Step 1: Create a New Test
Select Create Test and Enter Name and Description.


We provide suggestions on titles and descriptions here.
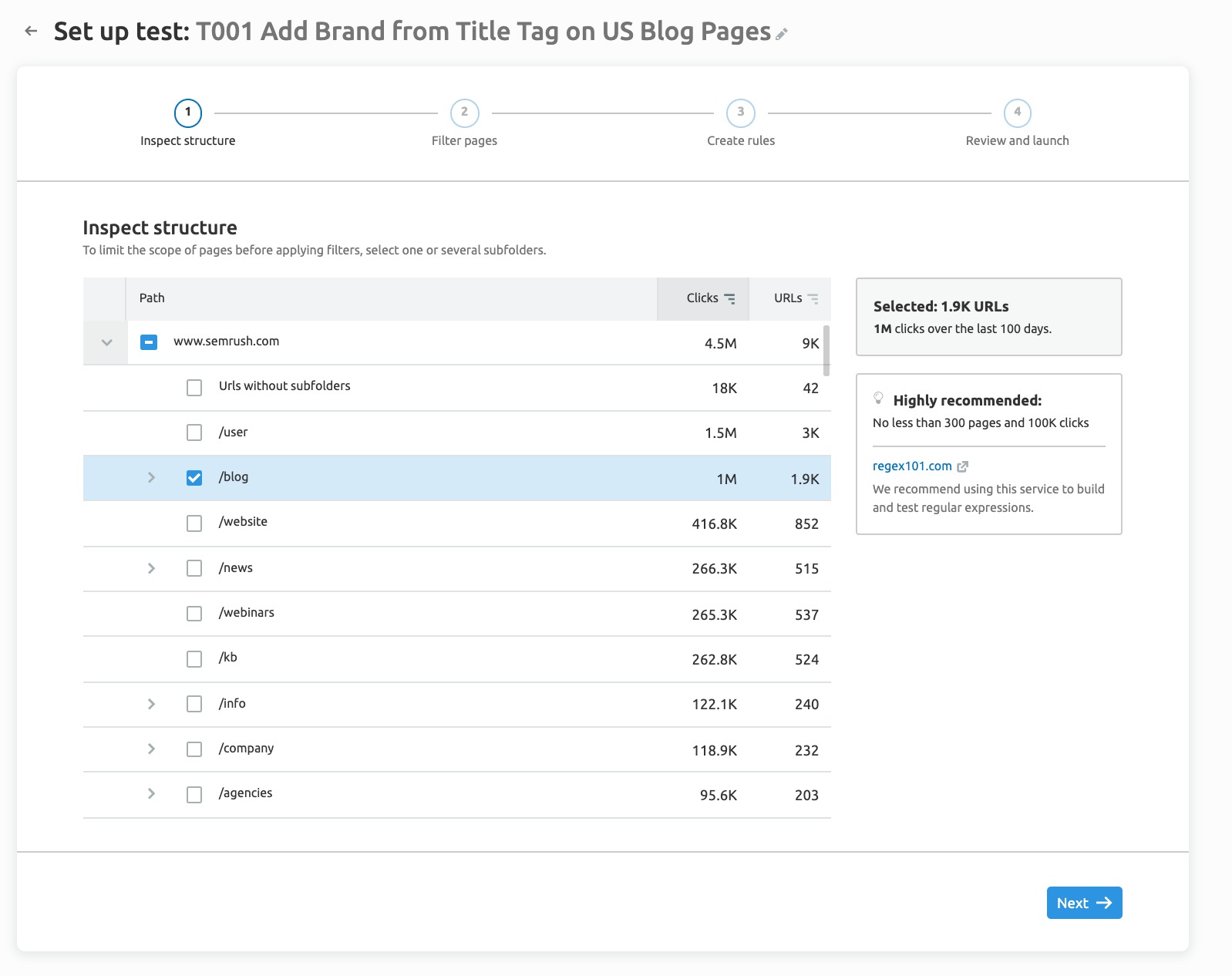
Step 2: Inspect Structure
Select the section of the website you would like to test (Inspect Structure)

Note: This step is not required but is often helpful in selecting pages.
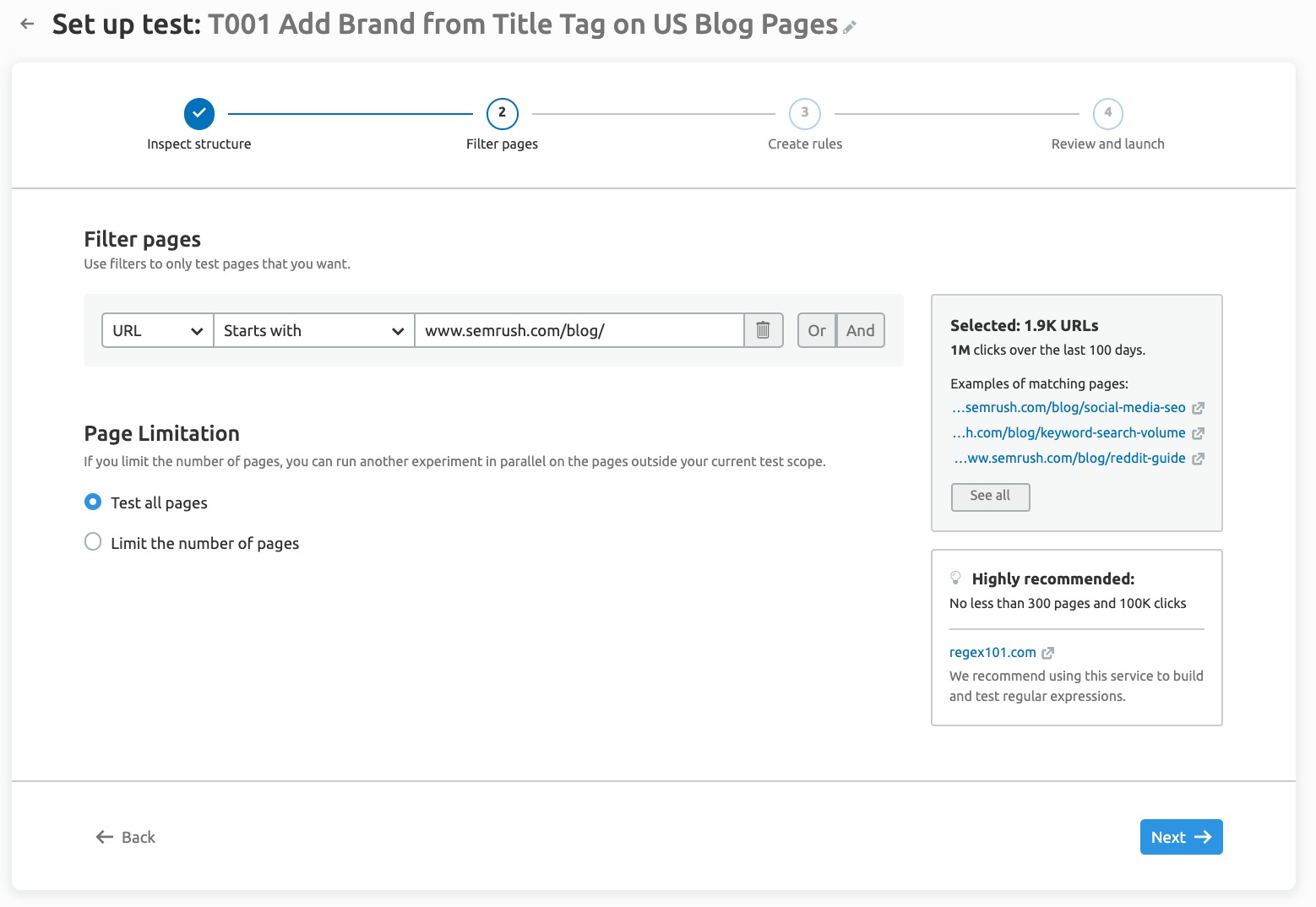
Step 3: Filter Pages

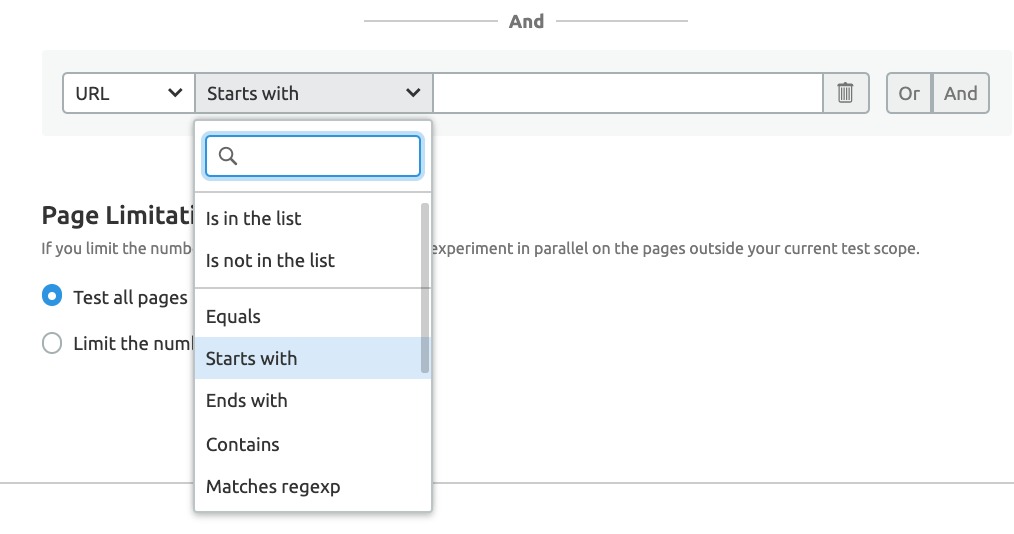
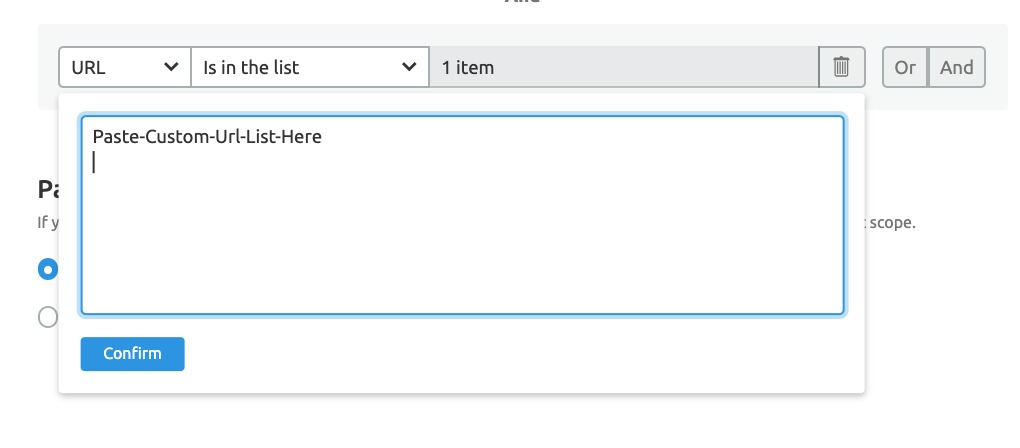
This is where additional sorting and filtering can be done. You can also add a custom URL list here.


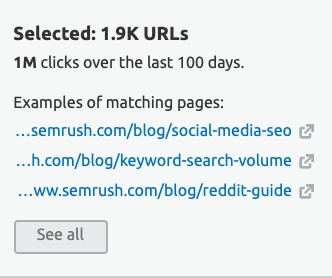
You want to ensure that after you are done sorting, the pages you want are represented here:

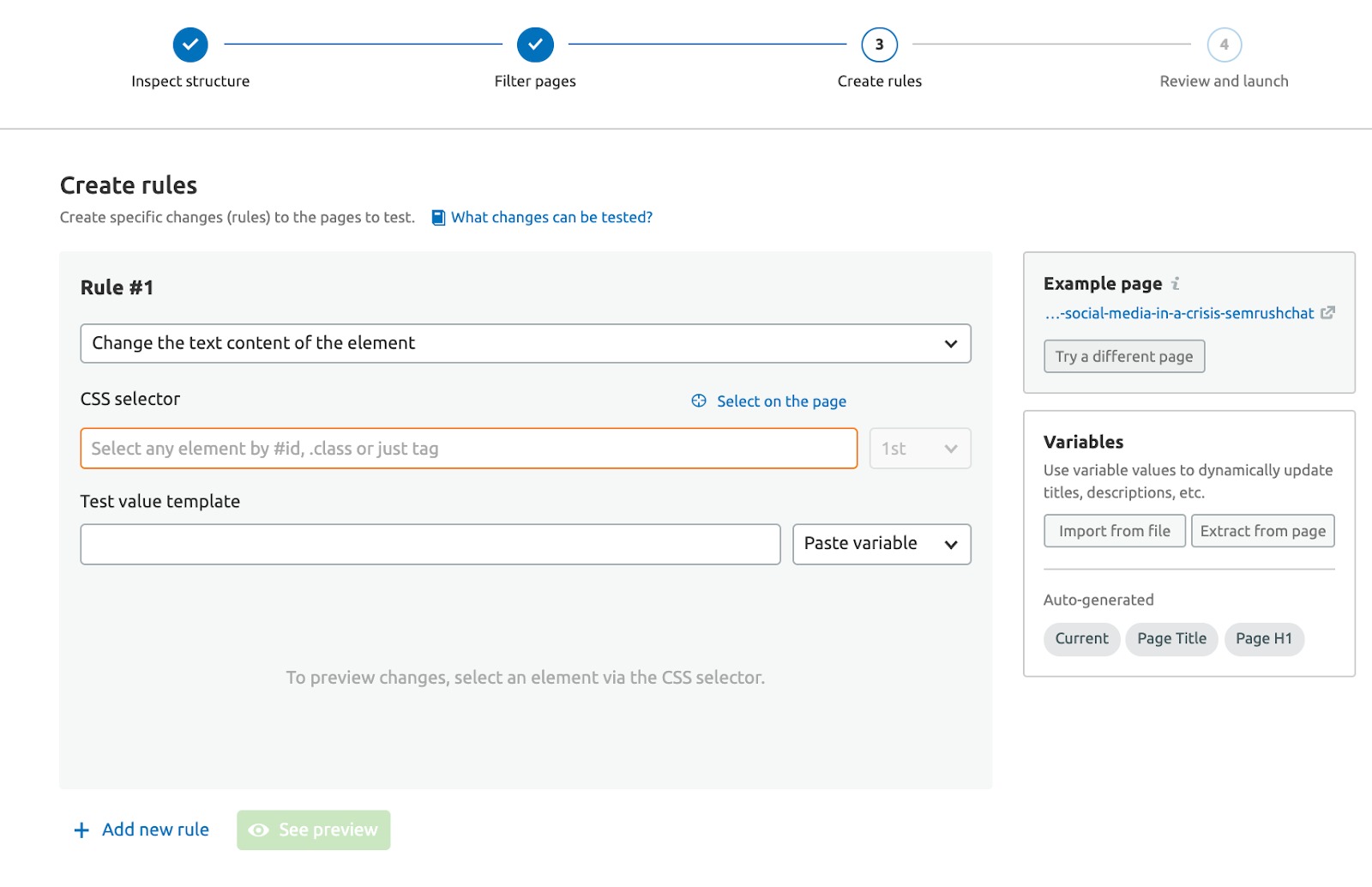
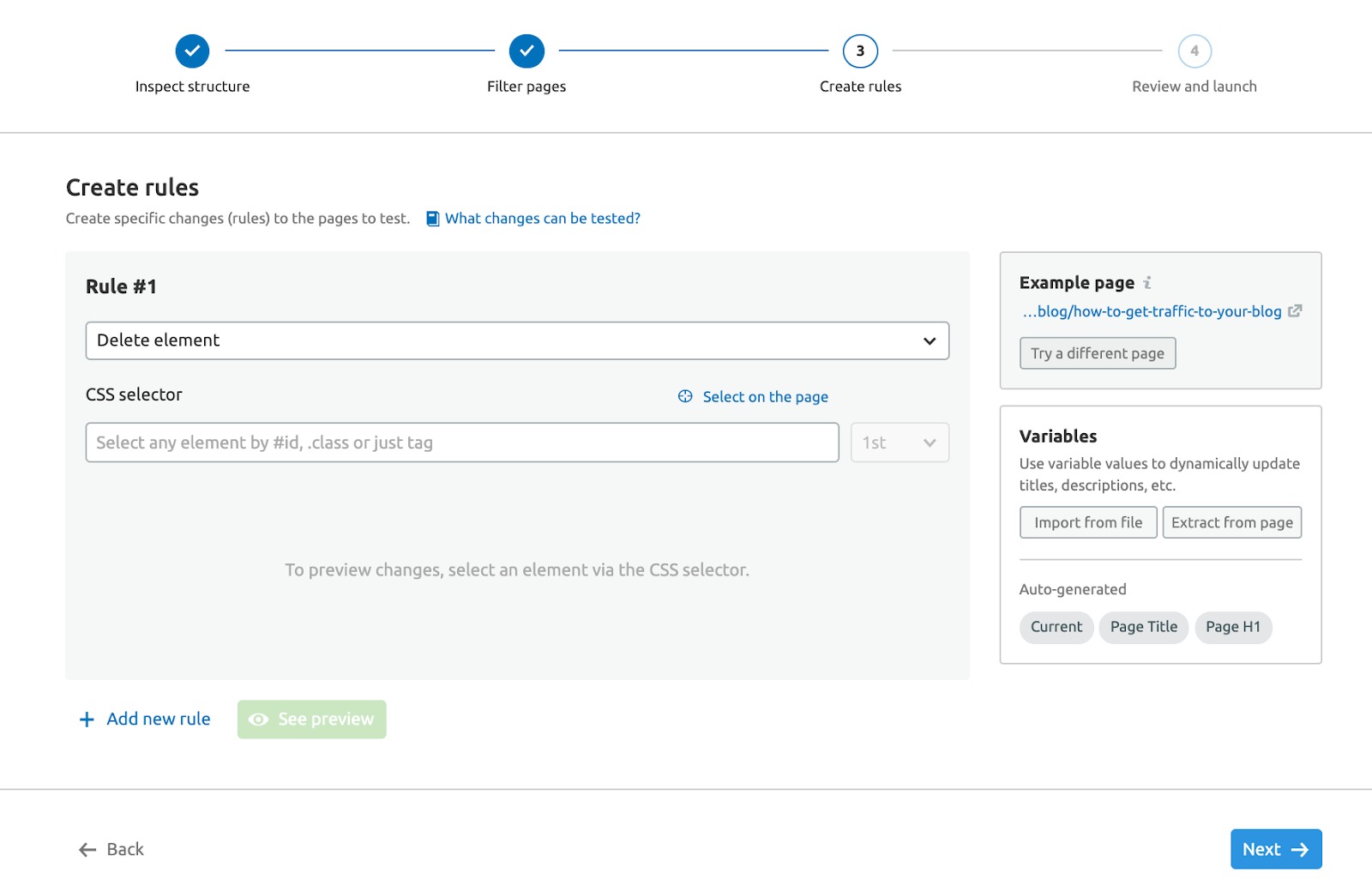
Step 4: Create Rules
Below are 5 common tests that SplitSignal users run:
Title Test: Add Brand
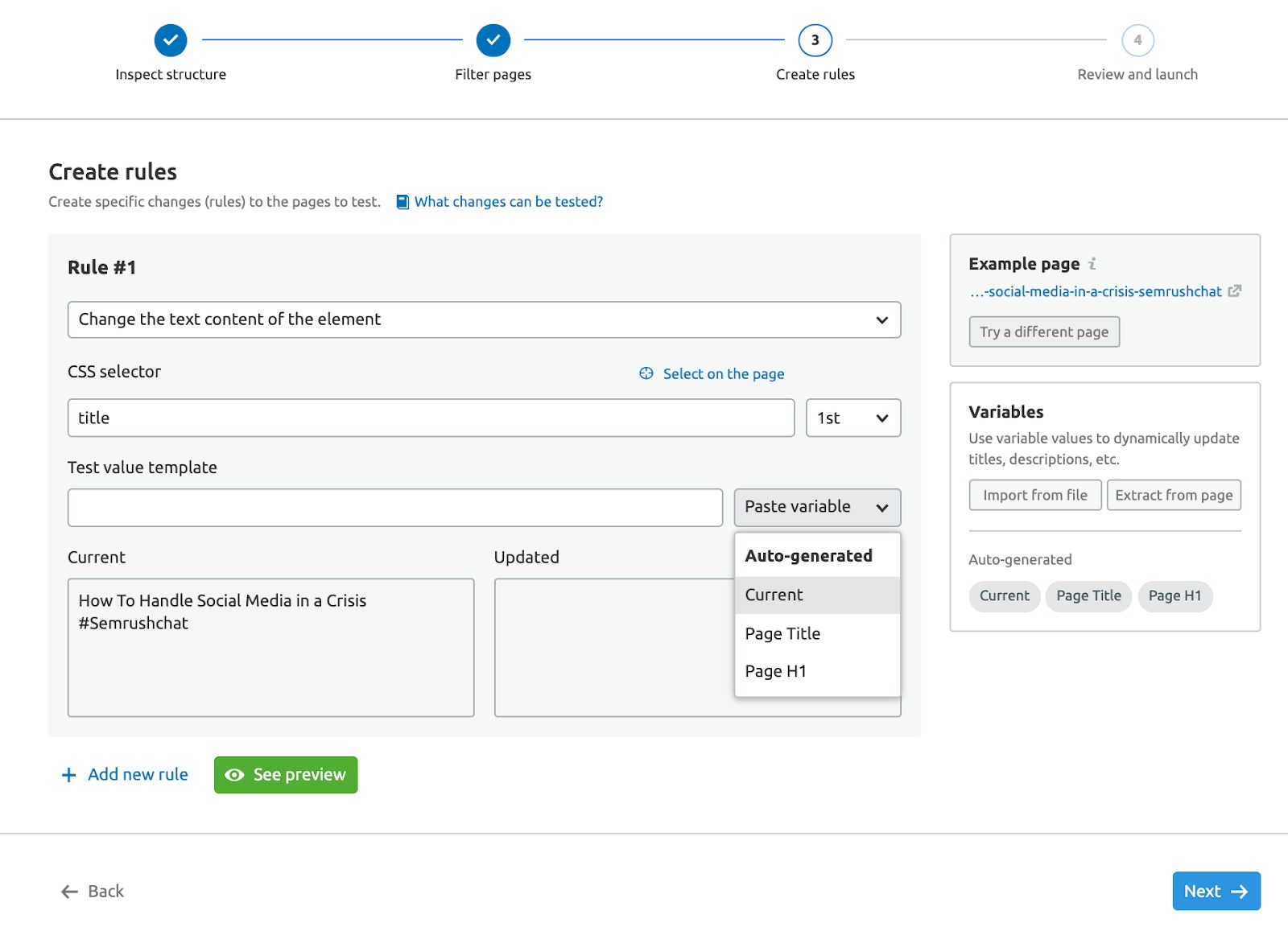
Select Change the text content of the element and enter “title’ in the CSS selector box:


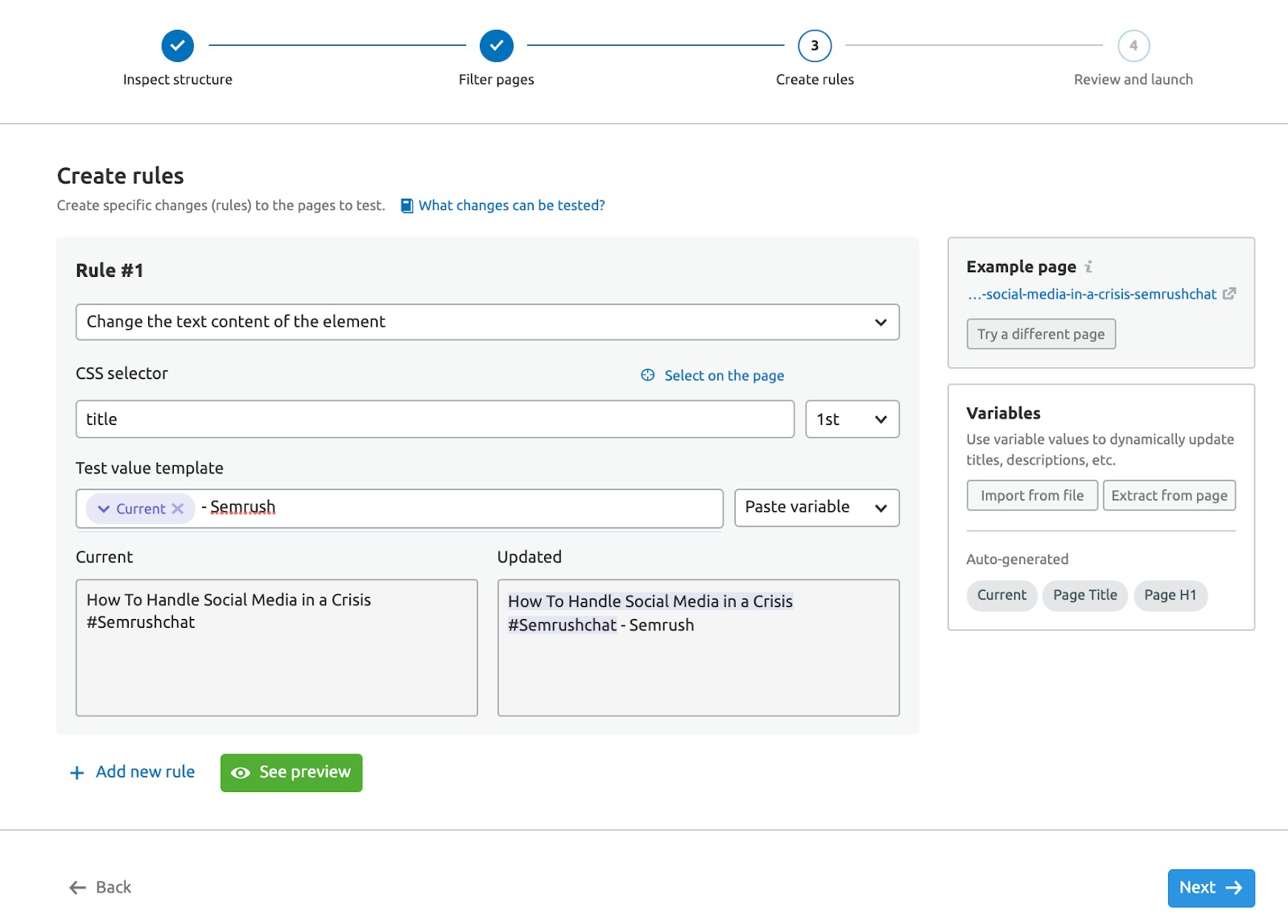
After you select Current in the Paste variable drop-down, you want to add the desired brand in the Test value template box:

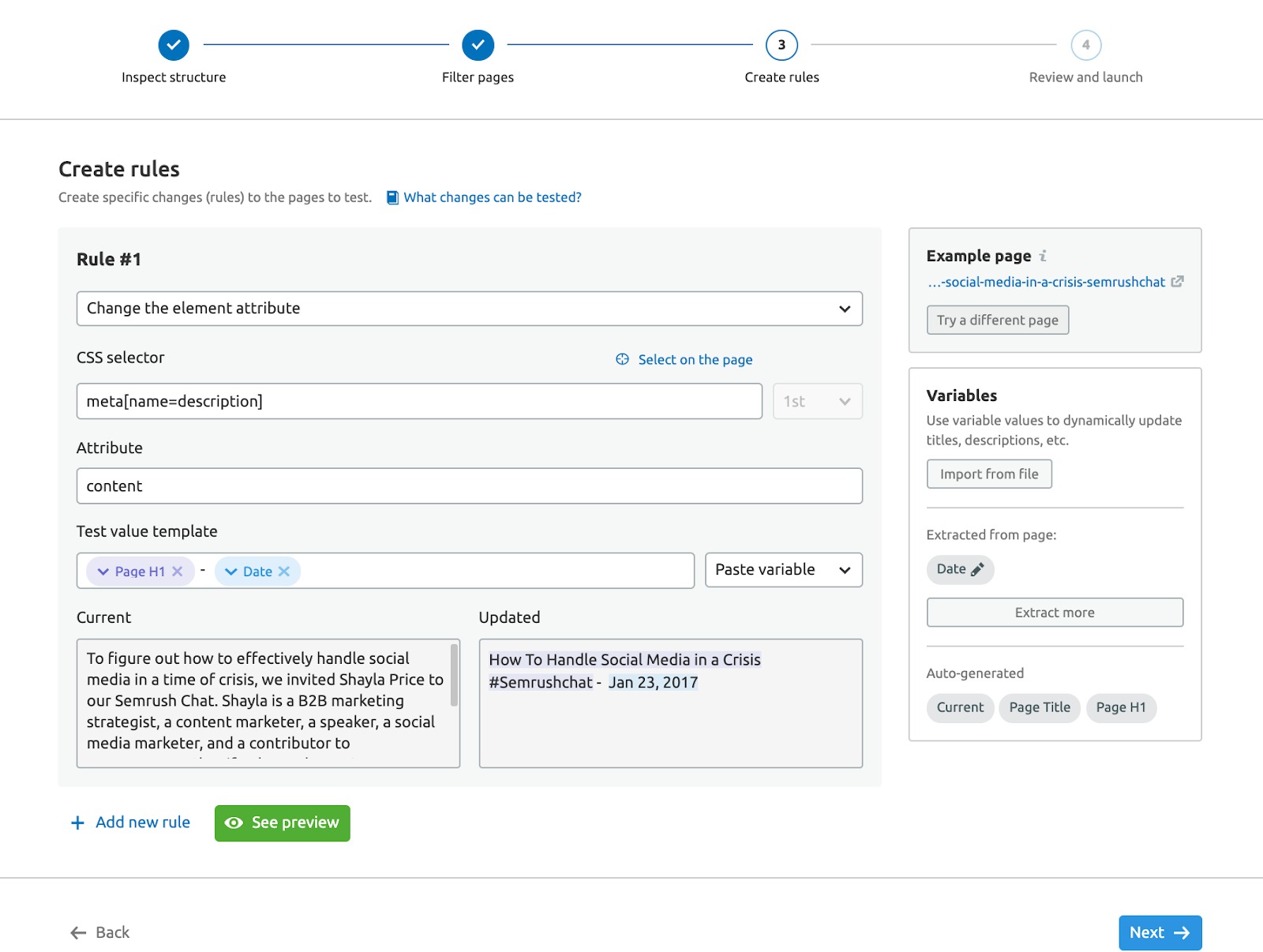
Meta Test: Add Date
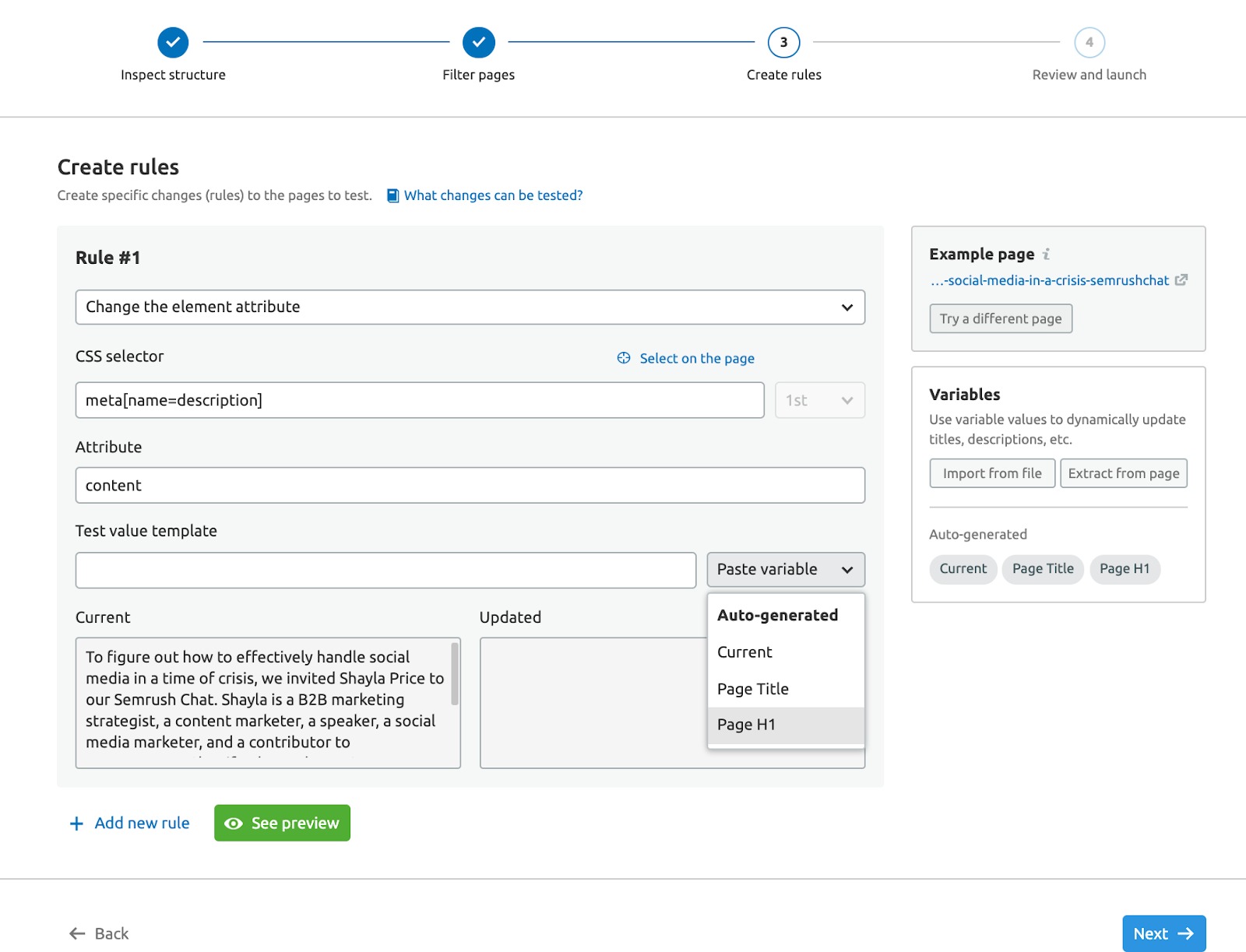
Select the Change the element attribute and enter “meta[name=description]” into the CSS selector box:

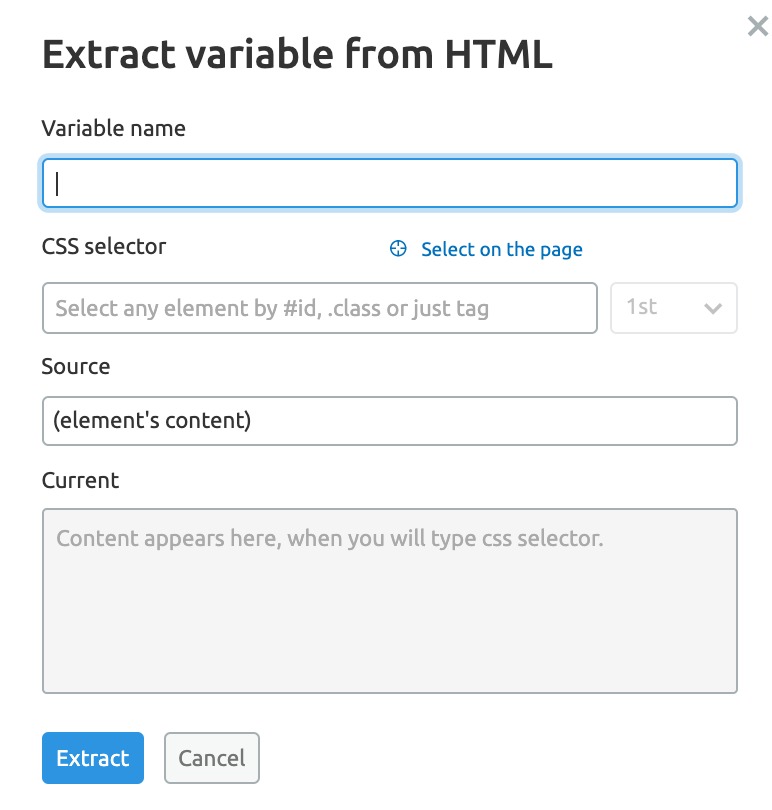
Select the Extract from page button (this allows the test to use current on-page elements):

Name the variable, then press the Select on page button:

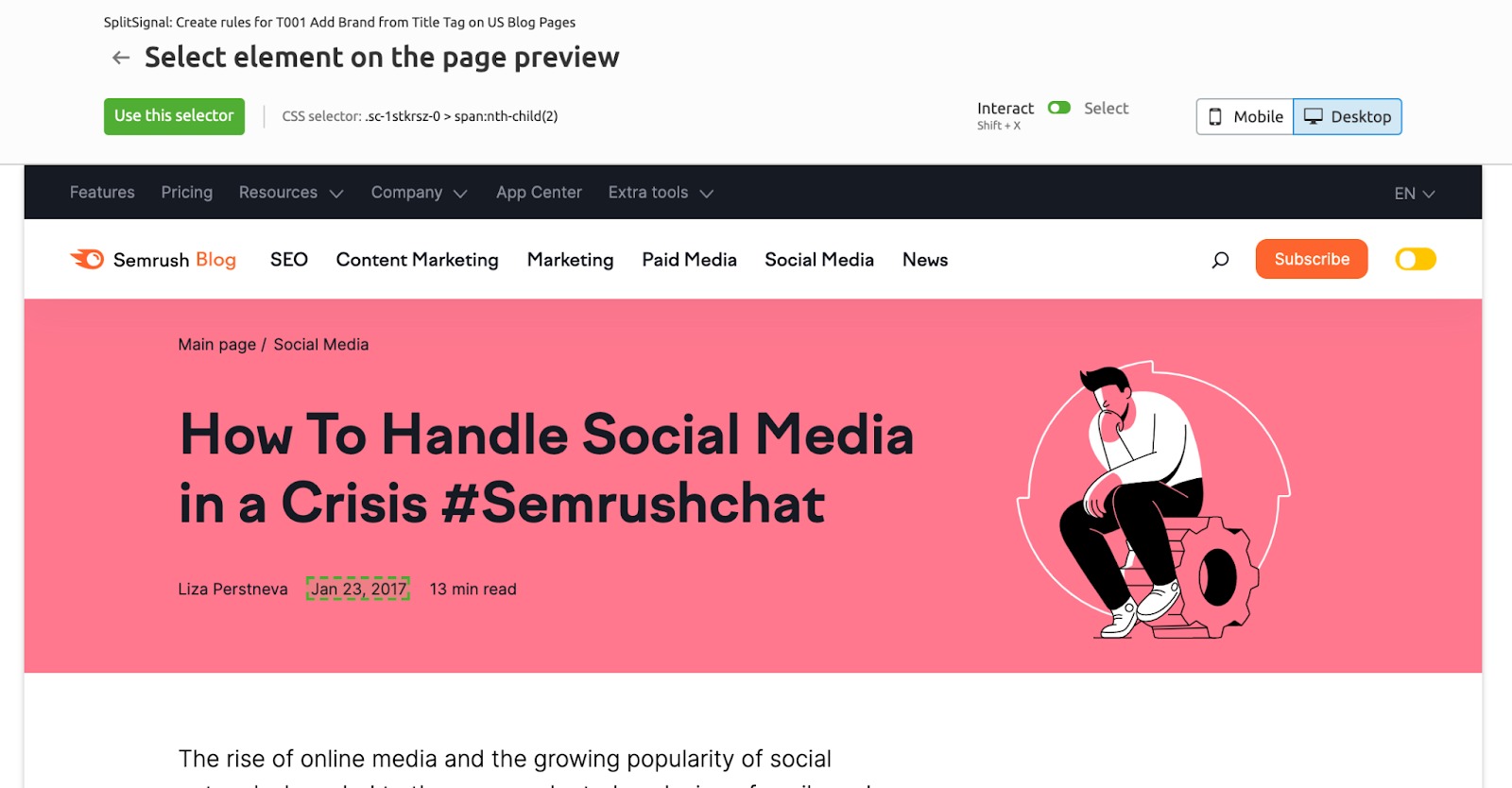
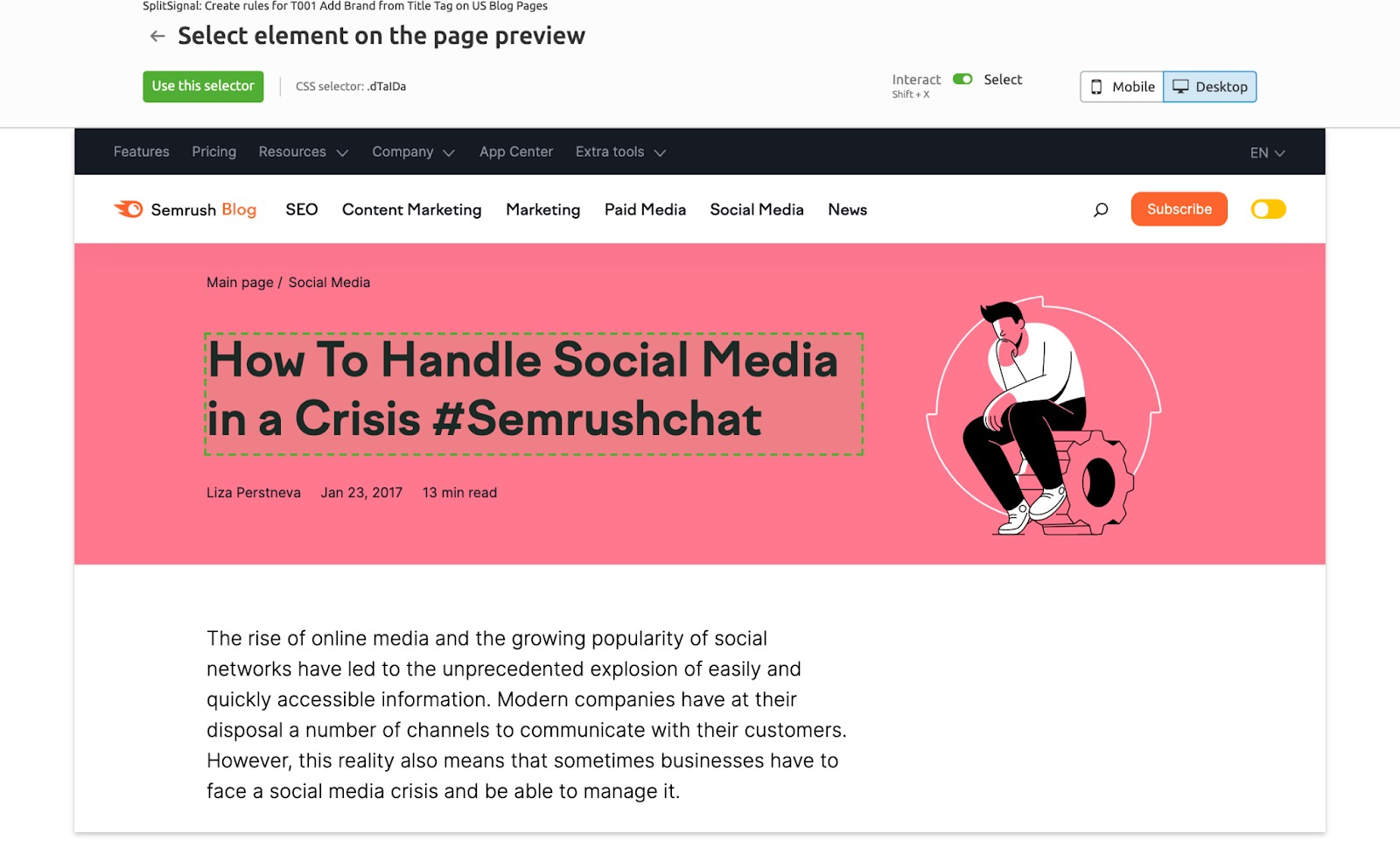
Select the element from the preview:

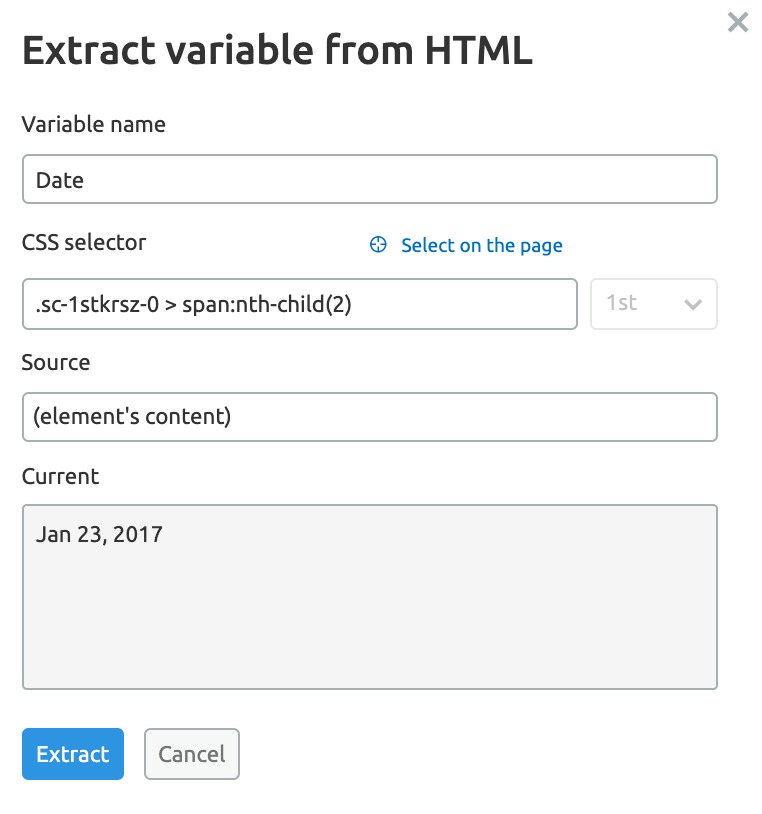
This is what is received after you select on page:

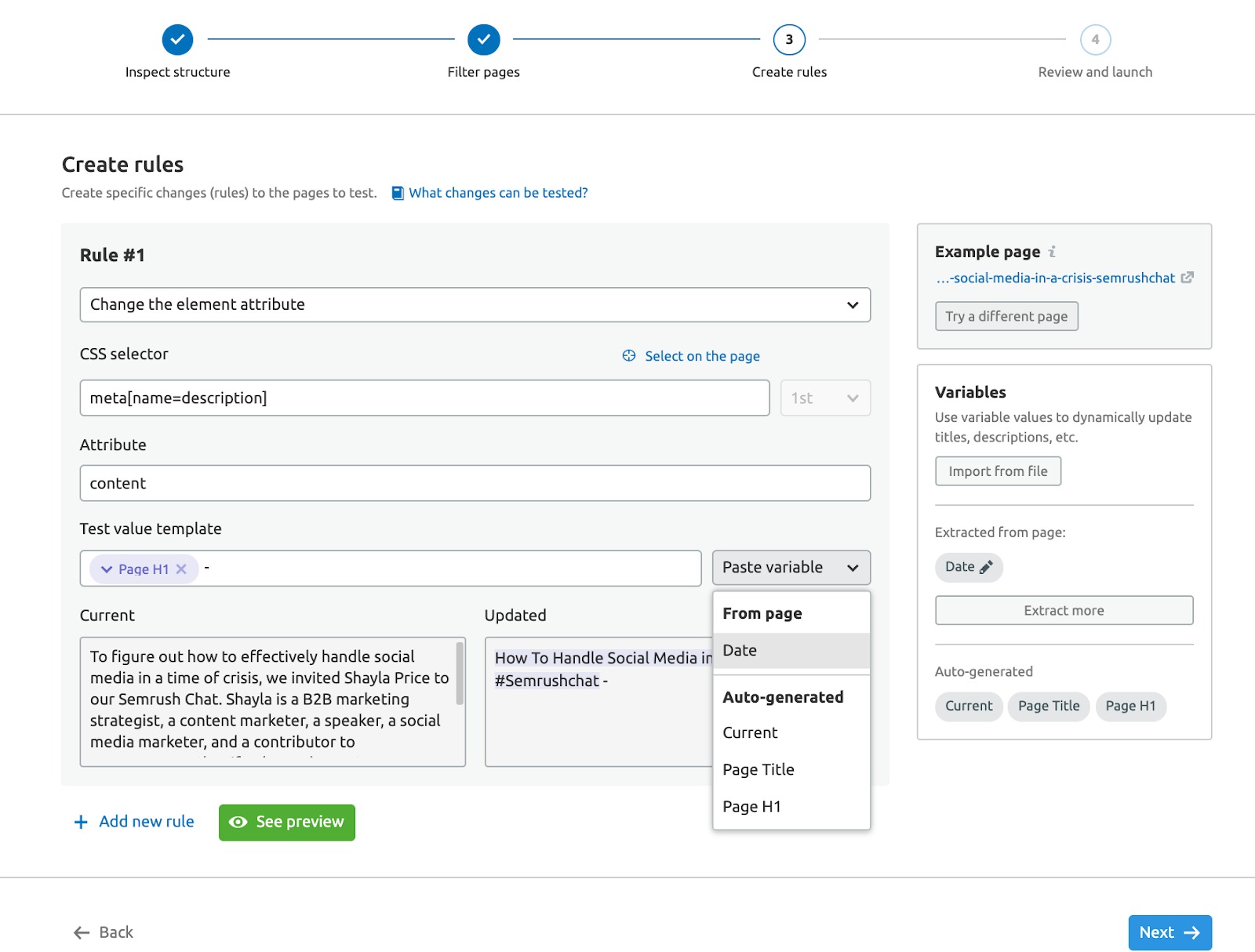
Then add the date from the Paste variable section:


If you would like information about the import from file option (custom variables), see here.
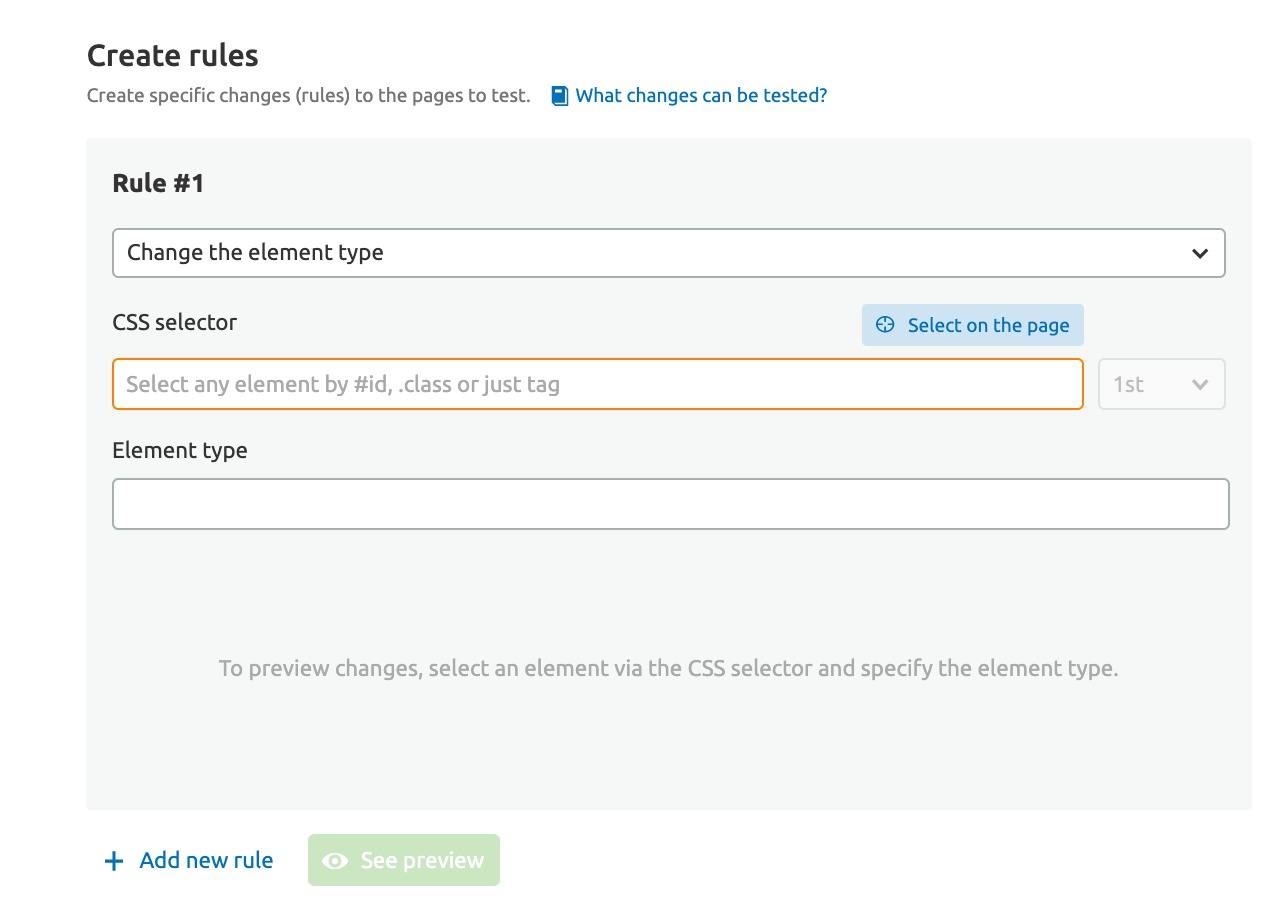
Heading Test: Change h1 to h2 and h2 to h1
Select the Change the element type and use the Select on page to pick your CSS selector:

Select the element:

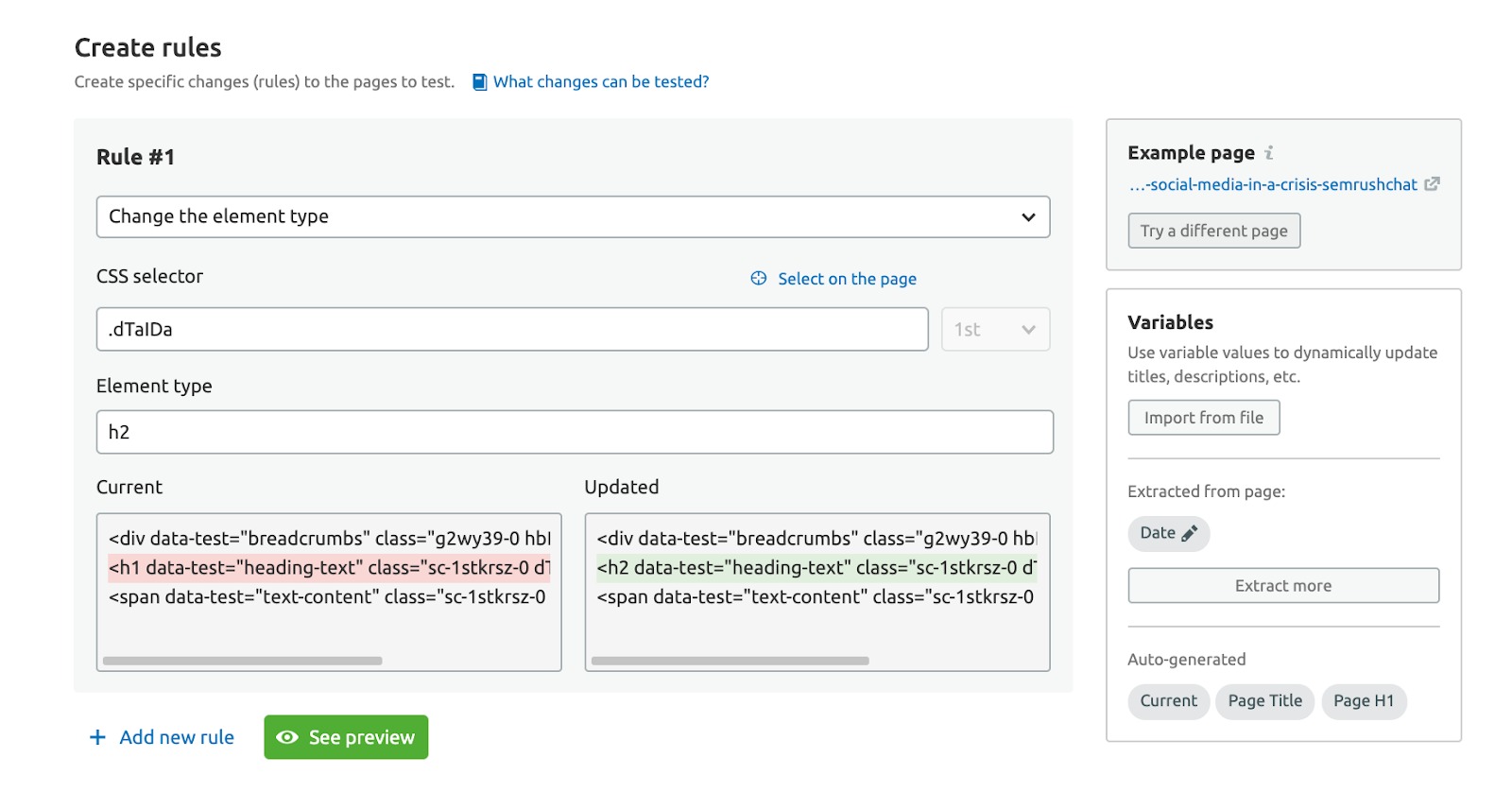
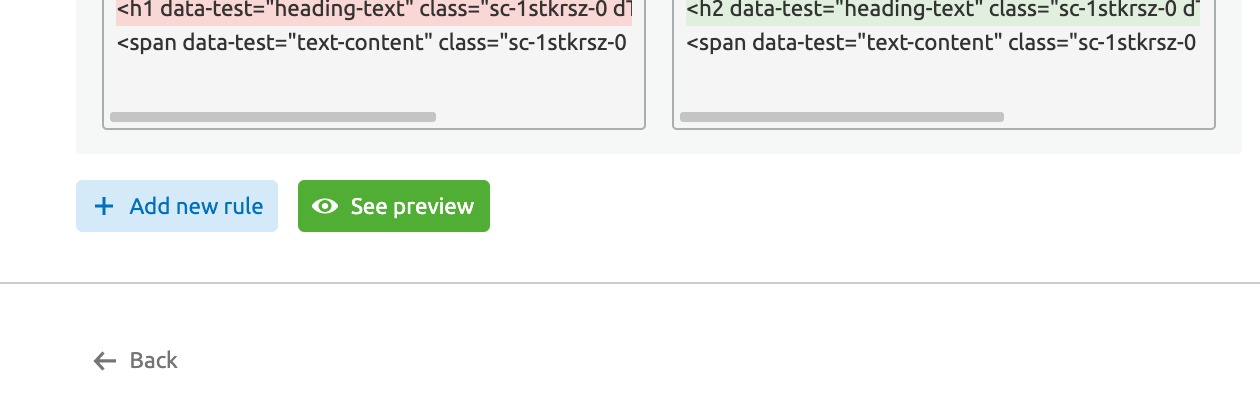
Then add the h2 element type in the Element type box:

Add a new rule (you can create multiple rules for a test as needed):

NOTE: The more rules added in a test, the less likely a test result can be tied to a specific change. Use the add rule option wisely.
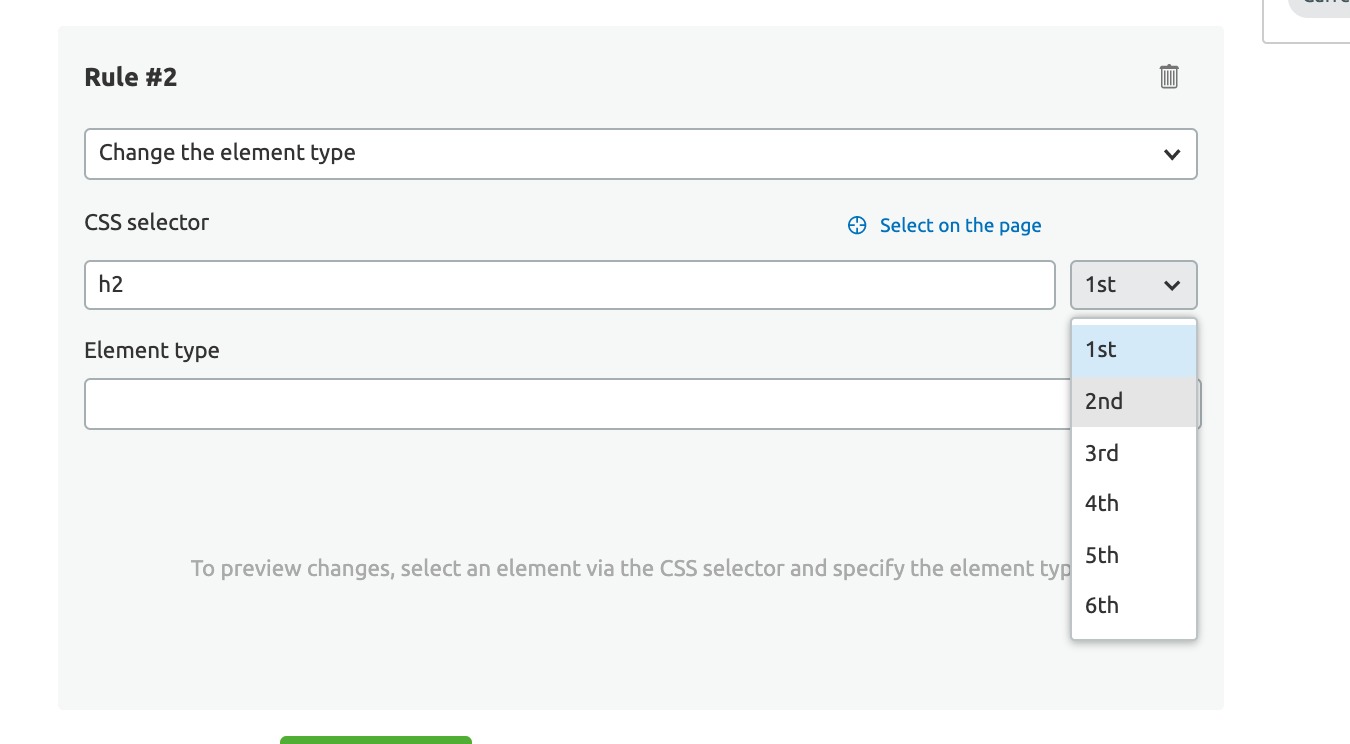
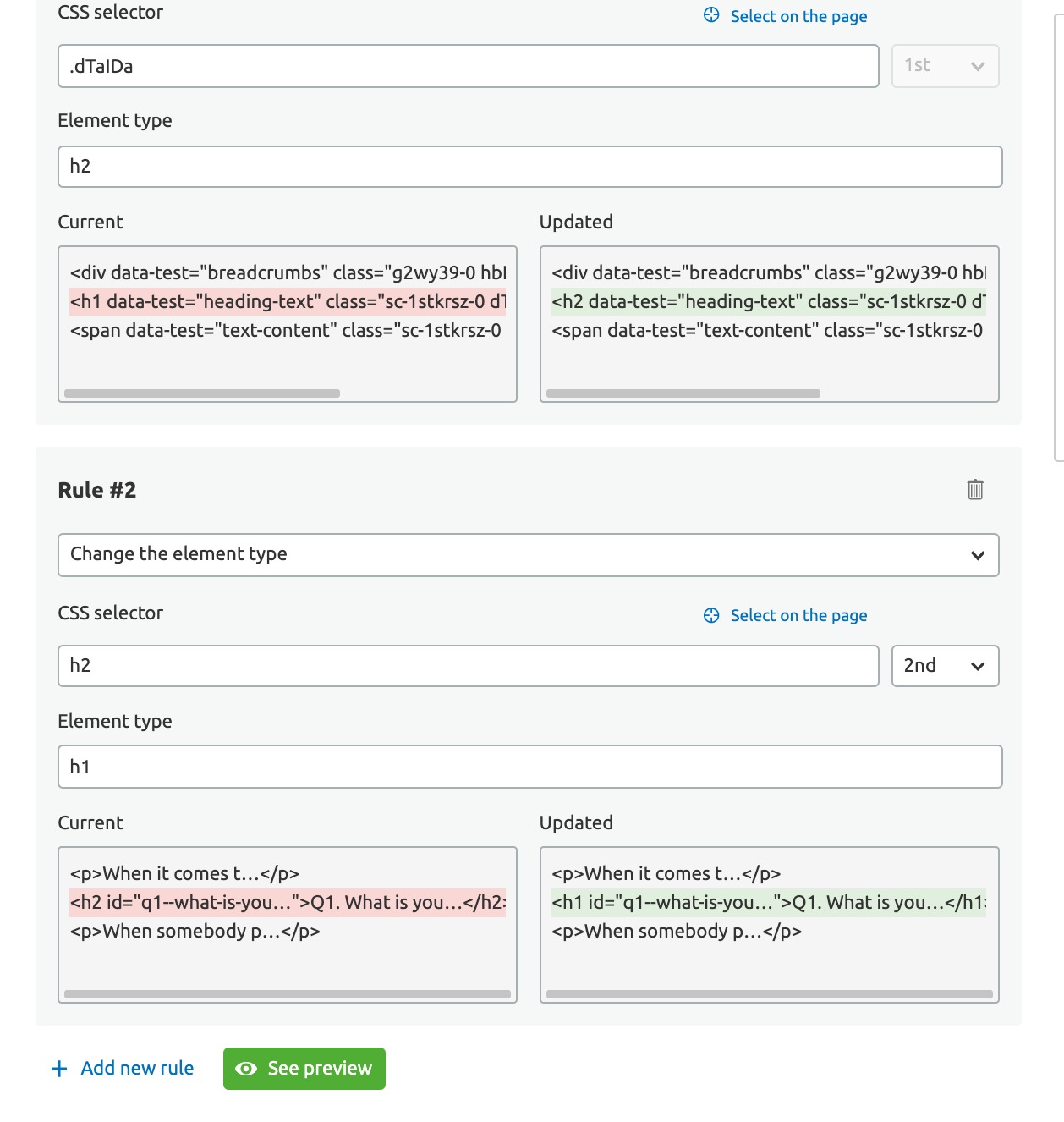
Select the h2 CSS selector and then press the second one on the page:

Enter h1 in the Element type box:

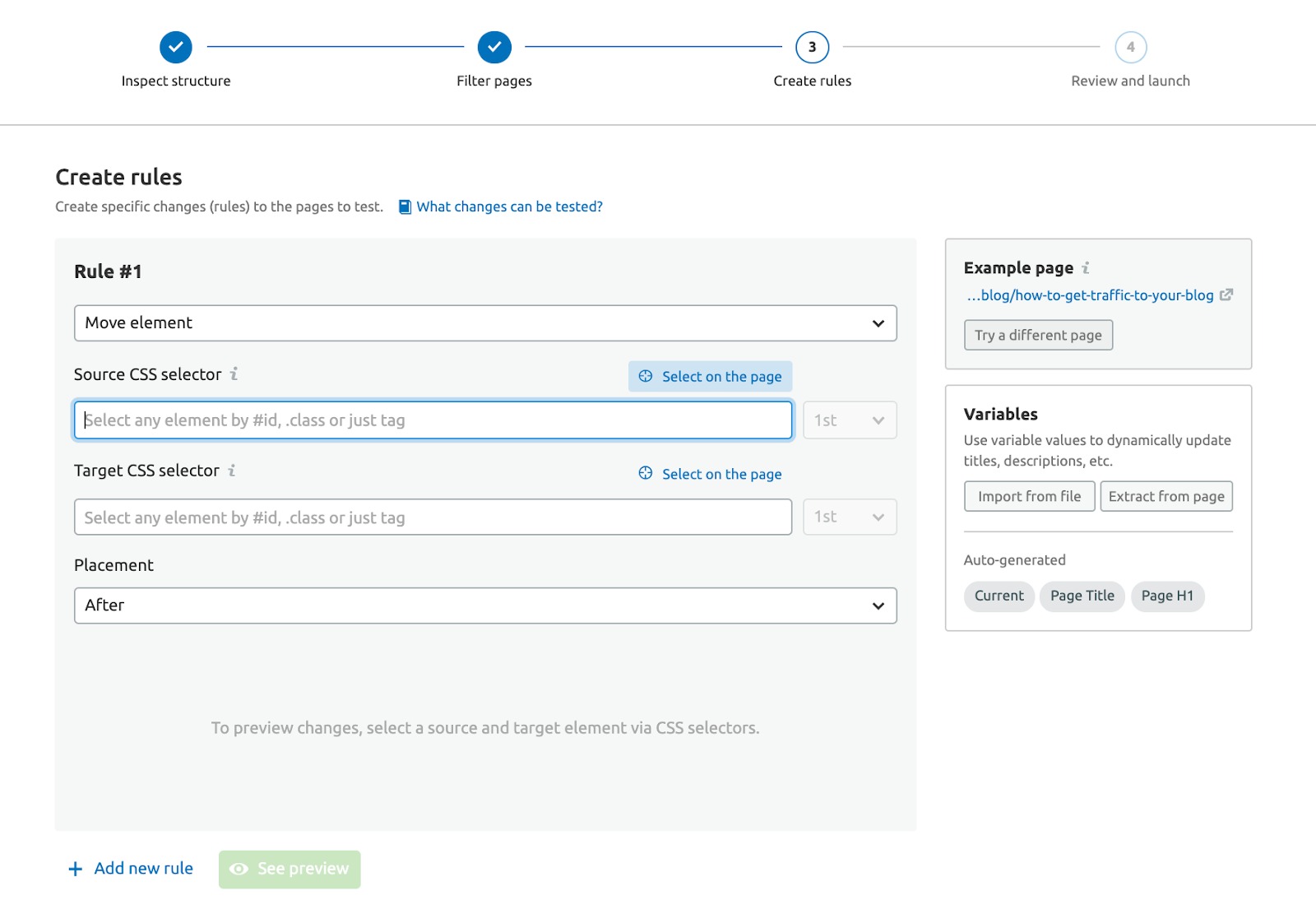
Move Element: Move Breadcrumbs down on page
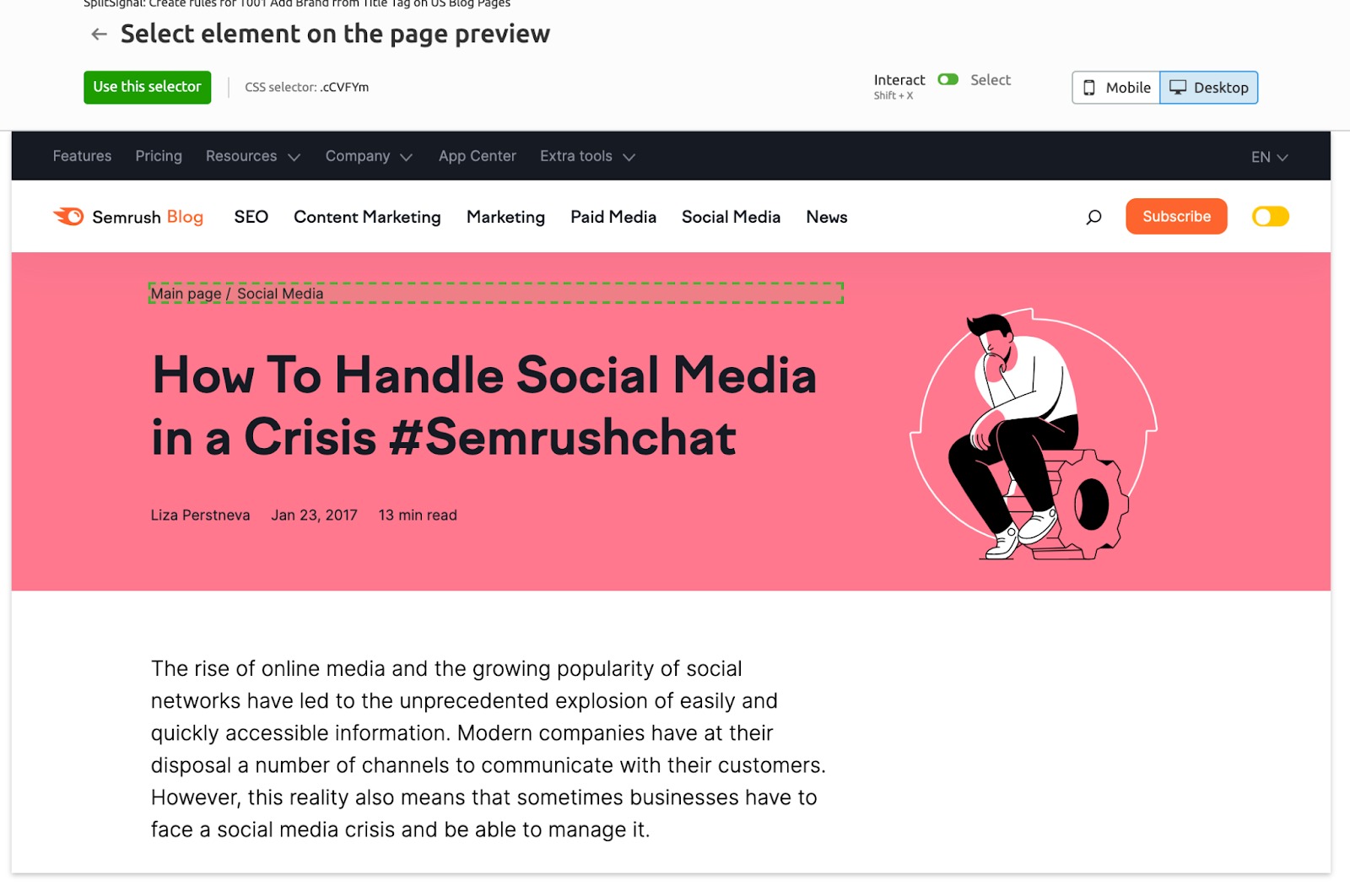
Select the Move Element option, then Select on the page:

Select the Element:

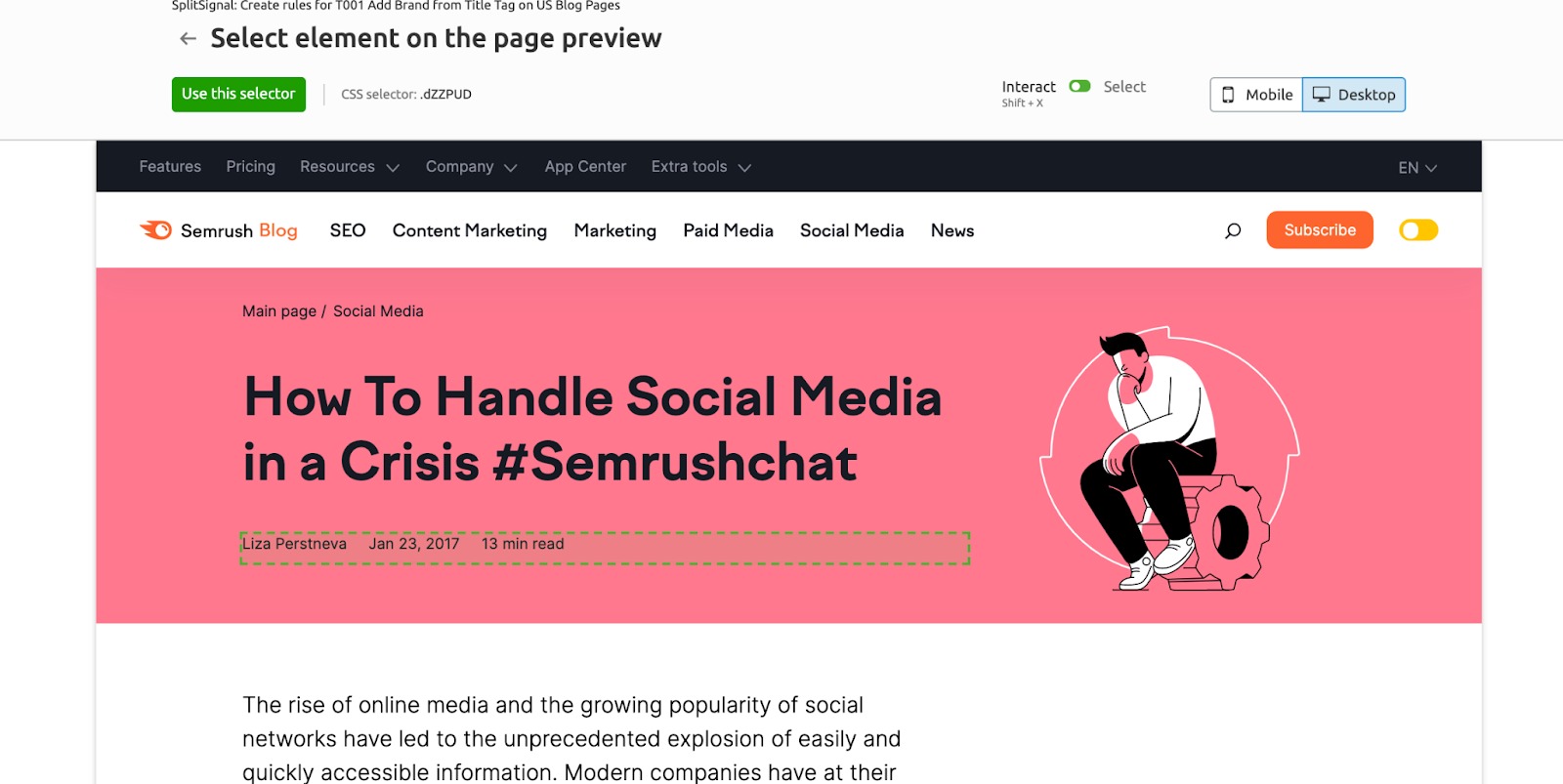
Repeat this step for the Target CSS selector box:

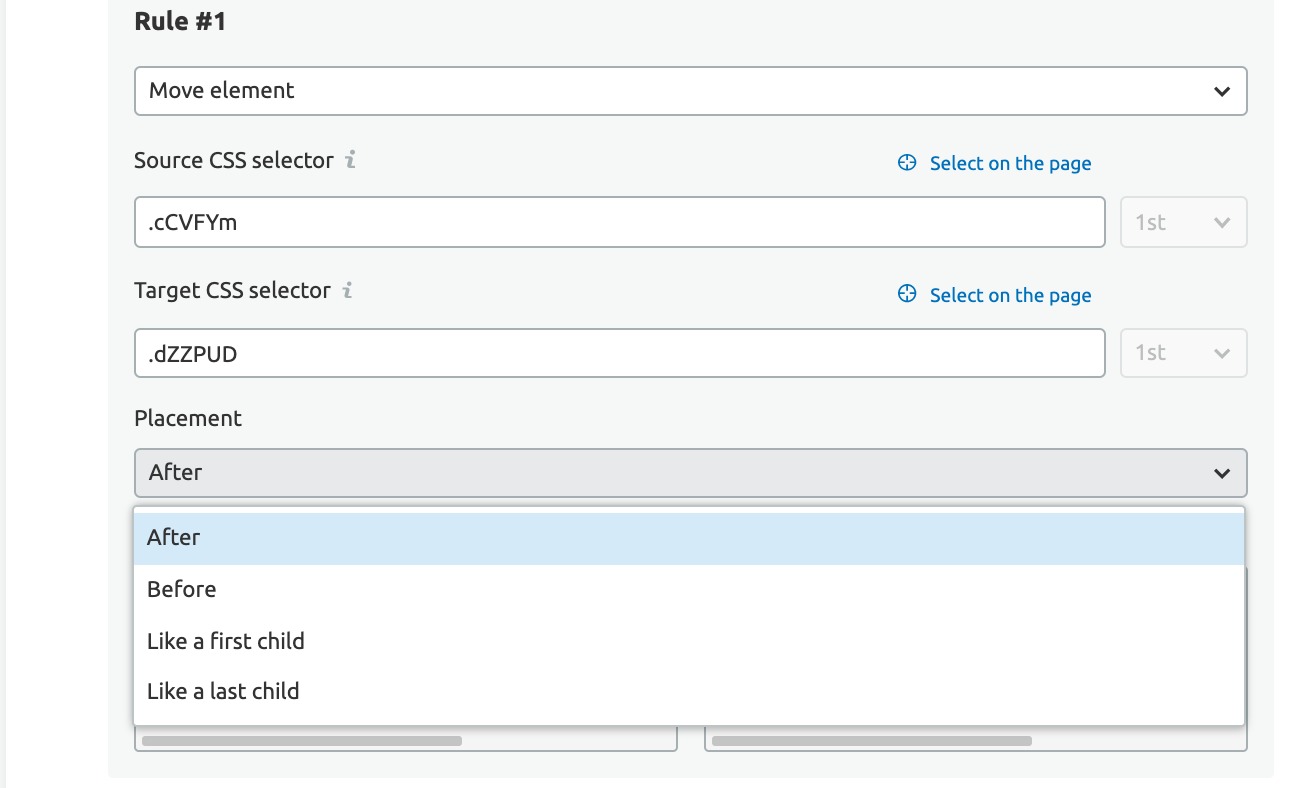
Then select the After option for the Placement:

Delete Element: Delete the Home Breadcrumb:
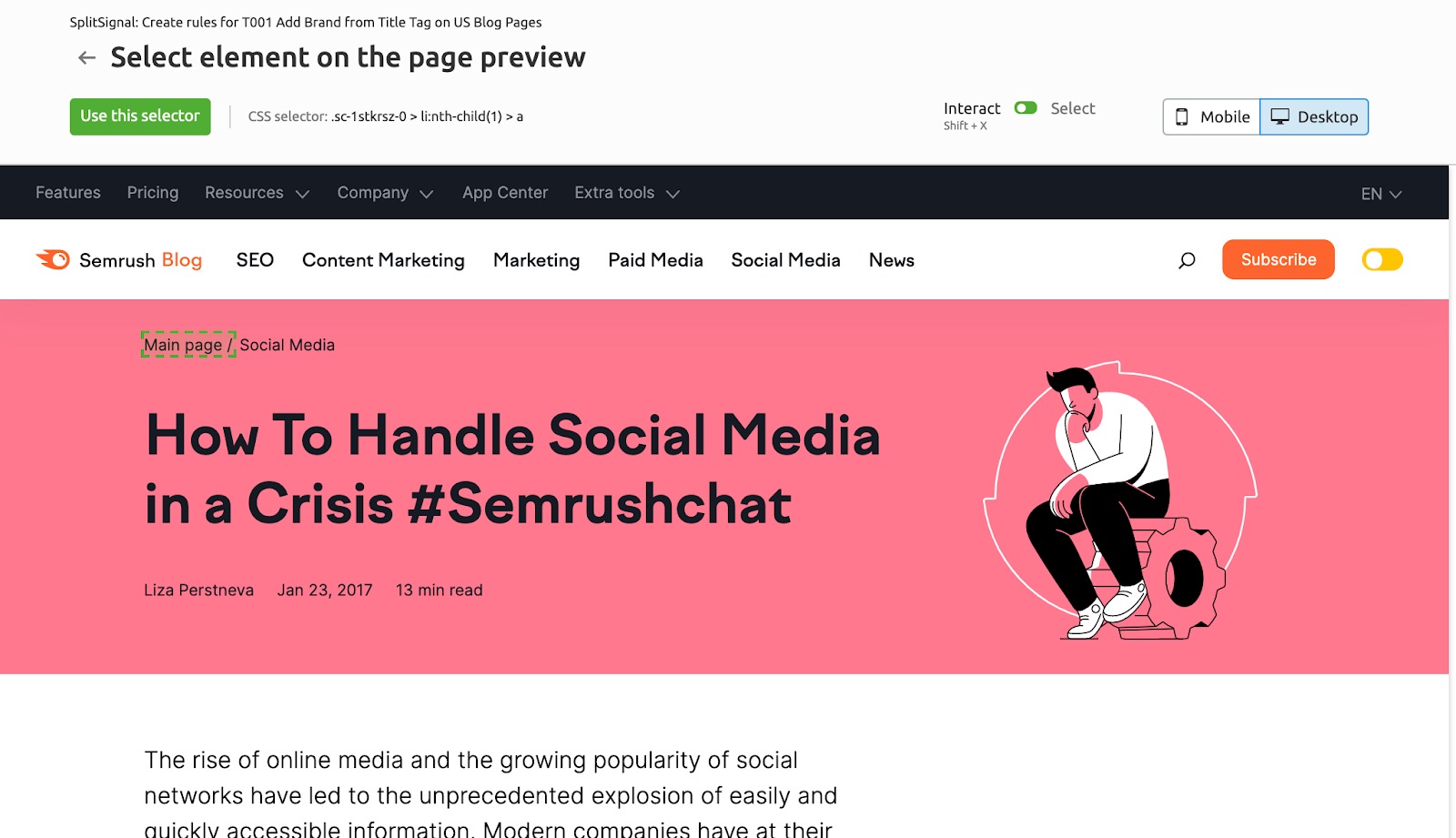
Select the Delete element, then Select on the page:

Then remove the element:

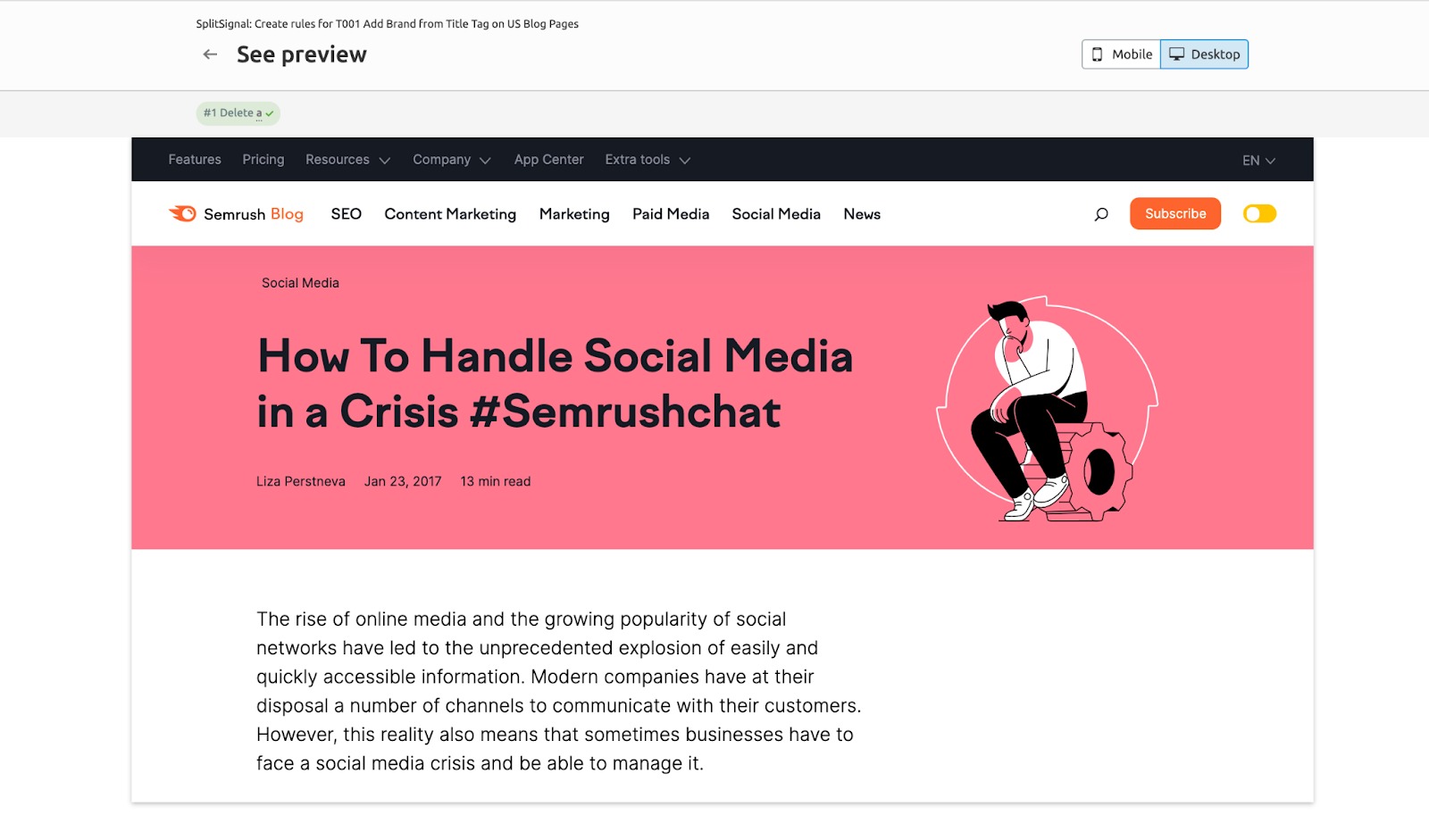
Then click See preview to ensure that this is what you want (this is best for any on-page change):

Check out the change:

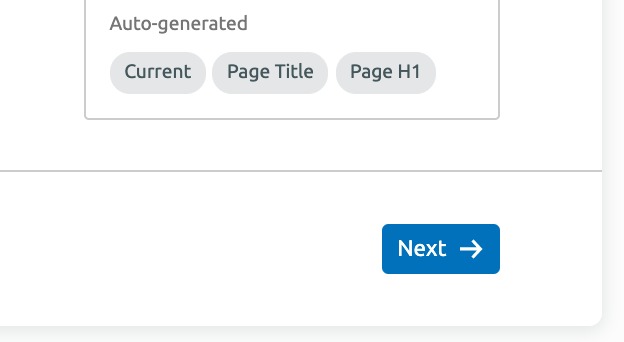
Select the next button when you are happy with the test:

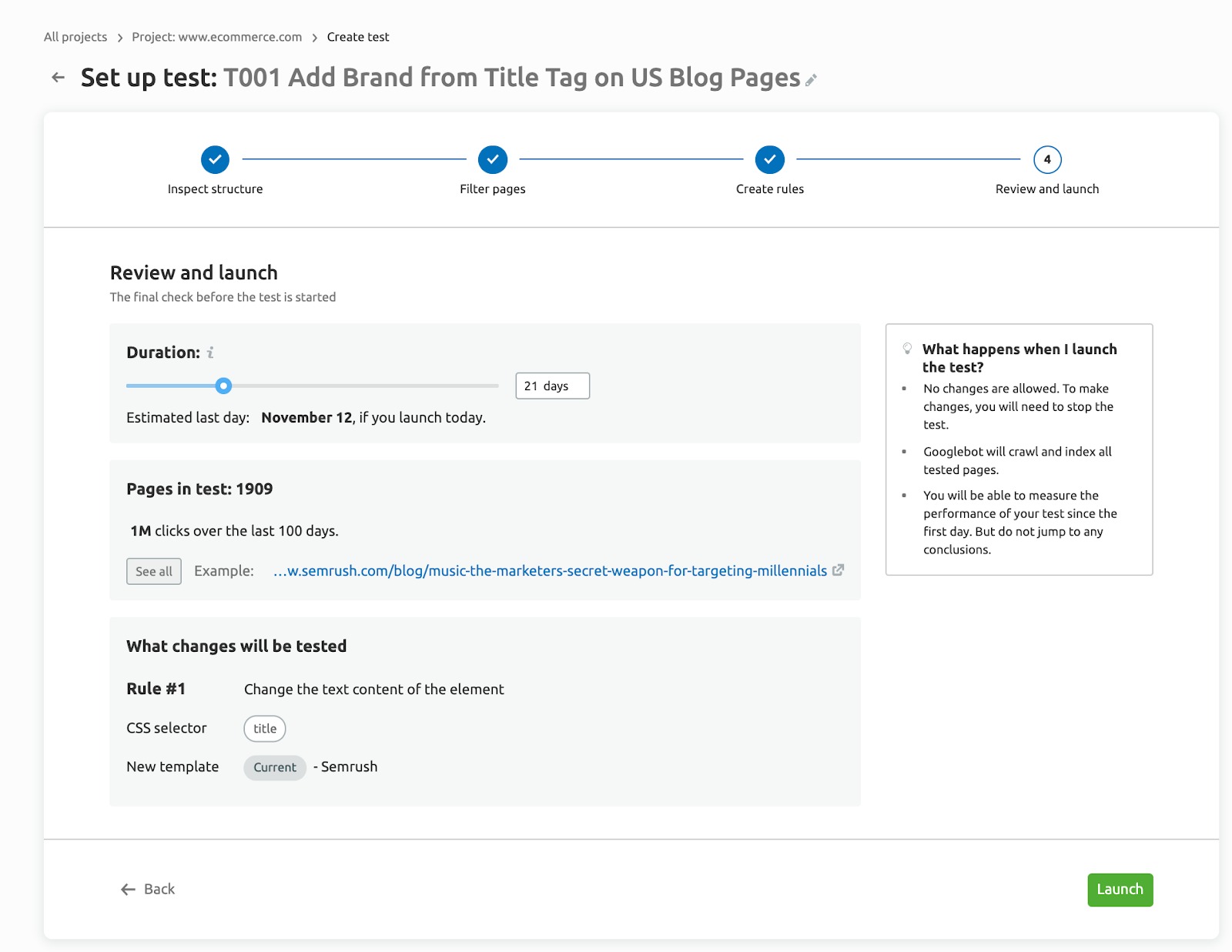
Step 5: Review and Launch
Review the test here before launch:

Please check out the SplitSignal Pre-SEO Test Launch Checklist before launching the test.