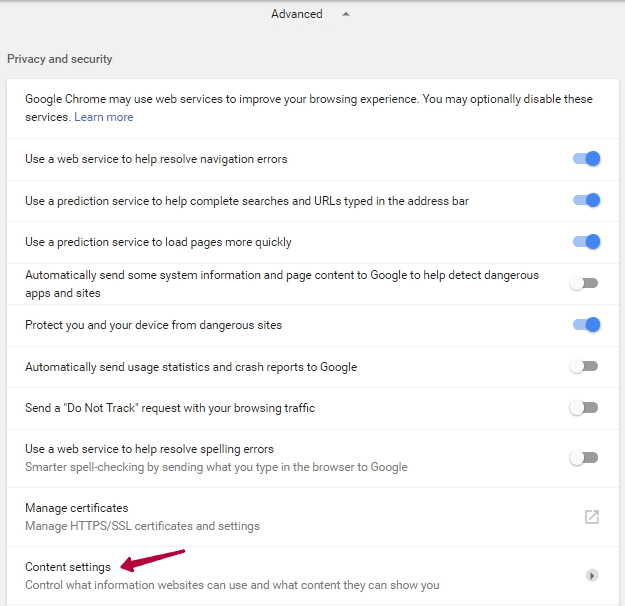
3. Choose Content settings under the ‘Privacy and security’ tab.

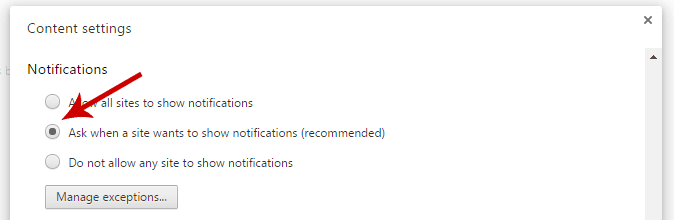
4. Select ‘Notifications’.

5. To enable web push notifications, select ‘Allow all sites to show notifications’

6. To disable notifications select ‘Do not allow any site to show notifications’
7. If you want to disable web push notifications for a site you previously gave access to, you can go to ‘Manage exceptions’ and click X to the chosen site.
8. Click ‘Done’ to finish
Image source: SendPulse
How to Enable or Disable Web Push Notifications on Android Phone or Tablet
-
On your Android phone or tablet, open the app.
-
Select the website you want to allow or block notifications from.
-
At the right-hand corner of the address bar, select ‘More > Info’.
-
Tap ‘Site settings > Notification’.
-
Then select ‘Allow’ or ‘Block’ to enable or disable the web push notification.
Web Push Notifications Services
Here are some of the best web push notification services that are currently available that are popular with webmasters right now:
One Signal: Easy to set up and works well without having an impact on website health.
VWO Engage: Notifications sent only when the audience is active, works for Chrome and Firefox.
PushWoosh: Excellent multimedia options and multi-language support.
SendPulse: Push request notification sent the moment users connect to the internet, supporting all available browsers and devices.
FoxPush: Allows for emoji support and geo county targeting for all major web browsers and devices.
PushEngage: Has a wide range of features, including A/B Testing and automatic segmentation.
Not only that, but the push notification scheduling and user segmentation also make up the whole thing more interesting.
Types of Web Push Notifications
Broadly speaking, web push notifications will fit into one of the following kinds of web push notifications:
-
Trigger-based web push notifications: These are notifications that are sent to the user and are based on the previous actions performed by the user on any site. For example, these are commonly used for abandoned shopping carts.
-
Alert-based web push notifications: Aims to inform the user of a specific event or update
-
Segment based web push notifications: These are messages sent based on a subscriber's certain characteristics, such as their purchasing behavior or geographical location.
Looking further into web push notifications, these messages typically fall into one of these categories:
-
Promotional: These notifications aim to promote special offers or price drops to drive conversions, such as, "Our biggest ever sales starts this weekend."
-
Educational: The aim is to educate users about your products or services such as, "Don’t miss out on the conference of a lifetime."
-
Transactional: Transactions related to the company, such as purchase, shipping, and delivery. For example, "Your order is on its way."
-
Lifecycle: This may be to welcome new or returning users to the site. For example, "Our welcome gift to you - free delivery."
See 28 Web Push Notification Campaign Templates With Real Examples
The Anatomy of a Web Push Notification Message
It is important for marketers to understand that there are a variety of elements that need to be configured in o maximize the results of your web push notifications.

Source: WebEngage
With these targeted messages, there are the key components of a web push notification you need to know about:
Title
The notification title is your business’s name. Keep in mind that depending on the browser being used, longer titles may end up being cut short, which could affect your subscriber engagement. Go for 30 characters or less for your title.
Content
This is where you describe what your message is about. You should keep character count low as the exact length varies for different browsers, aiming for 120 characters or less.
URL
This is your website domain, and it enables the subscriber to identify where the web push notification is coming from.
Icon
You have the option to select any image you want, but marketers would be wise to choose your company’s icon, to help increase brand awareness. The icon size recommended is 192 x 192 pixels.
Browser Icon
This is the logo of the browser sending the message. Depending on the browser, it may be possible to change or remove it completely.
Notification Image
For subscribers who use Windows, Android, or Chrome, these web push notifications will also show a notification image. The size should be 360 x 240 pixels. Make sure the image you are choosing is relevant and helps to communicate your message in a clearer way.
Notification Badge
These badges appear to subscribers using Chrome on their Android device. It’s an opportunity for marketers to make the most of, as companies can replace the Chrome browser icon with their own. The recommended size is 72 x 72 pixels. Remember, this badge will be converted into a monochrome version.
How to Optimize Your Web Push Notifications
The Elements of a Successful Web Push Notification Strategy
Simply creating web push notifications does not automatically make them an excellent marketing tool. To create a successful web push notification strategy, you need to carefully craft the message you want to send out beforehand. Here are some of the most common factors that make a web push notification strategy great.
Be helpful & provide value. Close the loop (deliver what you promise)
Timing is Important
Don’t make the common error of sending web push notifications that do not take into consideration your subscriber's timezone. Make sure you understand where your subscribers are located and schedule notifications based on the time zones they reside in, to ensure you reach them when they are active on their devices.
Equally, consider that some types of notifications will work better at certain times of the day. For example, in research carried out by VWO Engage, the times people prefer receiving them is in the morning (38.66%) or at the weekend (38.38%). Test out the best times for your audience segment to see what works best.
Compelling Content is Key
Always keep in mind your target audience when crafting your web push notification content. Keep it clear and concise, and avoid using jargon at all costs. The message should be persuasive and clearly indicate what the message is about and why users would benefit from clicking on it.
Keep it concise & relevant to the user's purpose or function required.
Ask the users for feedback on its operation.
Use Personalized Suggestions
The personalized approach is vitally important, as it can help to foster brand loyalty amongst subscribers and boost reaction rates by four times as much (source: Accengage). This approach works well amongst your less engaged subscribers, too, as you can send personalized follow-up messages to them.
Do make sure the message is relevant to the user, and be sure to make the most of customization and segmentation features available through web push notifications providers.
Segmentation allows you to send specific notifications to the right segment, and with average click-through rates of those targeted campaigns being 1.5 to 2 times higher than results without them (source: Gravitec) it is definitely worth it.
Create a Sense of Urgency
Do create action-oriented content, as this will increase the likelihood of conversions, but create a sense of scarcity or urgency when doing so. For example, you should give subscribers a limited amount of time for action to be taken — you would rather have them visit site the site now and invest rather than put it off until later and forget.
Don’t forget that CTA buttons improve campaign results by approximately 40% (source: Gravitec).
Do Not Inundate Subscribers with Messages
Don’t send too many web push notifications to your users, as this can lead them to start tuning out of notifications you send, or even worse, it will cause them to opt-out entirely. 62.75% of subscribers and 73.47% of users polled by VWO Engage said that too many notifications would be crossing the line into spam.
Avoid Sending Too Few Notifications
While the exact frequency will depend on your audience and industry, make sure your subscribers are adequately engaging with your brand. If you send too few notifications, subscribers may forget why they subscribed to you in the first place and may opt-out.
To avoid this, make sure you fully understand your buyer persona, their lifestyles, and their needs so you can determine how often notifications should be sent for maximum levels of engagement.
Use Rich Push Notifications

Source: OneSignal
Rich push notifications allow marketers to convey their message through images, emojis, audio, GIFs, or video and can be successful in incentivizing users to engage with content. Data collected by Forrester reveals that only 8% of marketers use rich push notifications, yet research by Airship shows the huge opportunity for driving engagement to your site — they can increase direct open rates by 56%.
Use Emojis with Caution
Emojis can be effective in increasing CTR for web push notifications, but your industry will largely determine how successful these will be, so think carefully as to how you use them.
Data carried out by Clever Tap revealed that recreational industries are those who saw the biggest decline in CTR by adding emojis were entertainment and events (54%), travel and hospitality (12%), and health and fitness (4%).
Conversely, and perhaps surprisingly, the top 3 industries that saw an increase in CTR when using emojis were business and finance (128%) retail (111%), and the utilities and services sectors (115%).
How to Track the Success of Your Web Push Notifications
Monitoring the success of your web push notification strategy requires tracking different metrics. Listed below are the ones you should keep an eye on to determine the performance of your campaign.
Opt-in rate: Closely check the opt-in rate of your web push notifications, as you want to make sure that you are creating a strong subscriber base. It is a chance to see what is resonating with visitors and if modifications need to be made.
- Have some type of control & selection
- Perceive value
Think "email opt-in customization"
That's what gets me to accept push notifications.
Business goals: Not every business will have the same exact goals in mind for web push notifications campaigns. For example, for some, it may be driving sales; for others, increasing referrals is the primary aim. Whatever your primary goal is, make sure you have defined what is most important to your brand.
Delivery and click-through rate: This determines the total number of people who clicked on the web push notifications as a percentage of the total number of people the message was delivered to. Look at these metrics so that you can assess how many subscribers opened the notification, as it can be a great way to decipher how engaging the content was.
Conversion rate: This is the total percentage of subscribers who engaged with your website and performed the web push notification action desired (such as making a purchase or reading an article).
Make sure you are also analyzing the sources that are bringing you the highest levels of traffic to your site and identify those that do not. You can do this by setting up UTM parameters on your web push notifications campaigns. This means you can then go through the data on Google Analytics and measure the number of people clicking on your site through push notifications and performing the intended action.
Conclusion
Web push notifications still remain a largely untapped marketing channel, but this may present an excellent opportunity for your brand to use them to stand out from competitors if you use them in an efficient manner.
Check 28 Web Push Templates that we find user like
https://t.co/I87Qg4QwoO
A well-targeted and executed web push notification campaign has the potential to boost conversion rates, remarketing campaigns, and overall site traffic at a much higher rate than other more commonly used marketing tactics.
Are you using web push notifications on your website? Have they provided the results you wanted? Let us know your thoughts in the comments section below.